Question
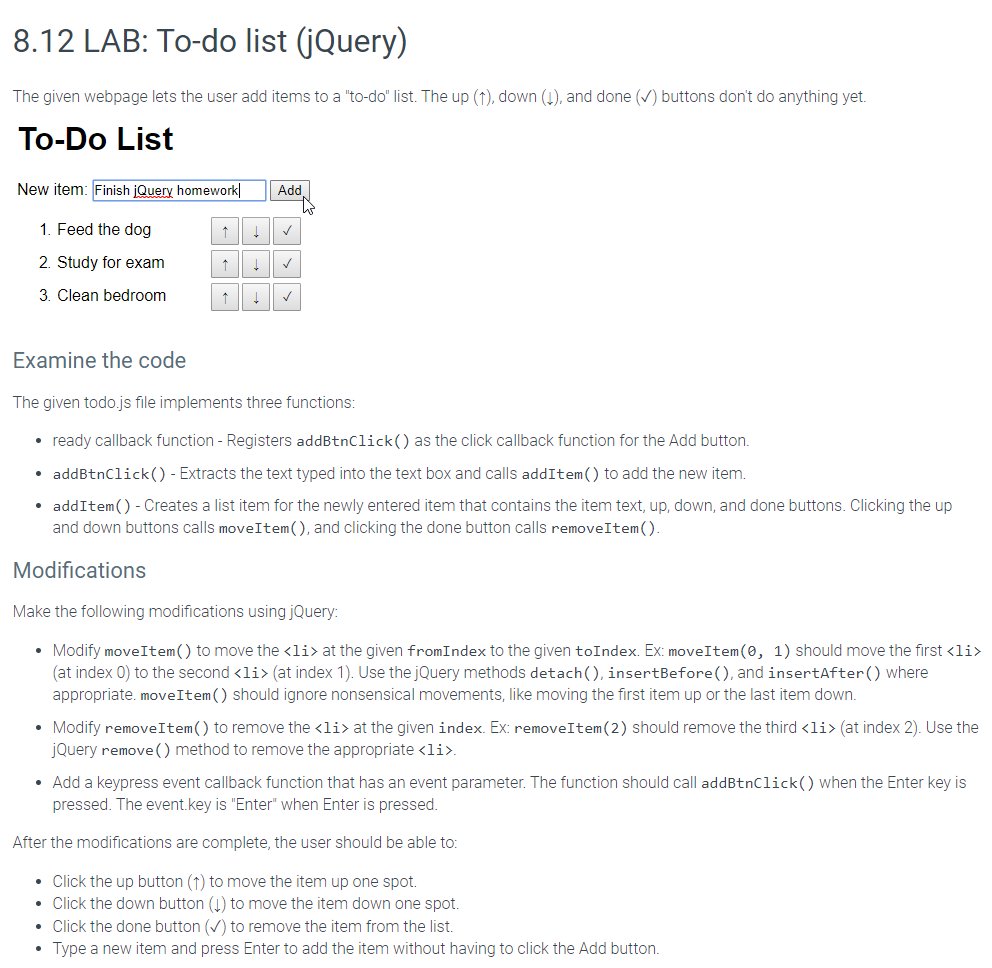
The given webpage lets the user add items to a to-do list. The up (?), down (?), and done (?) buttons don't do nything yet.
The given webpage lets the user add items to a "to-do" list. The up (?), down (?), and done (?) buttons don't do nything yet.
Examine the code
The given todo.js file implements three functions:
ready callback function - RegistersaddBtnClick()as the click callback function for the Add button.
addBtnClick()- Extracts the text typed into the text box and callsaddItem()to add the new item.
addItem()- Creates a list item for the newly entered item that contains the item text, up, down, and done buttons. Clicking the up and down buttons callsmoveItem(), and clicking the done button callsremoveItem().
Modifications
Make the following modifications using jQuery:
ModifymoveItem()to move the
ModifyremoveItem()to remove the
Add a keypress event callback function that has an event parameter. The function should calladdBtnClick()when the Enter key is pressed. The event.key is "Enter" when Enter is pressed.
After the modifications are complete, the user should be able to:
- Click the up button (?) to move the item up one spot.
- Click the down button (?) to move the item down one spot.
- Click the done button (?) to remove the item from the list.
- Typ3 a new item and press Enter to add the item without having to click the Add button.

8.12 LAB: To-do list (jQuery) The given webpage lets the user add items to a "to-do" list. The up (), down (), and done () buttons don't do anything yet. To-Do List New item: Finish jQuery homework Add 1. Feed the dog 2. Study for exam 3. Clean bedroom Examine the code The given todo.js file implements three functions: ready callback function - Registers addBtnClick() as the click callback function for the Add button. addBtnClick() - Extracts the text typed into the text box and calls addItem() to add the new item. addItem() - Creates a list item for the newly entered item that contains the item text, up, down, and done buttons. Clicking the up and down buttons calls moveItem(), and clicking the done button calls removeItem(). Modifications Make the following modifications using jQuery: Modify moveItem() to move the at the given from Index to the given to Index. Ex: moveItem(0, 1) should move the first (at index 0) to the second (at index 1). Use the jQuery methods detach(), insertBefore(), and insertAfter() where appropriate. moveItem() should ignore nonsensical movements, like moving the first item up or the last item down. Modify removeItem() to remove the at the given index. Ex: removeItem(2) should remove the third (at index 2). Use the jQuery remove() method to remove the appropriate Add a keypress event callback function that has an event parameter. The function should call addBtnClick() when the Enter key is pressed. The event.key is "Enter" when Enter is pressed. After the modifications are complete, the user should be able to: Click the up button () to move the item up one spot. Click the down button () to move the item down one spot. Click the done button () to remove the item from the list. Type a new item and press Enter to add the item without having to click the Add button.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started