THIS IS PYTHON GUI




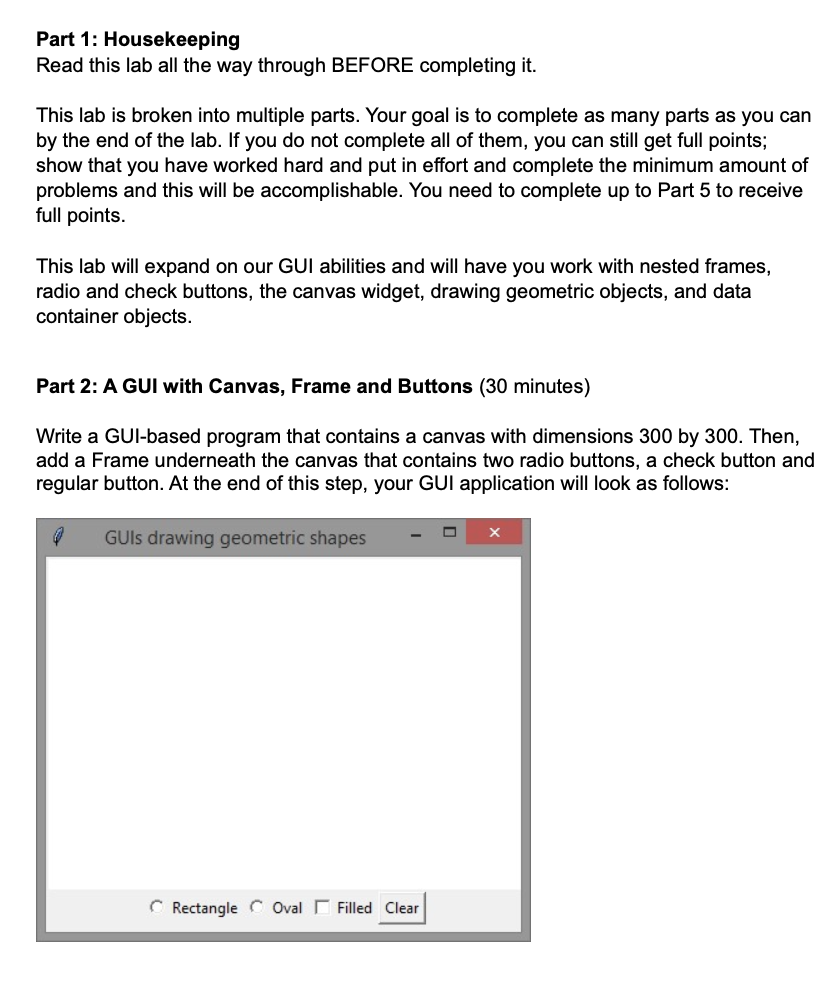
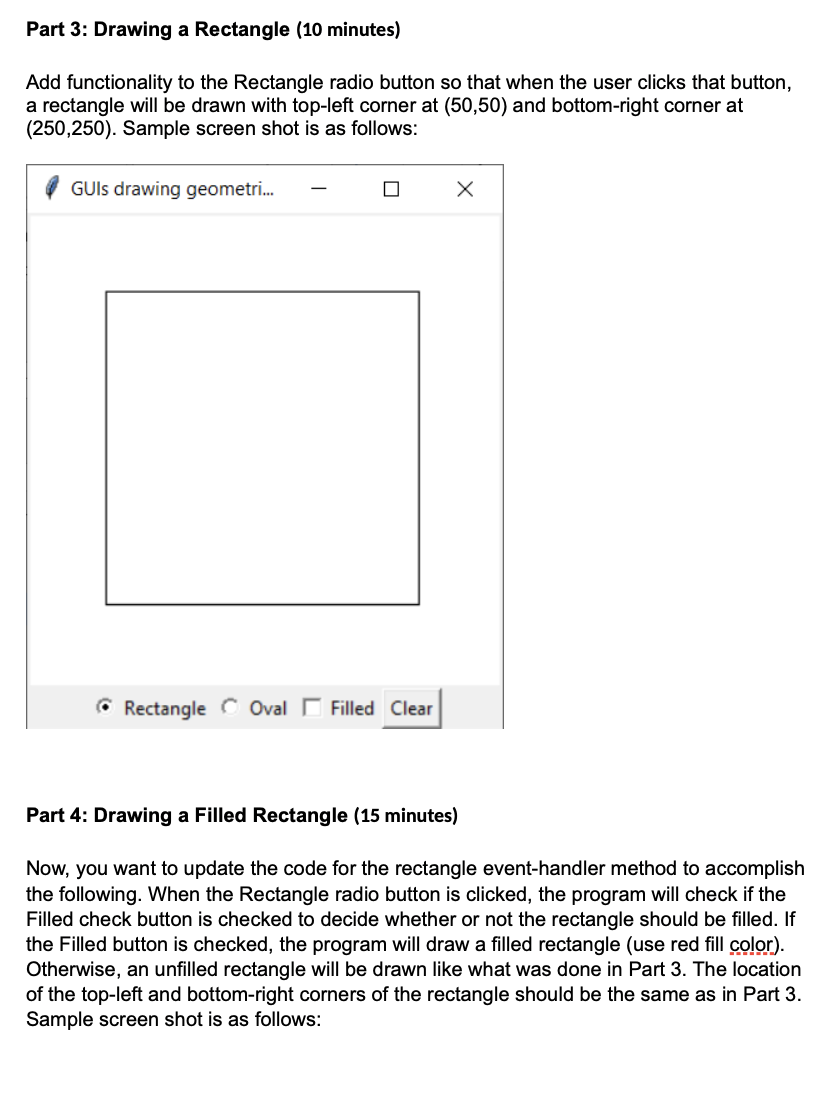
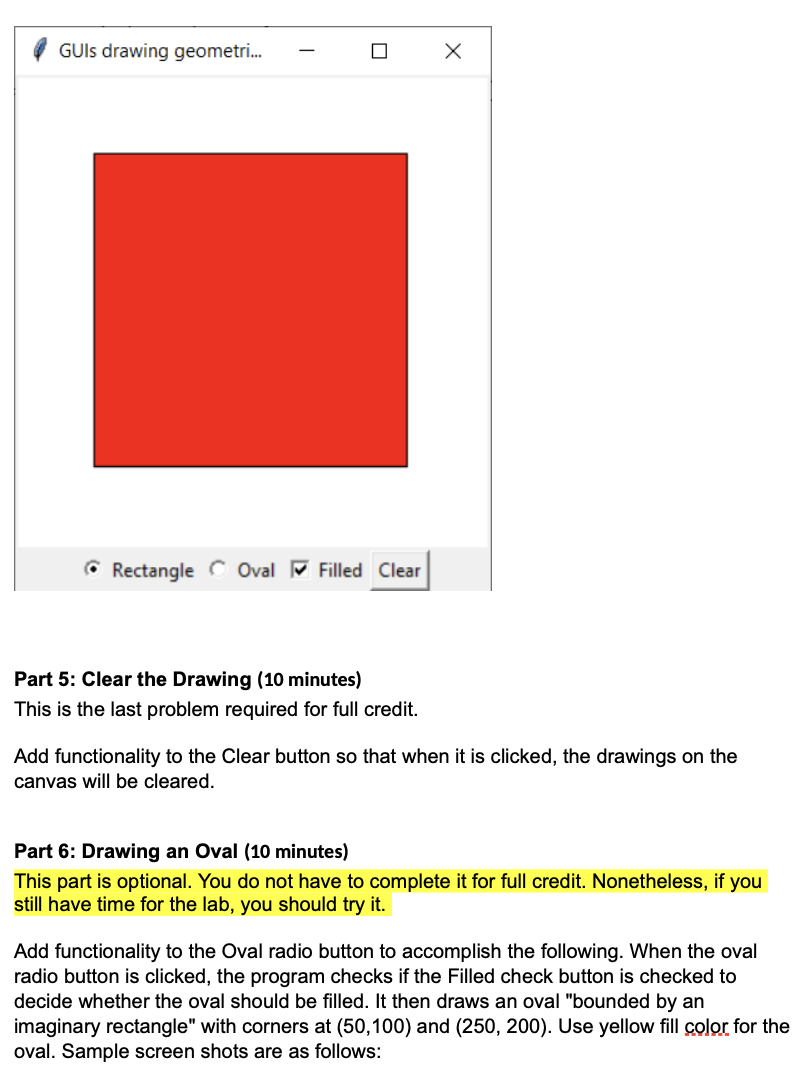
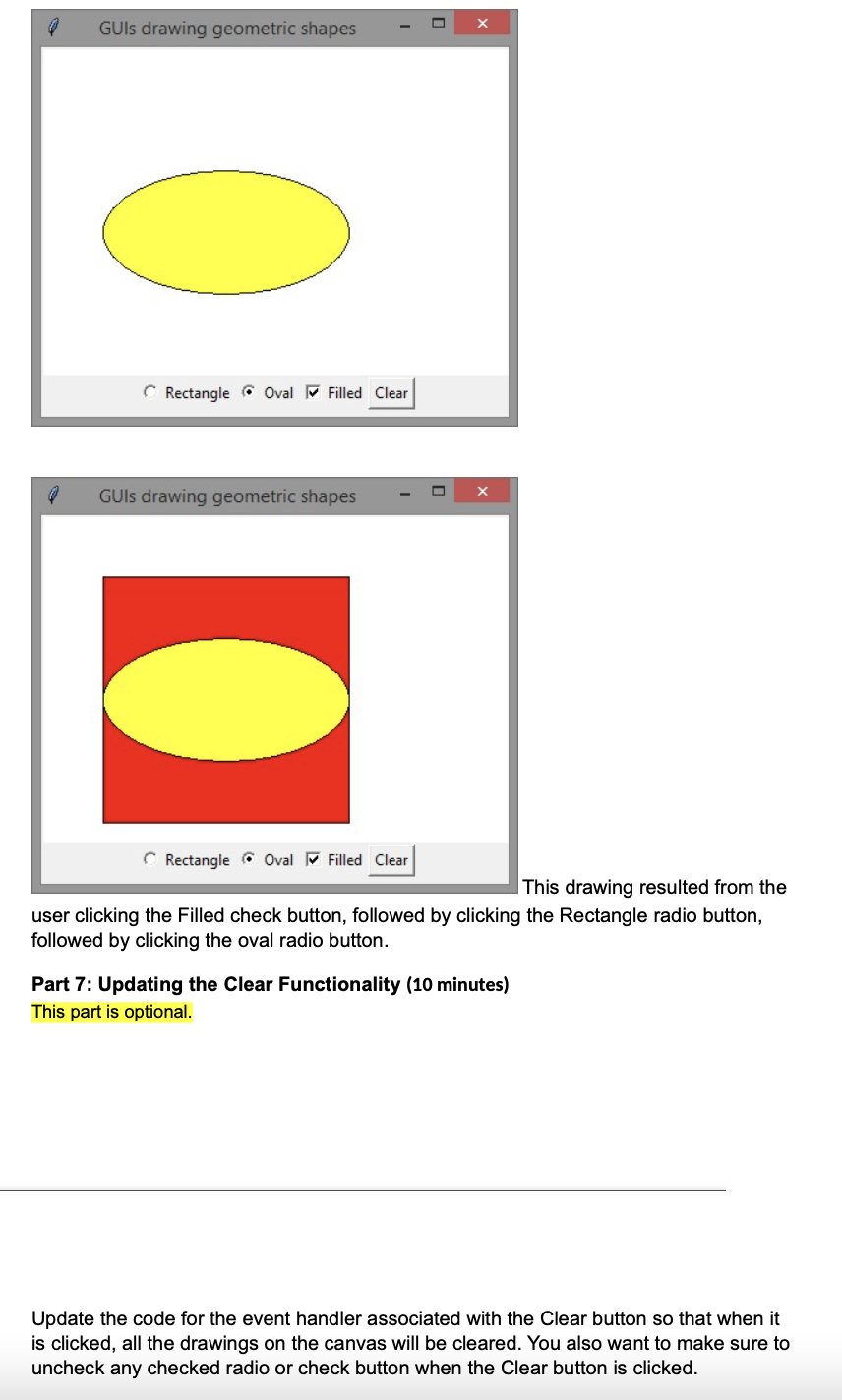
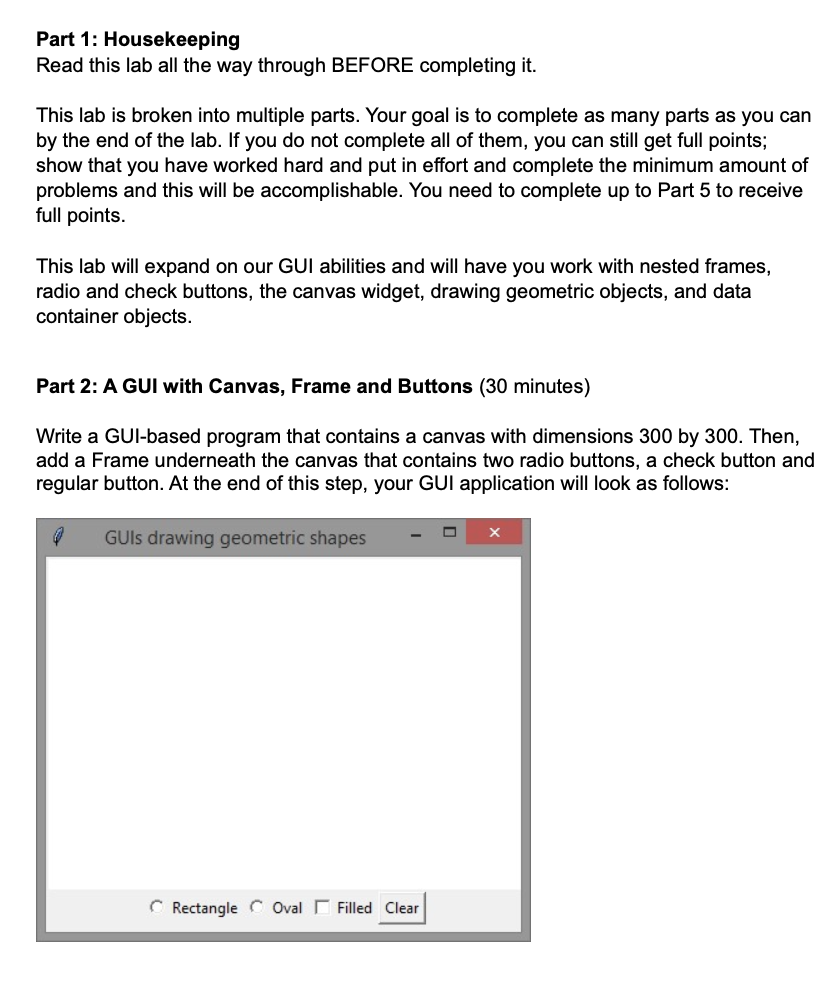
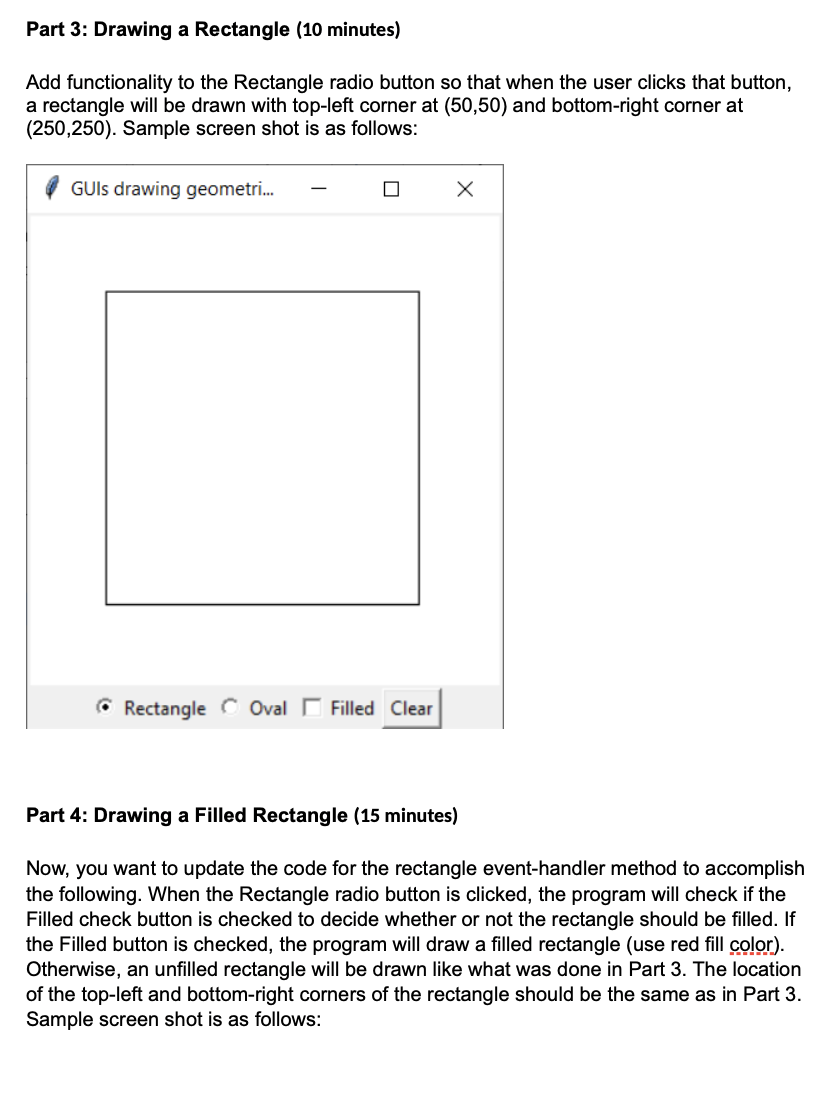
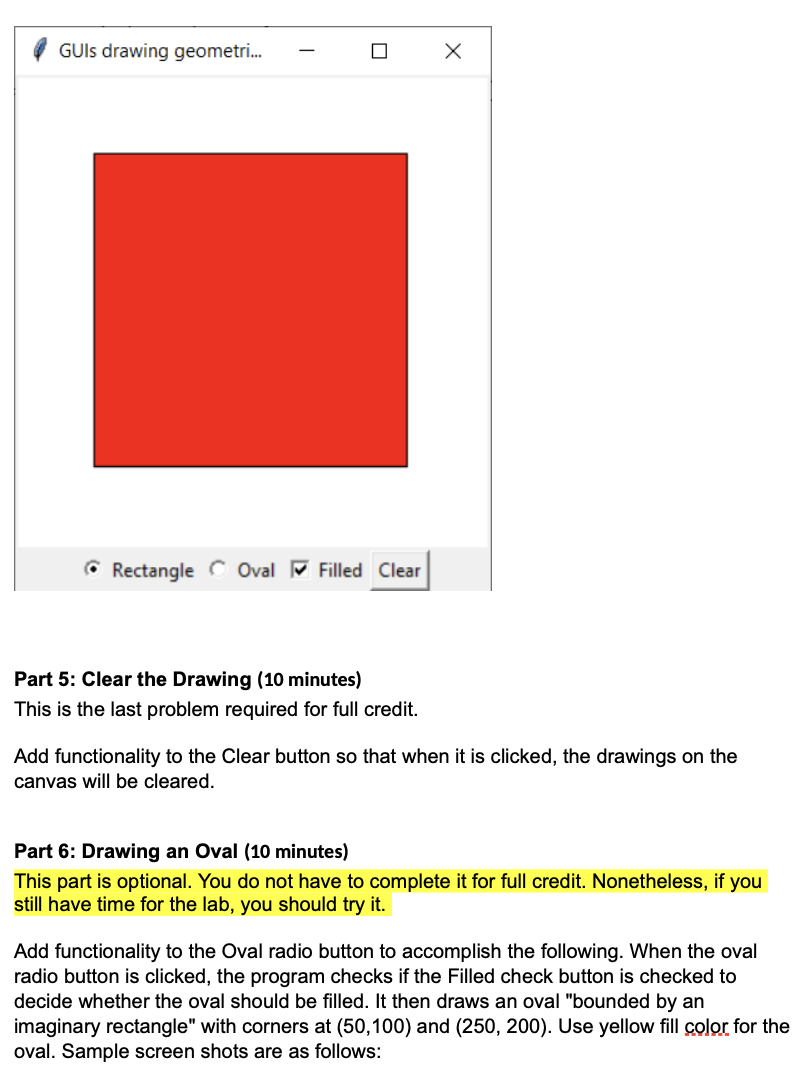
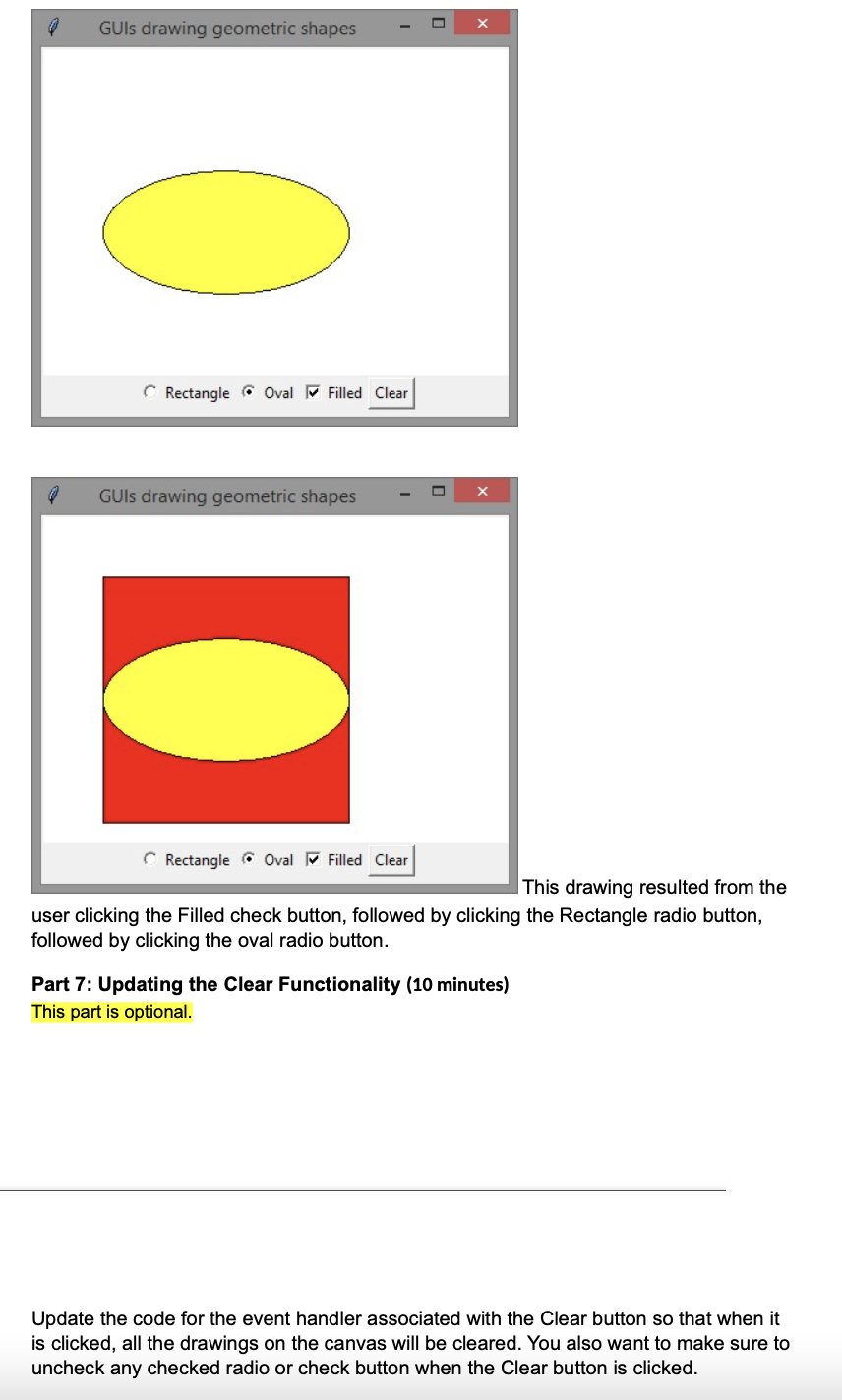
Part 1: Housekeeping Read this lab all the way through BEFORE completing it. This lab is broken into multiple parts. Your goal is to complete as many parts as you can by the end of the lab. If you do not complete all of them, you can still get full points; show that you have worked hard and put in effort and complete the minimum amount of problems and this will be accomplishable. You need to complete up to Part 5 to receive full points. This lab will expand on our GUI abilities and will have you work with nested frames, radio and check buttons, the canvas widget, drawing geometric objects, and data container objects. Part 2: A GUI with Canvas, Frame and Buttons (30 minutes) Write a GUI-based program that contains a canvas with dimensions 300 by 300. Then, add a Frame underneath the canvas that contains two radio buttons, a check button and regular button. At the end of this step, your GUI application will look as follows: GUIs drawing geometric shapes Rectangle Oval Filled Clear Part 3: Drawing a Rectangle (10 minutes) Add functionality to the Rectangle radio button so that when the user clicks that button, a rectangle will be drawn with top-left corner at (50,50) and bottom-right corner at (250,250). Sample screen shot is as follows: GUIs drawing geometri... Rectangle C Oval Filled Clear Part 4: Drawing a Filled Rectangle (15 minutes) Now, you want to update the code for the rectangle event-handler method to accomplish the following. When the Rectangle radio button is clicked, the program will check if the Filled check button is checked to decide whether or not the rectangle should be filled. If the Filled button is checked, the program will draw a filled rectangle (use red fill color). Otherwise, an unfilled rectangle will be drawn like what was done in Part 3. The location of the top-left and bottom-right corners of the rectangle should be the same as in Part 3. Sample screen shot is as follows: GUIs drawing geometri... Rectangle C Oval Filled Clear Part 5: Clear the Drawing (10 minutes) This is the last problem required for full credit. Add functionality to the Clear button so that when it is clicked, the drawings on the canvas will be cleared. Part 6: Drawing an Oval (10 minutes) This part is optional. You do not have to complete it for full credit. Nonetheless, if you still have time for the lab, you should try it. Add functionality to the Oval radio button to accomplish the following. When the oval radio button is clicked, the program checks if the Filled check button is checked to decide whether the oval should be filled. It then draws an oval "bounded by an imaginary rectangle" with corners at (50,100) and (250, 200). Use yellow fill color for the oval. Sample screen shots are as follows: GUIs drawing geometric shapes Rectangle Oval Filled Clear GUIs drawing geometric shapes Rectangle Ov Fill Cle This drawing resulted from the user clicking the Filled check button, followed by clicking the Rectangle radio button, followed by clicking the oval radio button. Part 7: Updating the Clear Functionality (10 minutes) This part is optional. Update the code for the event handler associated with the Clear button so that when it is clicked, all the drawings on the canvas will be cleared. You also want to make sure to uncheck any checked radio or check button when the Clear button is clicked. Part 1: Housekeeping Read this lab all the way through BEFORE completing it. This lab is broken into multiple parts. Your goal is to complete as many parts as you can by the end of the lab. If you do not complete all of them, you can still get full points; show that you have worked hard and put in effort and complete the minimum amount of problems and this will be accomplishable. You need to complete up to Part 5 to receive full points. This lab will expand on our GUI abilities and will have you work with nested frames, radio and check buttons, the canvas widget, drawing geometric objects, and data container objects. Part 2: A GUI with Canvas, Frame and Buttons (30 minutes) Write a GUI-based program that contains a canvas with dimensions 300 by 300. Then, add a Frame underneath the canvas that contains two radio buttons, a check button and regular button. At the end of this step, your GUI application will look as follows: GUIs drawing geometric shapes Rectangle Oval Filled Clear Part 3: Drawing a Rectangle (10 minutes) Add functionality to the Rectangle radio button so that when the user clicks that button, a rectangle will be drawn with top-left corner at (50,50) and bottom-right corner at (250,250). Sample screen shot is as follows: GUIs drawing geometri... Rectangle C Oval Filled Clear Part 4: Drawing a Filled Rectangle (15 minutes) Now, you want to update the code for the rectangle event-handler method to accomplish the following. When the Rectangle radio button is clicked, the program will check if the Filled check button is checked to decide whether or not the rectangle should be filled. If the Filled button is checked, the program will draw a filled rectangle (use red fill color). Otherwise, an unfilled rectangle will be drawn like what was done in Part 3. The location of the top-left and bottom-right corners of the rectangle should be the same as in Part 3. Sample screen shot is as follows: GUIs drawing geometri... Rectangle C Oval Filled Clear Part 5: Clear the Drawing (10 minutes) This is the last problem required for full credit. Add functionality to the Clear button so that when it is clicked, the drawings on the canvas will be cleared. Part 6: Drawing an Oval (10 minutes) This part is optional. You do not have to complete it for full credit. Nonetheless, if you still have time for the lab, you should try it. Add functionality to the Oval radio button to accomplish the following. When the oval radio button is clicked, the program checks if the Filled check button is checked to decide whether the oval should be filled. It then draws an oval "bounded by an imaginary rectangle" with corners at (50,100) and (250, 200). Use yellow fill color for the oval. Sample screen shots are as follows: GUIs drawing geometric shapes Rectangle Oval Filled Clear GUIs drawing geometric shapes Rectangle Ov Fill Cle This drawing resulted from the user clicking the Filled check button, followed by clicking the Rectangle radio button, followed by clicking the oval radio button. Part 7: Updating the Clear Functionality (10 minutes) This part is optional. Update the code for the event handler associated with the Clear button so that when it is clicked, all the drawings on the canvas will be cleared. You also want to make sure to uncheck any checked radio or check button when the Clear button is clicked