Question
The flow of the program is as follows: A page is displayed prompting the user for the year and the month of which to display
The flow of the program is as follows:
- A page is displayed prompting the user for the year and the month of which to display the calendar.
- The user must select the Month and the Year from the form.
- The user also has the option of selecting to mark a "special day" on the calendar.
If the user selects the special event they must input a special day, description and color for the event.
- The user then presses the "Generate Calendar" button.
- The form data is validated and the calendar is displayed according to the various options the user selected.
Requirements:
The program must by default seleft the current month and year.
The user can select the month and the year from two drop down lists.
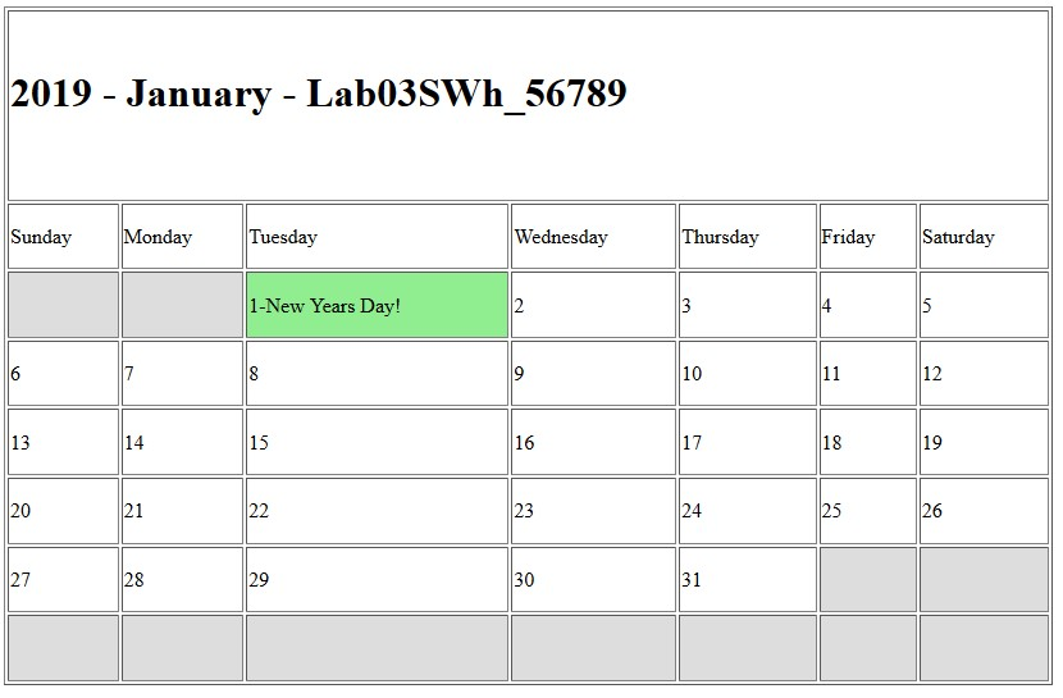
Days that are not part of the calendar are greyed out.
The numbering must accuratly reflect the Calendar
All data must be validated
If the user seelcts the Mark a special Event option, the data associated with that feature must be validated as well.
Validation errors must appear on the screen. Prompting the user to fix them.
You must implement the following files & functions:
html.inc.php:
- html_CalendarForm() - Generates the html form to prompt the user
- html_Errors($errors) - Displays the User Errors.
- html_Calendar($data) - Displays the html Calendar based on the data from getCalendarData() validation.inc.php:
1. validate_CalendarForm() - Validates the user input and returns an array of errors.
calendar.inc.php:
1. getCalendarData($month, $year) - Generates a single array of data containing all the information for the calendar.
Hints:
A calendar is always a grid of 7x6 rows.
It might be helpful to use two loops to generate the rows for the calendar.
If you pass the months and the year as integers you can use mktime to generate the appropriate timestamp.
It may be helpful to start as a single file and move your functions to the include files when they work It may also be helpful to try and just create the grid before you tackle the data structure.
Appendix
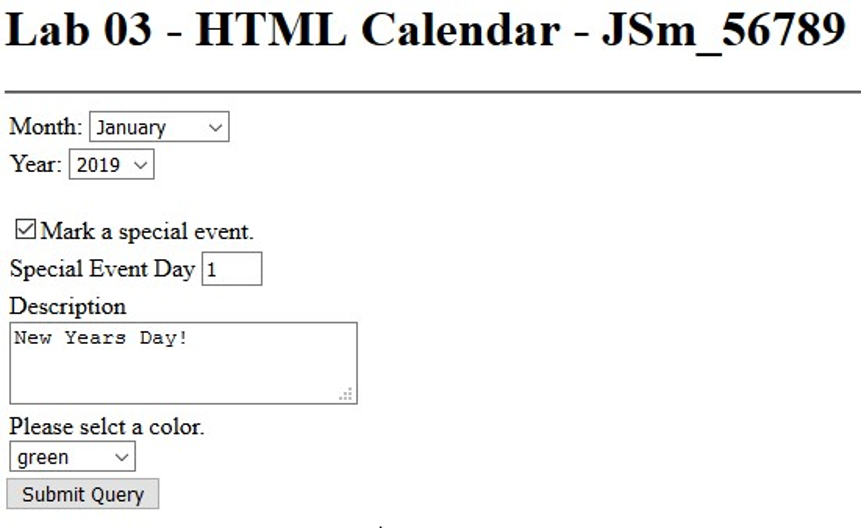
Screenshot of the Form for the user.


require_once('inc/calendar.inc.php'); require_once('inc/validation.inc.php'); require_once('inc/html.inc.php');
//Check to see if there was information posted via the server if ($_SERVER["REQUEST_METHOD"] == "POST") {
//Looks like someone posted data //Validate it $errors = validate_CalendarForm(); //If there are no errors... if (empty($errors)) { //Get the calendar data and print it
} else { //Otherwise print the errors html_errors($errors); //And present the form. html_CalendarForm(); } } else { //Or if there was no POST data it means the user hasnt submitted anything, just pint the calendar form. html_CalendarForm(); }
?>
html_CalendarForm():
function getCalendarData($month = 05,$year = 2018 ) {
//Create a timestamp based on the parameters for getCalendarData
$calendarData = array(); //We have to set the counter to 1 and not zero because calendar days start at 1. $counter = 1;
//Important Days //First Day of the Month //Last Day of the Month
//Iterate through the grid (7 x 5) //For each row //For each column
//Append the current month and year to the array $calendarData["month"] = date('F',$ts); $calendarData["year"] = date('Y',$ts); //var_dump($calendarData); return $calendarData; }
?>
html.inc.php:
//This funciton will print out a calendar form allowing the user to select the month from a drop down and a year from the drop down menu. function html_CalendarForm() { ?> Lab 03 - HTML Calendar - JSm_56789
//This function shows errors in an a div using an unorderd list function html_errors($errors) { ?> $error"; } ?>
//This funciton will take the data array and display the calendar function html_Calendar($data) { //Array containing the days of the week. $daysOfTheWeek = array('Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'); //Counter $counter = 0; //var_dump($data);
//Begin calendar by printing the headerO echo ' //Iterate through the array and print out the boxes for ($x = 0; $x '; for ($y = 0; $y '; } //This is to check if the counter is the same as the special day //Or just print the number (day number) in the box } //Increment the counter $counter++; } echo ''; } echo ''; //Print the month and year of the Calendar (Title in the top) echo '
'; } ?> '.$data["year"].' - '.$data["month"].' - Lab03SWh_56789
'; //Go through all the days of the week. echo ' ';
validation.inc.php::
//Read in post to validate form data function validate_calendar() { //Store the errors $errors = array();
//Valid months to check against. //Check the month was selected if () { $errors[] = "Please enter a valid month."; } //Check the year was selected if ( ) { $errors[] = "Please enter a valid year."; }
//Check if the checkbox was selected if () { //Check the Day is within the month if () { $errors[] = "Please enter a valid day for the month you have selected"; } if () { $errors[] = "Please enter a day for your special event."; } //Check the Description was entered if () { $errors[] = "Please enter a description"; } //Check a color was selected if () { $errors[] = "Please select a color"; } }
return $errors; }
?>
Lab 03 - HTML Calendar - JSm_56789 Month: January Year: 2019 Mark a special event. Special Event Day 1 Description New Years Day! Please selct a color. green Submit Query 2019 - January - Lab03sWh_56789 Sunday Monday Tuesday Wednesday Thursday Friday Saturday 1-New Years Day! 25 26 2- Lab 03 - HTML Calendar - JSm_56789 Month: January Year: 2019 Mark a special event. Special Event Day 1 Description New Years Day! Please selct a color. green Submit Query 2019 - January - Lab03sWh_56789 Sunday Monday Tuesday Wednesday Thursday Friday Saturday 1-New Years Day! 25 26 2
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started