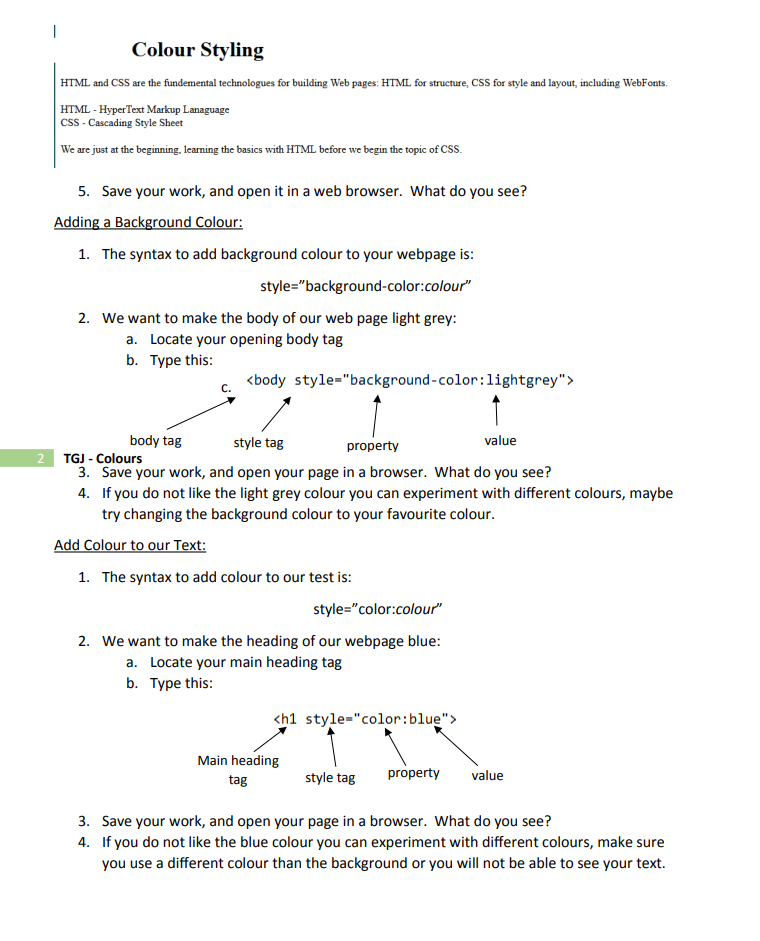
TGJ - Background and Text Colours The html attribute (code) that we are going to use to add colour to our text and to our background is called the style attribute or style tag. style="property:value" style tag What are we what are we changing changing it to 1. Create a new notepad file and name it Your LastName-Colours.html, save your file inside your Practice folder(Remember to use the .html extension, if you leave the extension as .txt it will not work) 2. Add the necessary tags required to ensure that the web browser will know your file contains html code (if you don't remember, look at your previous exercises or the code list) TGI - Colours Add the title: HTML Styling to the head section so that your webpage looks like this: HTML Styling X + 4. Save your work, and open it in a browser. What do you see? Adding Text to the Body of the Document: 1. Add the necessary tags so that we can add text to the body of our web page 2. Add the main heading: FirstName's Colour Styling in between h1 tags 3. Add the necessary tags so that we can add paragraphs to our web page 4. Add the following text to your web page: Your Name's Colour Styling HTML and CSS are the fundamental technologies for building Web pages: HTML for structure, CSS for style and layout, including WebFonts. HTML - HyperText Markup Language CSS - Cascading Style Sheet We are just at the beginning, learning the basics with HTML before we begin the topic of CSS.Colour Styling HTML and CSS are the fundemental technologues for building Web pages: HTML for structure, CSS for style and layout, including WebFonts. HTML - Hyper Text Markup Lanaguage CSS - Cascading Style Sheet We are just at the beginning. learning the basics with HTML before we begin the topic of CSS. 5. Save your work, and open it in a web browser. What do you see? Adding a Background Colour: 1. The syntax to add background colour to your webpage is: style="background-color:colour" 2. We want to make the body of our web page light grey: a. Locate your opening body tag b. Type this: C. body tag style tag property value 2 TGJ - Colours 3. Save your work, and open your page in a browser. What do you see? 4. If you do not like the light grey colour you can experiment with different colours, maybe try changing the background colour to your favourite colour. Add Colour to our Text: 1. The syntax to add colour to our test is: style="color:colour" 2. We want to make the heading of our webpage blue: a. Locate your main heading tag b. Type this:
Main heading tag style tag property value 3. Save your work, and open your page in a browser. What do you see? 4. If you do not like the blue colour you can experiment with different colours, make sure you use a different colour than the background or you will not be able to see your text.5. We want to make the rest of our text (the paragraph) red: a. Locate your paragraph tag: b. Type this:
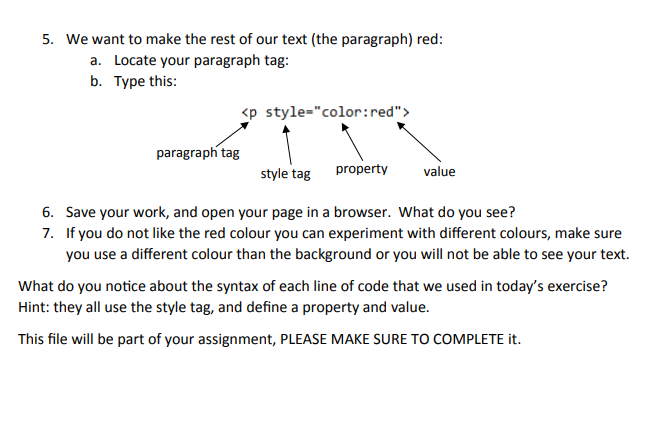
paragraph tag style tag property value 6. Save your work, and open your page in a browser. What do you see? 7. If you do not like the red colour you can experiment with different colours, make sure you use a different colour than the background or you will not be able to see your text. What do you notice about the syntax of each line of code that we used in today's exercise? Hint: they all use the style tag, and define a property and value. This file will be part of your assignment, PLEASE MAKE SURE TO COMPLETE it.
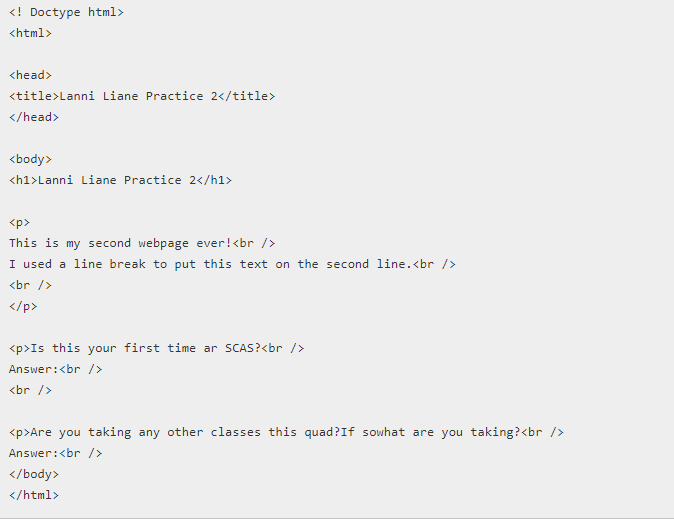
Lanni Liane Practice 2 Lanni Liane Practice 2
This is my second webpage ever!
I used a line break to put this text on the second line.
Is this your first time ar SCAS?
Answer :
Are you taking any other classes this quad?If sowhat are you taking?
Answer :
>