Question
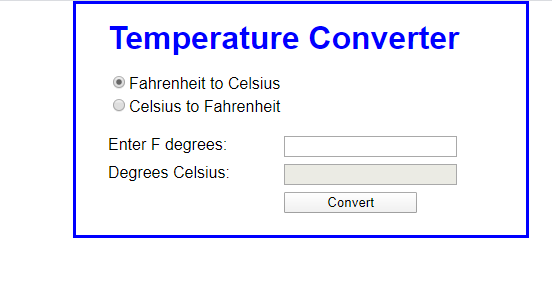
The project asks code the toFahrenheit function and toCelsius function that is executed when the user clicks on the second radio button. It should change
The project asks code the toFahrenheit function and toCelsius function that is executed when the user clicks on the second radio button. It should change the text in the labels for the text boxes so that they appear as in the second interface above. It should also call the clearTextBoxes function to clear the text boxes. 
HTML
Temperature Converter
Fahrenheit to Celsius Celsius to FahrenheitCSS:
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 450px; border: 3px solid blue; } h1 { color: blue; margin: 0 0 .5em; } main { padding: 1em 2em; } label { float: left; width: 10em; margin-right: 1em; } input { margin-bottom: .5em; } #convert { width: 10em; }
"use strict"; var $ = function(id) { return document.getElementById(id); }; var convertTemp;
var clearTextBoxes = function() { $("degrees_entered").value = ""; $("degrees_computed").value = ""; };
/* Fahrenheit function executed when user clicks on the second radio button*/ var toFahrenheit = function() { clearTextBoxes() var convertTemp = (f-32) * (5/9); if ( $("toFahrenheit").checked ) { conversion_type = $("to_celsius").value; } if ( $("toCelsius").checked ) { conversion_type = $("to_fahrenheit").value; } return convertTemp;
}
/* Celsius function to execute when user clicks on the first radio button */
var toCelsius = function() { clearTextBoxes(); var convertTemp = (5 (F-32))*9; if ( $("toCelsius").checked ) { conversion_type = $("to_fahrenheit").value; } if ( $("toFahrenheit").checked ) { conversion_type = $("to_celsius").value; } return convertTemp; }
window.onload = function() { $("convert").onclick = convertTemp; $("to_celsius").onclick = toCelsius; $("to_fahrenheit").onclick = toFahrenheit; $("degrees_entered").focus(); };
Temperature Converter Fahrenheit to Celsius Celsius to Fahrenheit Enter F degrees Degrees Celsius ConvertStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started