Answered step by step
Verified Expert Solution
Question
1 Approved Answer
The display should use a 1 2 - hour clock and indicate whether it's AM or PM . The application looks like this: Digital clock
The display should use a hour clock and indicate whether it's AM or PM The application looks like
this:
Digital clock
Clock
: :
To convert the computer's time from a hour clock to a hour clock, first check to see if the hours
value is greater than If so subtract from the hours value and set the AMPM value to PM Also,
be aware that the hours value for midnight is
In the JavaScript file, note that four functions are supplied. The function that you
can use to select elements. The padSingleDigit function, that adds a leading zero to single digits
using a string method that you'll learn about in chapter The start of a displayCurrentTime
function. And the start of a DQMContentLoaded event handler.
In the displayCurrentTime function, add code that uses the Date object to determine the current
hour, minute, and second. Convert these values to a hour clock, determine the AMPM value, and
display these values in the appropriate span tags.
In the DQMContentLoaded event handler, code a timer that calls the displayCurrentTime function
at second intervals. Also, make sure that the current time showws as soon as the page loads.
head
Digital clock
Clock
:
:
:body
fontfamily: Arial, Helvetica, sansserif;
backgroundcolor: white;
margin: auto;
width: px;
border: solid blue;
padding: em ;
h
color: blue;
marginbottom: ;
label
display: inlineblock;
width: em;
textalign: right;
fieldset
marginbottom: ;
#seconds
marginright: ;
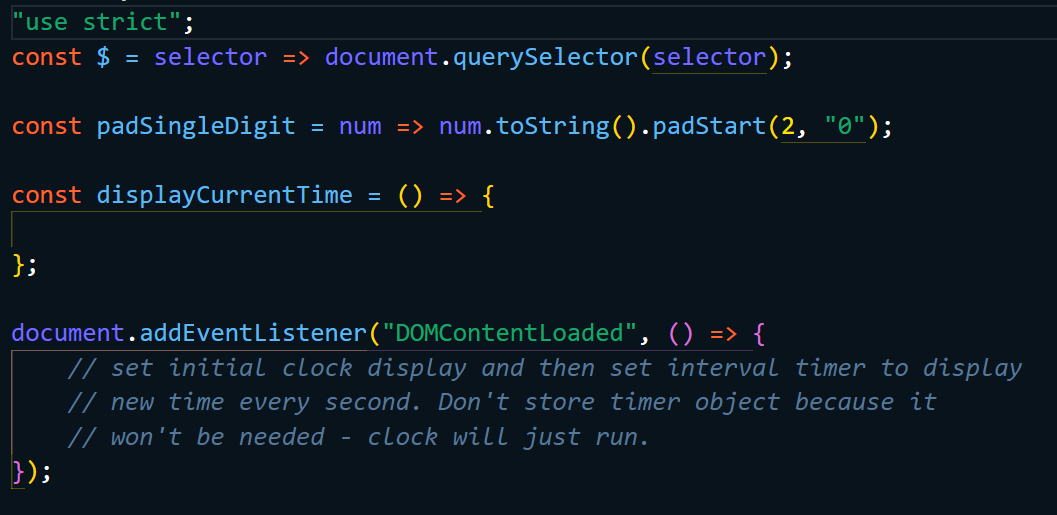
"use strict";
const $ selector document.querySelectorselector;
const padSingleDigit num num.toStringpadStart;
const displayCurrentTime
;
document.addEventListenerDOMContentLoaded
set initial clock display and then set interval timer to display
new time every second. Don't store timer object because it
won't be needed clock will just run.
;

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


