This is the second question,Please help me with my computer science class quiz question, it's due tommrow! Thanks!

2

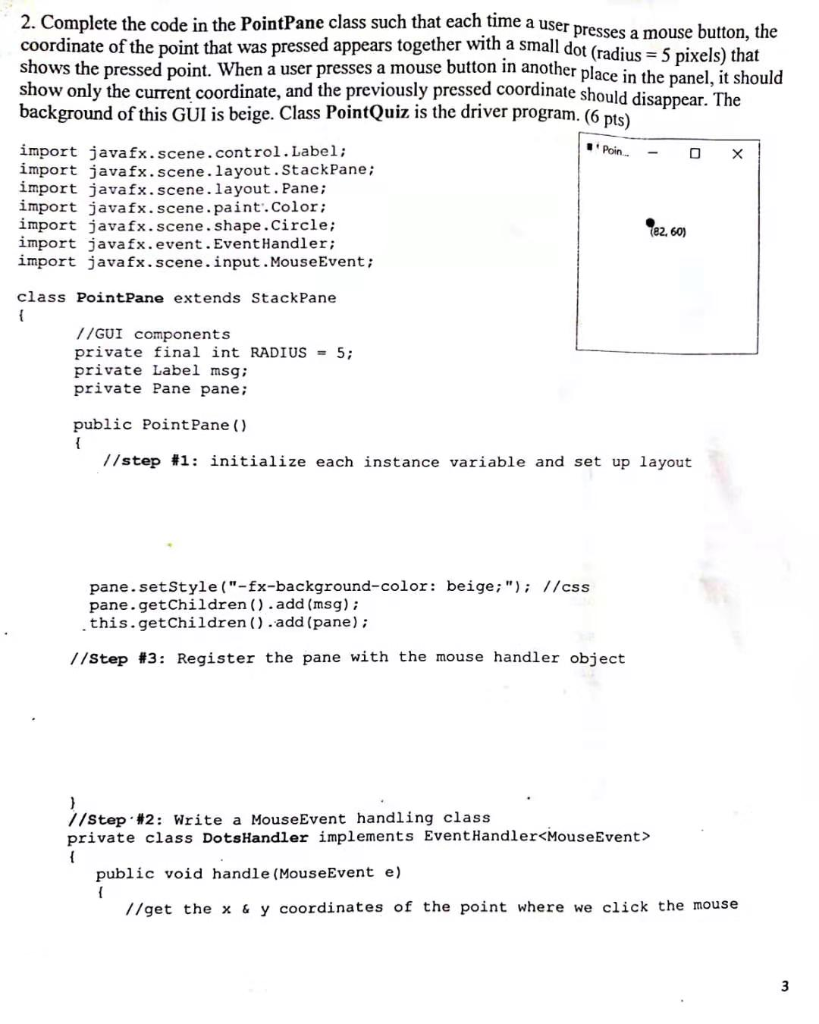
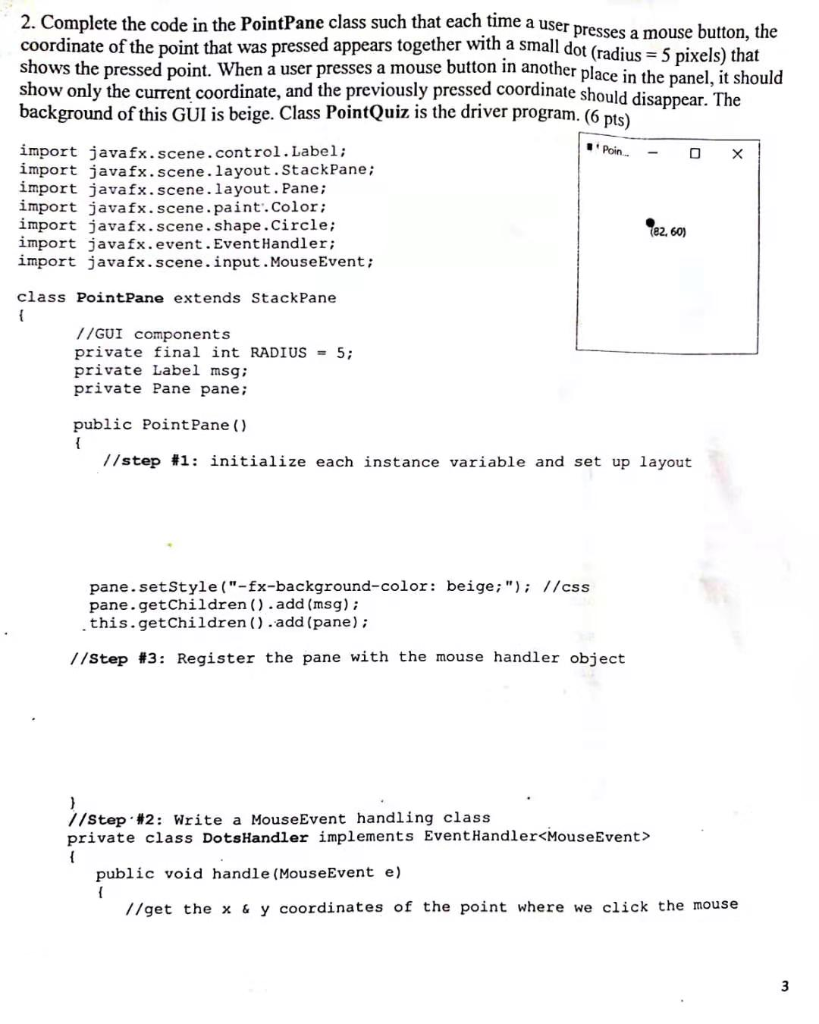
2. Complete the code in the PointPane class such that each time a us coordinate of the point that was pressed appears together with a small dot shows the pressed point. When a user presses a mouse button in another plac show only the current coordinate, and the previously pressed coordinate should disa er presses a mouse button, the (radius 5 pixels) that e in the panel, it should ppear. The background of this GUI is beige. Class PointQuiz is the driver program. (6 pts) import javafx.scene.control.Label: import javafx.scene.layout.StackPane: import javafx.scene.layout. Pane; import javafx.scene.paint.color; import javafx.scene.shape.Circle; import javafx.event.EventHandler import javafx.scene.input.MouseEvent: (82, 60) class PointPane extends StackPane //GUI components private final int RADIUS 5 private Label msg; private Pane pane; public PointPane () //step #1: initialize each instance variable and set up layout pane.setStyle ("-fx-background-color: beige"I/css pane.getChildren ).add (msg): .this.getChildren.add (pane) //step #3: Register the pane with the mouse handler object //Step. 2: rite a MouseEvent handling class private class DotsHandler implements EventHandler
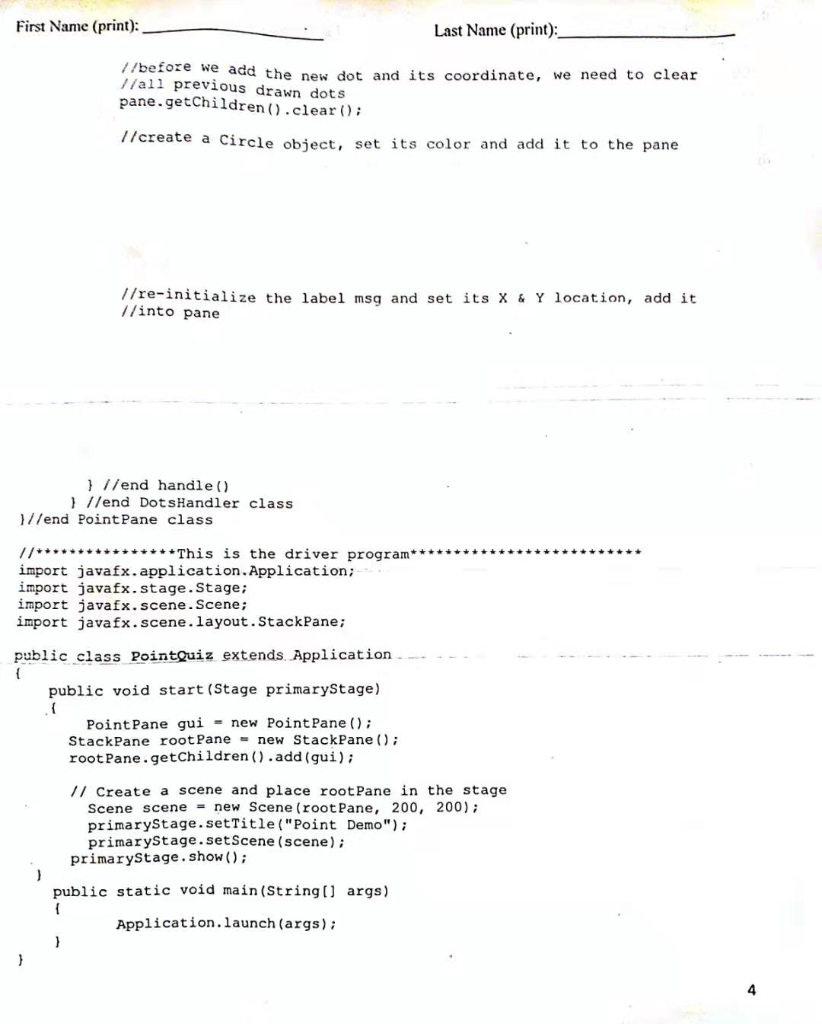
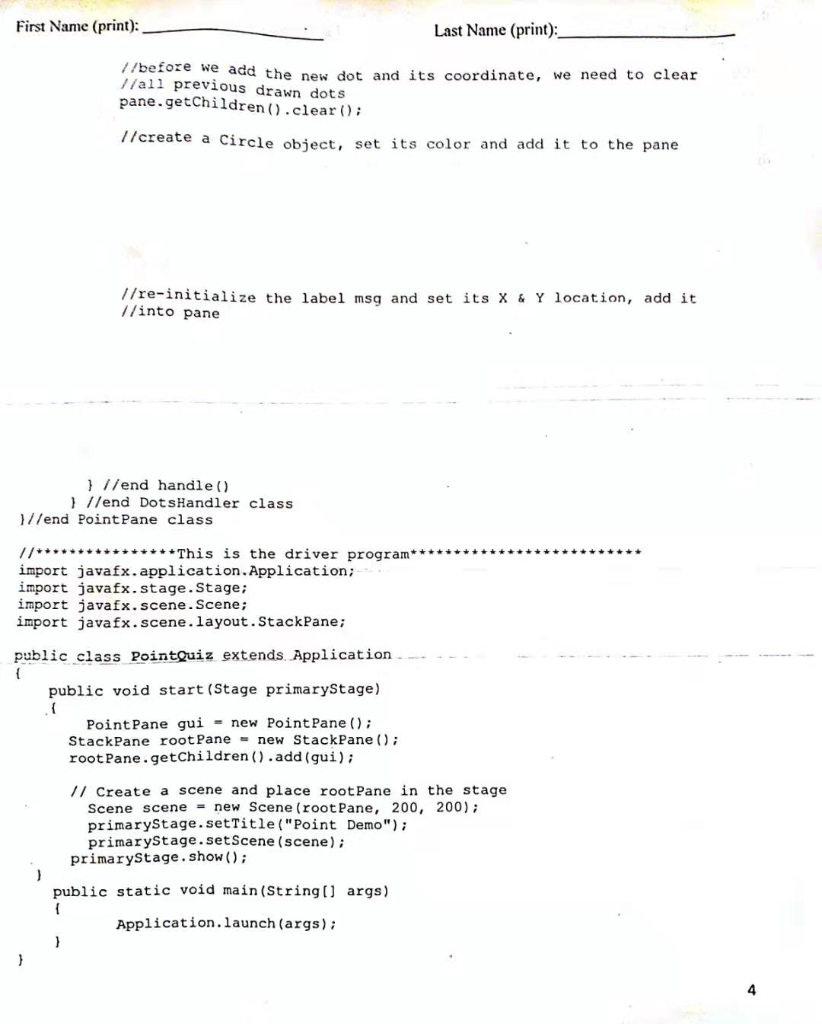
public void handle (MouseEvent e) //get the x & y coordinates of the point where we click the mouse First Name (print) Last Name (print) //before we //all previous drawn dots pane.getchildrenclear add the new dot and its coordinate, we need to clear // create a Circle object, set its color and add it to the pane //re-initialize the label msq and set its X & Y 1ocation, add it //into pane /end handle () l //end DotsHandler class //end Point Pane class import javafx.application.Application; import javafx.stage.Stage; import javafx.scene.Scene; import javafx.scene.layout.StackPane; public class Pointguiz extends Application public void start (Stage primaryStage) PointPane gui = new PointPane(); StackPane rootPanenew StackPane); rootPane.getChildren).add (gui); // Create a scene and place rootPane in the stage Scene scene = new Scene (root Pane, 200, 200); primaryStage.setTitle ("Point Demo") primaryStage.setScene (scene) primaryStage.show) public static void main (String[] args) Application.launch (args); 4 2. Complete the code in the PointPane class such that each time a us coordinate of the point that was pressed appears together with a small dot shows the pressed point. When a user presses a mouse button in another plac show only the current coordinate, and the previously pressed coordinate should disa er presses a mouse button, the (radius 5 pixels) that e in the panel, it should ppear. The background of this GUI is beige. Class PointQuiz is the driver program. (6 pts) import javafx.scene.control.Label: import javafx.scene.layout.StackPane: import javafx.scene.layout. Pane; import javafx.scene.paint.color; import javafx.scene.shape.Circle; import javafx.event.EventHandler import javafx.scene.input.MouseEvent: (82, 60) class PointPane extends StackPane //GUI components private final int RADIUS 5 private Label msg; private Pane pane; public PointPane () //step #1: initialize each instance variable and set up layout pane.setStyle ("-fx-background-color: beige"I/css pane.getChildren ).add (msg): .this.getChildren.add (pane) //step #3: Register the pane with the mouse handler object //Step. 2: rite a MouseEvent handling class private class DotsHandler implements EventHandler public void handle (MouseEvent e) //get the x & y coordinates of the point where we click the mouse First Name (print) Last Name (print) //before we //all previous drawn dots pane.getchildrenclear add the new dot and its coordinate, we need to clear // create a Circle object, set its color and add it to the pane //re-initialize the label msq and set its X & Y 1ocation, add it //into pane /end handle () l //end DotsHandler class //end Point Pane class import javafx.application.Application; import javafx.stage.Stage; import javafx.scene.Scene; import javafx.scene.layout.StackPane; public class Pointguiz extends Application public void start (Stage primaryStage) PointPane gui = new PointPane(); StackPane rootPanenew StackPane); rootPane.getChildren).add (gui); // Create a scene and place rootPane in the stage Scene scene = new Scene (root Pane, 200, 200); primaryStage.setTitle ("Point Demo") primaryStage.setScene (scene) primaryStage.show) public static void main (String[] args) Application.launch (args); 4