Question
In the following set of steps, you will learn how to style list-item elements with the list-style properties. As you work through the exercise, refer
In the following set of steps, you will learn how to style list-item elements with the list-style properties. As you work through the exercise, refer to Figure 5-30 to see the results you will achieve. Save your file and test your work in the browser as you complete each step.
To apply the list-style properties:
a. Open the file ch5project1.html in your HTML editor.
b. Copy the image file diamond.gif into your work folder.
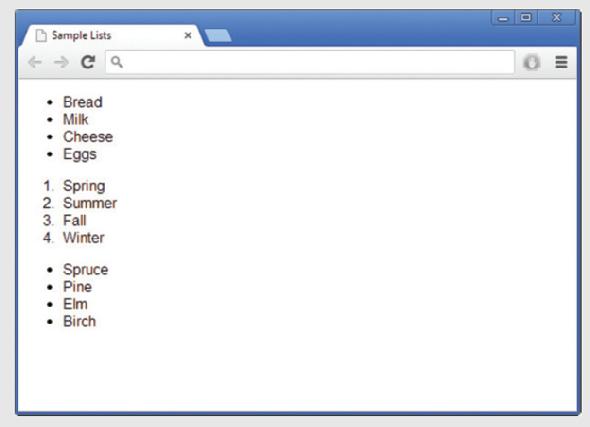
c. In your browser, open the file ch5project1.html. When you open the file, it looks like Figure 5-29. Notice that the file contains three lists. You will apply a different list-style to each list.

Figure 5-29: Beginning list project web page
d. The first list on the page is a bulleted list that currently displays the default disc (bullet) style. Write a style rule that uses a class selector circle to uniquely select the list. Set the list-style-type property to change the bullet style to circle.
ul.circle {list-style-type: circle;}
e. Now apply the style to the first list by adding the class attribute to the
- element.
- class="circle">
- Bread
- Milk
- Cheese
- Eggs
f. The second list on the page is an ordered list that currently displays the default decimal style. Write a style rule that uses a class selector alpha to uniquely select the list. Set the list-style-type property to change the style to upper-alpha.
ol.alpha {list-style-type: upper-alpha;}
g. Now apply the style to the second list by adding the class attribute to the
- element.
- Spring
- Summer
- Fall
- Winter
- Spruce
- Pine
- Elm
- Birch
class="alpha">
h. The third list on the page is an unordered list that currently displays the default bullet style. Write a style rule that uses a class selector image to uniquely select the list. Set the list-style-image property to a URL value, using the image file diamond.gif.
ul.image {list-style-image: url(diamond.gif);}
i. Now apply the style to the third list by adding the class attribute to the
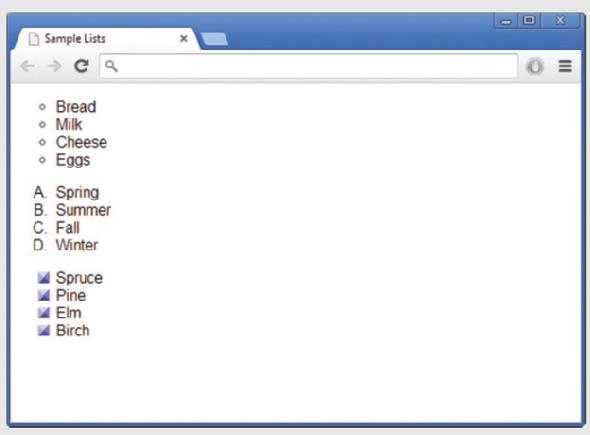
- element. Figure 5-30 shows the finished document.
- class="image">

Figure 5–30: Completed list project file
Sample Lists Bread Milk Cheese Eggs 1. Spring 2. Summer 3. Fall 4. Winter Spruce Pine Elm Birch
Step by Step Solution
3.43 Rating (169 Votes )
There are 3 Steps involved in it
Step: 1
The final requited code is like this ...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Document Format ( 2 attachments)
635d87c766890_176482.pdf
180 KBs PDF File
635d87c766890_176482.docx
120 KBs Word File
Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started