

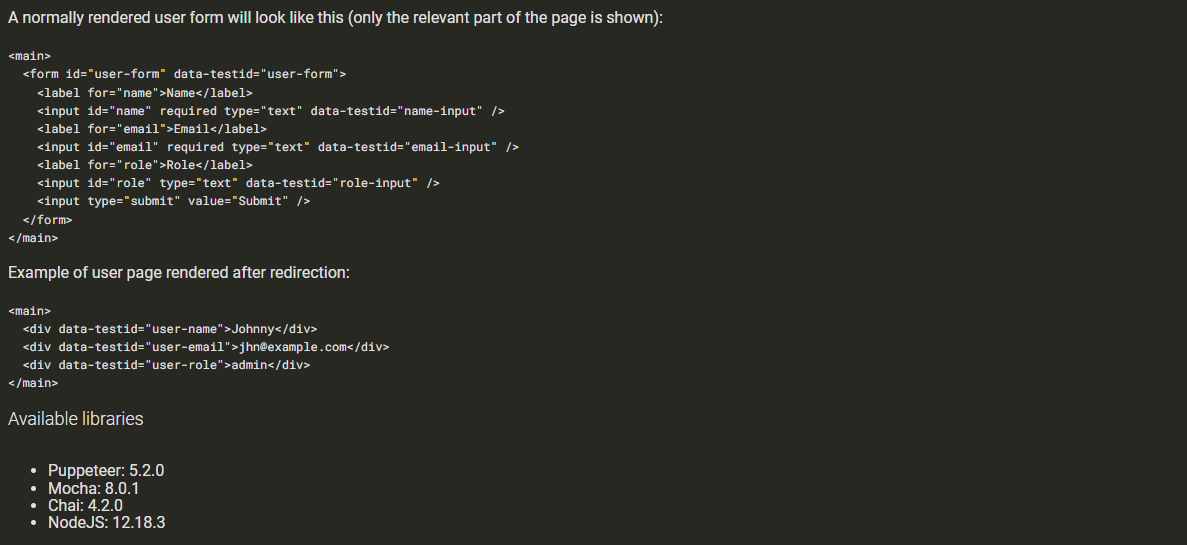
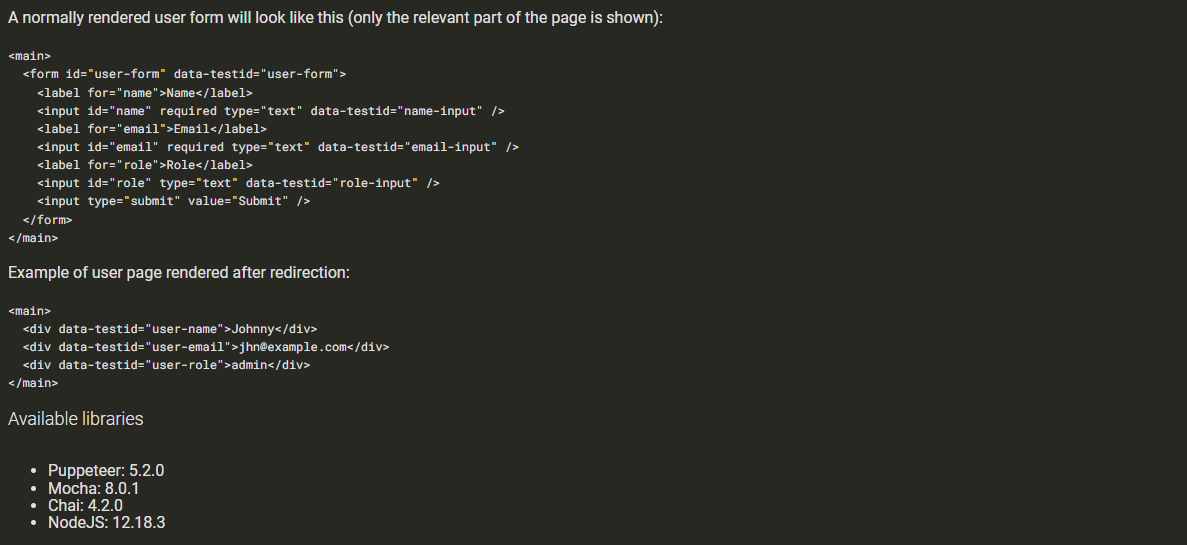
The goal of this task is to write a suite of Puppeteer tests for a page with a user form. Requirements The website is mocked up at the local address http://localhost:3000, accessible only through the Codility UI. Your task is to test the following requirements: - The page must contain "name" text input with the attribute [data-testid=name-input]. - The page must contain "email" text input with the attribute [data-testid=email-input]. - The page must contain "role" text input with the attribute [data-testid=role-input]. - The page must have a submit "button" with the text "Submit" in it (see the example below for the exact representation). - Inputs for email and name must be compulsory because if either of them is absent, the form will not be submitted on clicking the submit button and the redirection will not happer - After clicking the submit button, the inputs must be validated and the page redirected to the mock-up address, http://localhost:3000/user. - On the new page, all the values provided in the form must be available in the following places: - name in a div with the data attribute [data-testid=user-name]; - email in a div with the data attribute [data-testid=user-email]; - role in a div with the data attribute [data-testid=user-role]. Write tests using Puppeteer with Mocha and Chai, which will verify whether the form was rendered and is working properly including redirection to the correct page. Focus only on the requirements listed above. See the Example section, below, for how the pages would look when provided with a user named Johnny whose email is jhn@example.com and whose user role is admin. Hints Your suite of tests will be run against several different wrong implementations of the described page, and one correct one. If the tests do not pass on the correct page, the whole task will be evaluated as 0%. Example A normally rendered user form will look like this (only the relevant part of the page is shown): A normally rendered user form will look like this (only the relevant part of the page is shown): Example of user page rendered after redirection: Available libraries - Puppeteer: 5.2.0 - Mocha: 8.0.1 - Chai: 4.2.0 - NodeJS: 12.18.3