Answered step by step
Verified Expert Solution
Question
1 Approved Answer
This part of the question is about the admin application. Some members of the admin team are interested in the possibility of carrying out some
This part of the question is about the admin application.
Some members of the admin team are interested in the possibility of carrying out some admin tasks using a mobile device; for example, while they are out attending an event. They would like to see how the admin application might be presented on a mobile device.
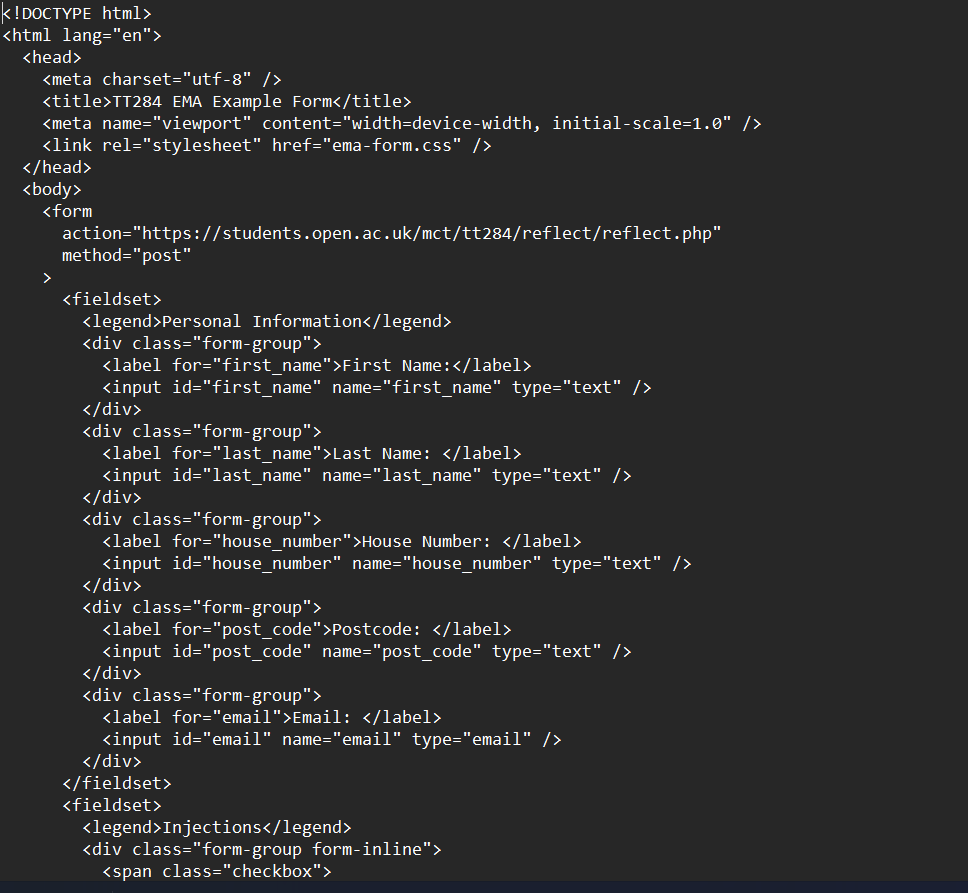
Your task is to make a copy of your solution to a and amend the CSS and HTML as appropriate to present the same form on a smartphonesized screen.
Use techniques you have learned in Block to allow the page layout to respond to screen width, such that the page and form are also usable on a mobile device screen px wide, portrait orientation, egpx high Both the form and the page navigation should be responsive.
No changes to functionality are required, but you may consider HTML inputs even if you did not use these in your a solution.
The page and form should continue to be accessible consider any accessibility decisions you made in a
Take care not to change your original a solution files.
The web page and any related files should be clearly named egqbhtmlqbcss
Your b solution should work for two combinations of device and orientation: a mobile device in portrait orientation and a laptop device in landscape orientation. Therefore, your solution should work at two screen widths: px and px Mobile M and Laptop in Chromes Device Toolbar, as described in Block Part Activity Your solution is not required to respond appropriately to widths less than, between, or greater than these two values.
Hint: as you saw in Block Part page layout on mobile device screens is typically a single column, with the most useful or commonly used content or functionality presented sooner. For forms, labels are often presented above inputs rather than to their left. In addition to examples provided in Block the file emaMobileResourceszip provides a further example of some HTML and CSS which you can adapt if you wish.
Validate your HTML using the WC Markup Validation Service. You should also validate your CSS but you are not required to provide evidence of this.
In your document, for your marker, provide a screenshot of the part of the page that shows the line Document checking completed and the tags within the

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started