Answered step by step
Verified Expert Solution
Question
1 Approved Answer
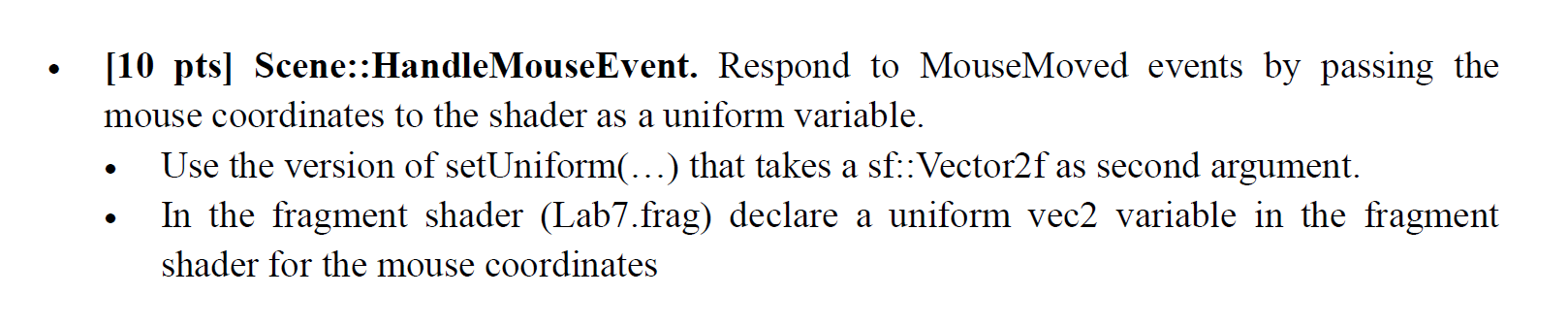
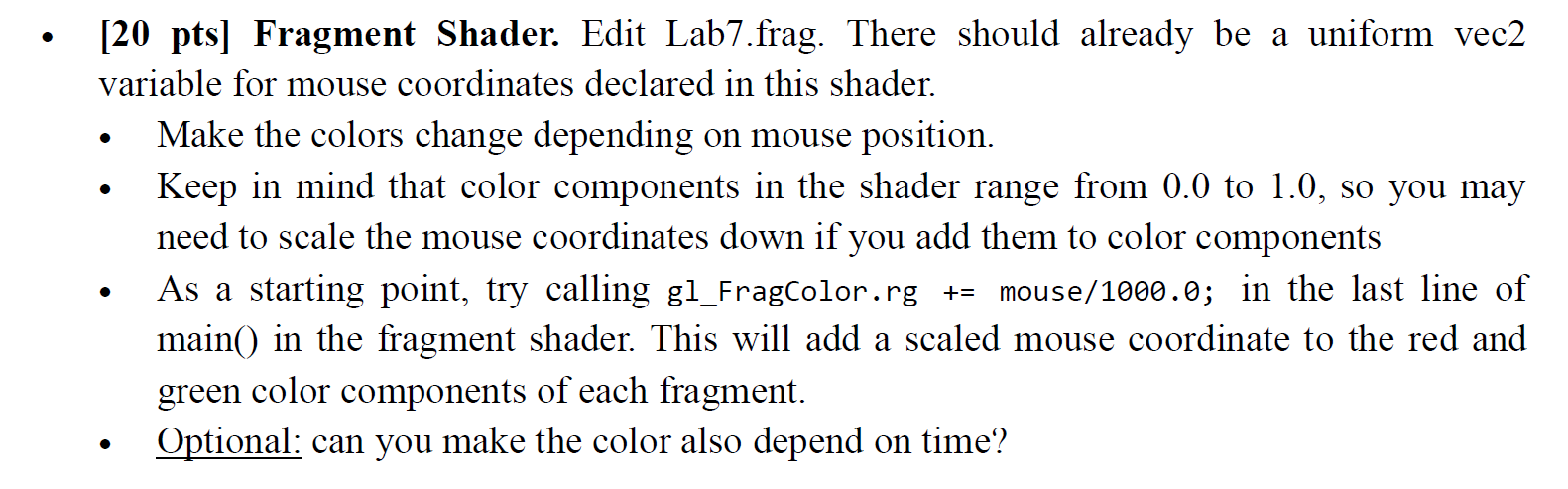
this is the requirement f. [20 pts] Fragment Shader. Edit Lab7.frag. There should already be a uniform vec2 variable for mouse coordinates declared in this
this is the requirement


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


