Answered step by step
Verified Expert Solution
Question
1 Approved Answer
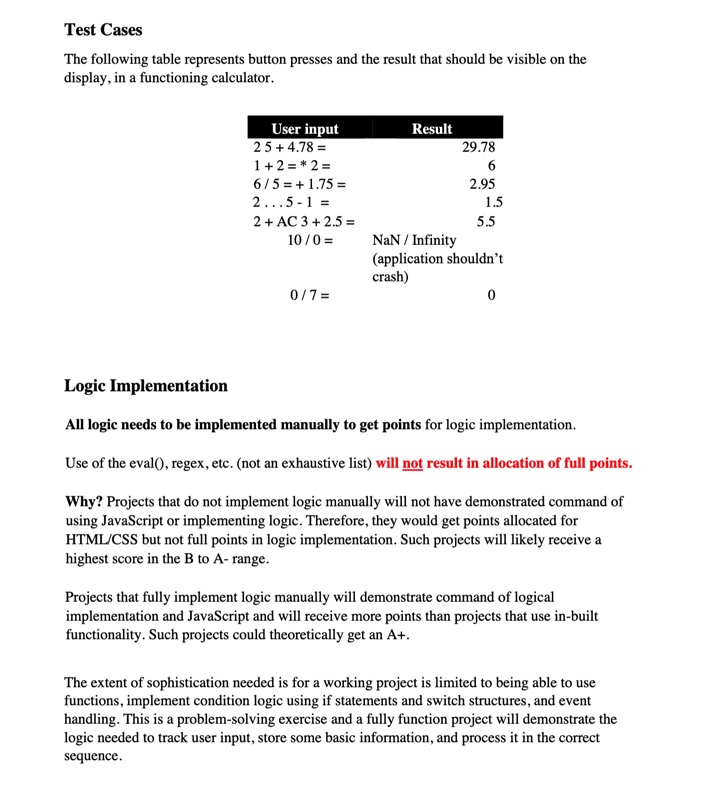
Test Cases The following table represents button presses and the result that should be visible on the display, in a functioning calculator. User input



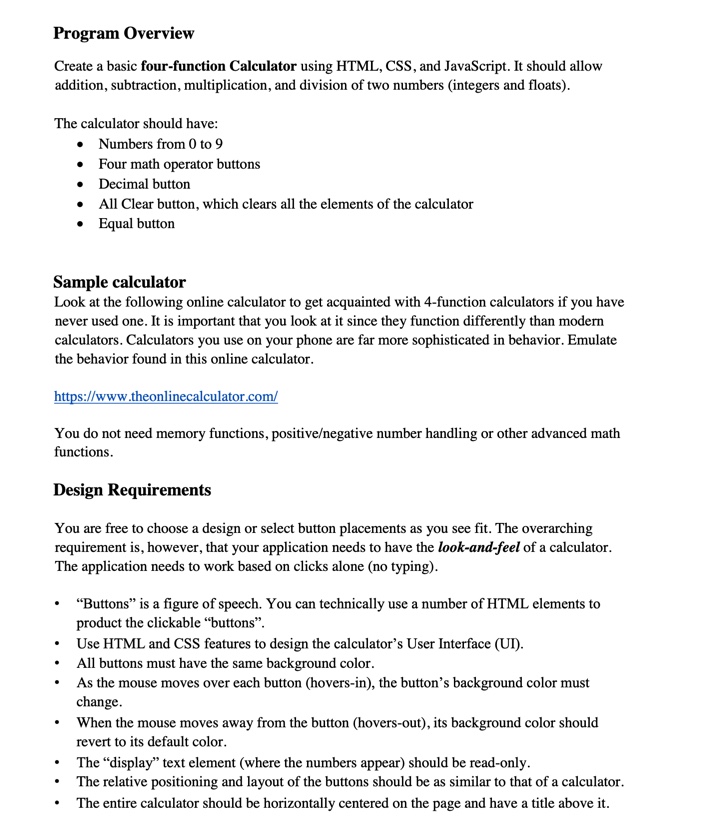
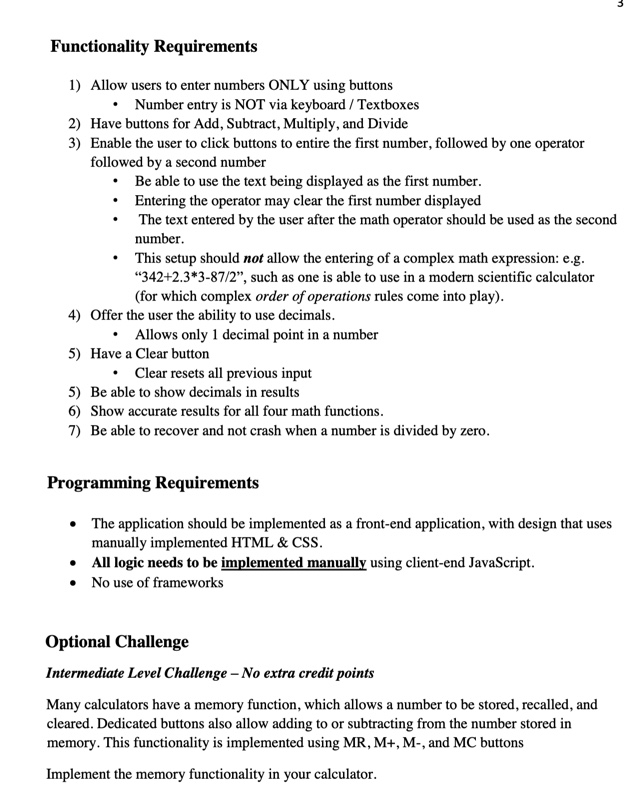
Test Cases The following table represents button presses and the result that should be visible on the display, in a functioning calculator. User input Result 25+4.78= 29.78 1+2=*2= 6/5=+1.75 = 2...5-1= 2 + AC 3 + 2.5 = 6 2.95 1.5 5.5 10/0 = NaN / Infinity (application shouldn't crash) 0/7= 0 Logic Implementation All logic needs to be implemented manually to get points for logic implementation. Use of the eval(), regex, etc. (not an exhaustive list) will not result in allocation of full points. Why? Projects that do not implement logic manually will not have demonstrated command of using JavaScript or implementing logic. Therefore, they would get points allocated for HTML/CSS but not full points in logic implementation. Such projects will likely receive a highest score in the B to A- range. Projects that fully implement logic manually will demonstrate command of logical implementation and JavaScript and will receive more points than projects that use in-built functionality. Such projects could theoretically get an A+. The extent of sophistication needed is for a working project is limited to being able to use functions, implement condition logic using if statements and switch structures, and event handling. This is a problem-solving exercise and a fully function project will demonstrate the logic needed to track user input, store some basic information, and process it in the correct sequence. Program Overview Create a basic four-function Calculator using HTML, CSS, and JavaScript. It should allow addition, subtraction, multiplication, and division of two numbers (integers and floats). The calculator should have: Numbers from 0 to 9 Four math operator buttons Decimal button All Clear button, which clears all the elements of the calculator Equal button Sample calculator Look at the following online calculator to get acquainted with 4-function calculators if you have never used one. It is important that you look at it since they function differently than modern calculators. Calculators you use on your phone are far more sophisticated in behavior. Emulate the behavior found in this online calculator. https://www.theonlinecalculator.com/ You do not need memory functions, positive/negative number handling or other advanced math functions. Design Requirements You are free to choose a design or select button placements as you see fit. The overarching requirement is, however, that your application needs to have the look-and-feel of a calculator. The application needs to work based on clicks alone (no typing). . "Buttons" is a figure of speech. You can technically use a number of HTML elements to product the clickable "buttons". Use HTML and CSS features to design the calculator's User Interface (UI). All buttons must have the same background color. . As the mouse moves over each button (hovers-in), the button's background color must change. When the mouse moves away from the button (hovers-out), its background color should revert to its default color. The "display" text element (where the numbers appear) should be read-only. The relative positioning and layout of the buttons should be as similar to that of a calculator. The entire calculator should be horizontally centered on the page and have a title above it. Functionality Requirements 1) Allow users to enter numbers ONLY using buttons Number entry is NOT via keyboard / Textboxes 2) Have buttons for Add, Subtract, Multiply, and Divide 3) Enable the user to click buttons to entire the first number, followed by one operator followed by a second number Be able to use the text being displayed as the first number. Entering the operator may clear the first number displayed The text entered by the user after the math operator should be used as the second number. This setup should not allow the entering of a complex math expression: e.g. "342+2.3*3-87/2", such as one is able to use in a modern scientific calculator (for which complex order of operations rules come into play). 4) Offer the user the ability to use decimals. Allows only 1 decimal point in a number 5) Have a Clear button Clear resets all previous input 5) Be able to show decimals in results 6) Show accurate results for all four math functions. 7) Be able to recover and not crash when a number is divided by zero. Programming Requirements The application should be implemented as a front-end application, with design that uses manually implemented HTML & CSS. All logic needs to be implemented manually using client-end JavaScript. No use of frameworks Optional Challenge Intermediate Level Challenge - No extra credit points Many calculators have a memory function, which allows a number to be stored, recalled, and cleared. Dedicated buttons also allow adding to or subtracting from the number stored in memory. This functionality is implemented using MR, M+, M-, and MC buttons Implement the memory functionality in your calculator.
Step by Step Solution
There are 3 Steps involved in it
Step: 1
Based on the information from the three images heres how we can build a basic calculator using HTML CSS and JavaScript 1 HTML Structure Create an HTML ...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started