Question
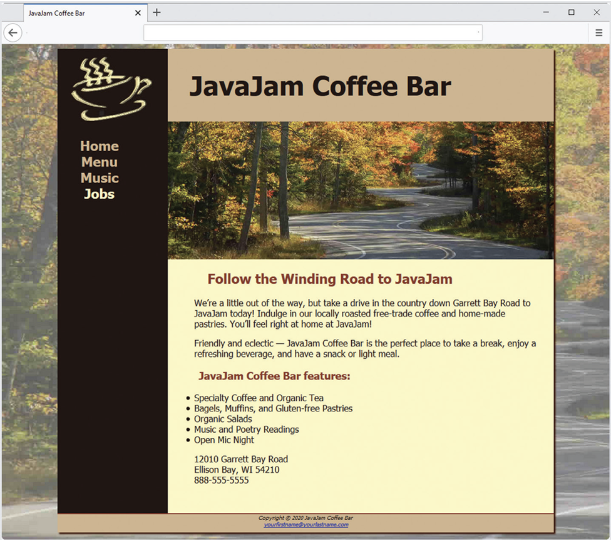
This is what it's supposed to look like TASK 1: THE WEBSITE FOLDER. Create a folder called javajam6. Copy all of the files from your
This is what it's supposed to look like



TASK 1: THE WEBSITE FOLDER. Create a folder called javajam6. Copy all of the files from your Chapter 4 L javajam4 folder into the javajam6 folder.
Copy all of the files from the chapter6/starters/javajam folder. You will
modify the javajam.css file and each web page file (index.html, menu.html, and music.html) to implement the two-column page layout shown in Figure
6.541. See the new JavaJam Home page, as shown in Figure 6.55.
TASK 2: CONFIGURE THE CSS. Open javajam.css in a text editor. Edit the
style rules as follows:
1. Configure the universal selector with a box-sizing: border-box style declaration.
* { box-sizing: border-box; }
2. Configure styles for the hero image on each page.
Configure styles for the id selector named homehero. Set background-size to 100% 100%.
Configure an id selector named heromugs. Configure the styles similar to the homehero id. Set the background image to heromugs. ipg.
Configure an id selector named heroguitar. Configure the styles similar to the homehero id. Set the background image to heroguitar. jpg.
Edit the style rules for the main selector. Change left padding to 0. Change right padding to 0. Also configure a 200px left margin, 0 top padding, and #FEF6C2 background color. To allow for the main element to contain floated elements, set overflow to auto.
Since the main content area no longer has any left or right padding, configure descendant selectors to configure style rules for the following elements within the main element: h2, h3, h4, p, div, ul, dl. Set left padding to 3em and right padding to 2em.
Configure the left-column navigation area. Add style declarations to the nav element selector to configure an area that floats to the left and is 200 pixels wide.
Configure the : link, :visited, and : hover pseudo-classes for the navigation hyperlinks. Use the following text colors: #FEF6C2 (unvisited hyperlinks), #D2B48C (visited hyperlinks), and #CC9933 (hyperlinks with : hover). For example,You will organize the navigation hyperlinks within an unordered list in later tasks. The navigation area in Figure 6.55L does not show list markers. Code a nav ul descendant selector to configure unordered lists in the navigation area to display without list markers and with 0 left padding.
Modify the wrapper id. Configure a dark background color (#231814) which will display behind the column with the navigation area. Also set padding to 0.
Modify the header element selector style rules. Remove the declaration for text-align. Set the background image to coffeelogo.jpg. Configure this image to not repeat. Set left padding to 240px. Change the text color to #231814.
Modify the h4 element selector style rules. View the Music page shown in Figure 6.57 and notice that the
tags are styled differently, with all uppercase text (use text-transform), a bottom border, and 0 bottom padding. Also configure a style declaration to clear floats on the left.
Refer to the Music page shown in Figure 6.57 and notice how the images float on the left side of the paragraph description. Configure a new class named floatleft that floats to the left with 2em of right and bottom padding.
Modify the style rules for the details class and add the overflow: auto; style declaration.
Configure a style rule for a class named onethird. Set left float and 33% width.
Configure hyperlinks in the header area. Use descendant selectors to configure hyperlinks within the header element with no underline, dark brown (#231814) text color for the : link and : visited pseudo-classes, and rust (#FE6C2) text color for the : hover pseudo-class. Save the javajam.css file.
TASK 3: THE HOME PAGE. Open index.html in a text editor. Edit the code as
follows:
Configure the "JavaJam Coffee Bart" text in the header area to be a hyperlink to the Home page (index.html).
Configure the left-column navigation area, which is contained within the nav element. Remove any characters that may be present. Code an unordered list to organize the navigation hyperlinks. Each hyperlink should be contained within tags.
Move the div assigned to the id homehero inside the main element as indicated in the Figure 6.54 L wireframe.
Save the index.html file. It should look similar to the web page shown in Figure 6.55. Remember that validating your HTML and CSS can help you find syntax errors. Test and correct this page before you continue.
TASK 4: THE MENU PAGE. Open menu.html in a text editor.
Configure the header area and the left-column navigation area hyperlinks in the same manner as the home page.
Remove the img tag for the mugs.jpg image. Configure a div element assigned to the heromugs id between the opening main tag and the opening h2 tag.
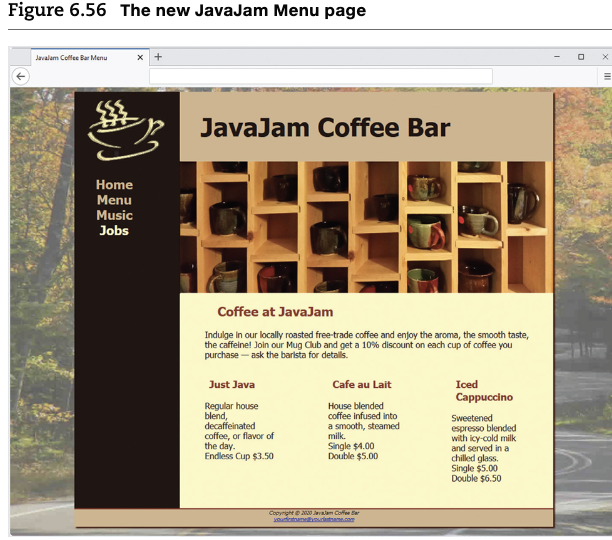
Observe Figure 6.56 and note that the menu information is formatted in three columns. Remove the tags that configure the description list from the page. Also remove the strong tags coded within the description list. Notice the text content is a series of menu item names and descriptions. Configure each menu item name within an h3 element. Configure each menu item description within a paragraph element. Code a section element to contain each menu item name and menu item description pair. Assign each section element to the CSS class named onethird.
Save your new menu.html page and test it in a browser. It should look similar to the web page shown in Figure 6.56. Use the CSS and HTML validators to help you find syntax errors. Edit the page and add line break
tags so that each price is on its own line. Save and test again.
TASK 5: THE MUSIC PAGE. Open music.html in a text editor.
Configure the header area and the left-column navigation area hyperlinks in the same manner as the home page.
Configure a div element assigned to the heroguitar id between the opening main tag and the opening h2 tag.
Configure the thumbnail images to float to the left. Add class="floatleft" to the img tag for each thumbnail image.
Follow the Winding Road to JavaJam We're a little out of the way, but take a drive in the country down Garrett Bay Road to Javalam today! Indulge in our locally roasted free-trade coffee and home-made pastries. You'l feel right at home at Javalam! Friendly and eclectic - Javalam Coffee Bar is the perfect place to take a break, enjoy a refreshing beverage, and have a snack or light meal. JavaJam Coffee Bar features: - Spedalty Coffee and Organic Tea - Bagels, Muffins, and Gluten-free Pastries - Organic Salads - Music and Poetry Readings - Open Mic Night. 12010 Garrett Bay Road Ellison Bay, WI 54210 889-555-5555 Coffee at JavaJam Indulge in our locally roasted free-trade coffee and enjoy the aroma, the smooth taste, the caffeine! Join our Mug Club and get a 10% discount on each cup of coffee you purchase - ask the barista for detals. Music at JavaJam The first Friday night each month at JavaJam is a special night. Join us from 8pm to 11pm for some music you won't want to miss! JANUARY Melanie Morris entertains with her melodic folk style. FEBRUARY Tahoe Greg is back from his tour. New songs. New storiesStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started