Answered step by step
Verified Expert Solution
Question
1 Approved Answer
The task is to create a flutter project that consists of 2 screens of a game that includes the following requirement: In this project, we
The task is to create a flutter project that consists of 2 screens of a game that includes the following requirement: 


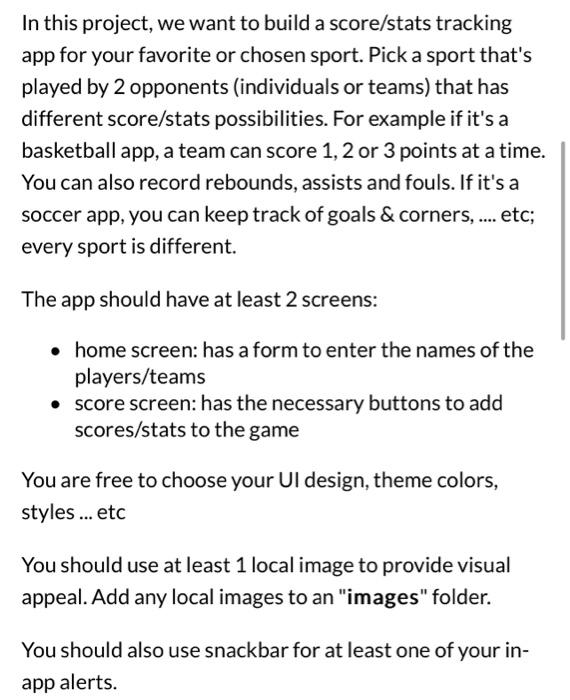
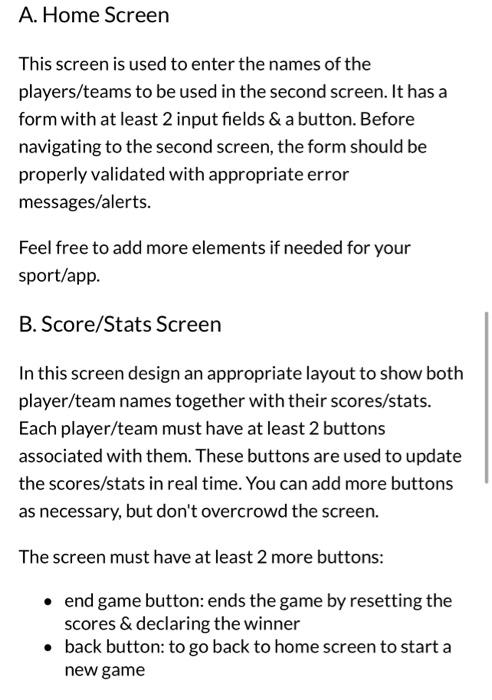
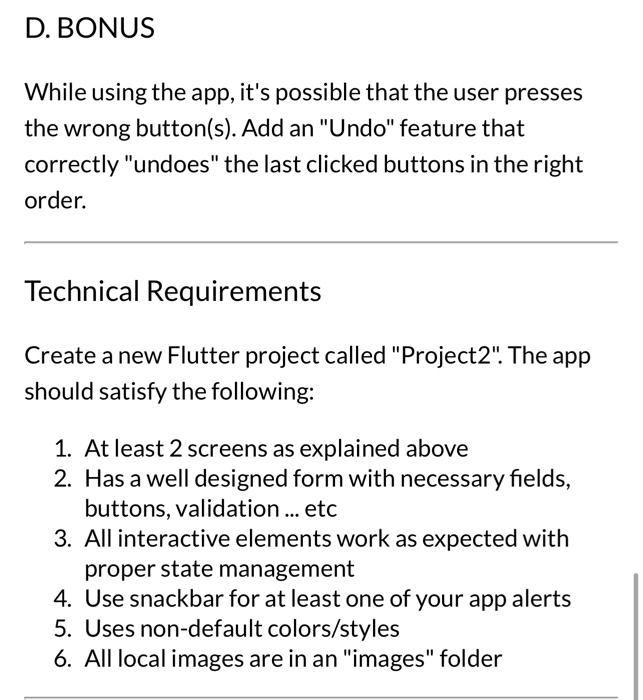
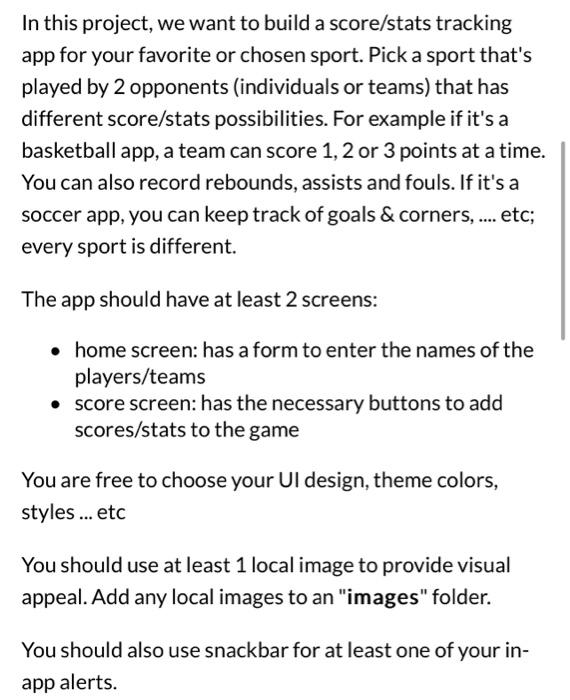
In this project, we want to build a score/stats tracking app for your favorite or chosen sport. Pick a sport that's played by 2 opponents (individuals or teams) that has different score/stats possibilities. For example if it's a basketball app, a team can score 1, 2 or 3 points at a time. You can also record rebounds, assists and fouls. If it's a soccer app, you can keep track of goals \& corners, .... etc; every sport is different. The app should have at least 2 screens: - home screen: has a form to enter the names of the players/teams - score screen: has the necessary buttons to add scores/stats to the game You are free to choose your UI design, theme colors, styles ... etc You should use at least 1 local image to provide visual appeal. Add any local images to an "images" folder. You should also use snackbar for at least one of your inapp alerts. A. Home Screen This screen is used to enter the names of the players/teams to be used in the second screen. It has a form with at least 2 input fields \& a button. Before navigating to the second screen, the form should be properly validated with appropriate error messages/alerts. Feel free to add more elements if needed for your sport/app. B. Score/Stats Screen In this screen design an appropriate layout to show both player/team names together with their scores/stats. Each player/team must have at least 2 buttons associated with them. These buttons are used to update the scores/stats in real time. You can add more buttons as necessary, but don't overcrowd the screen. The screen must have at least 2 more buttons: - end game button: ends the game by resetting the scores \& declaring the winner - back button: to go back to home screen to start a new game While using the app, it's possible that the user presses the wrong button(s). Add an "Undo" feature that correctly "undoes" the last clicked buttons in the right order. Technical Requirements Create a new Flutter project called "Project2". The app should satisfy the following: 1. At least 2 screens as explained above 2. Has a well designed form with necessary fields, buttons, validation ... etc 3. All interactive elements work as expected with proper state management 4. Use snackbar for at least one of your app alerts 5. Uses non-default colors/styles 6. All local images are in an "images" folder 


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


