Answered step by step
Verified Expert Solution
Question
1 Approved Answer
This project is designed to use the Angular framework as well as your previous knowledge of HTML, CSS and JS. The goal of this


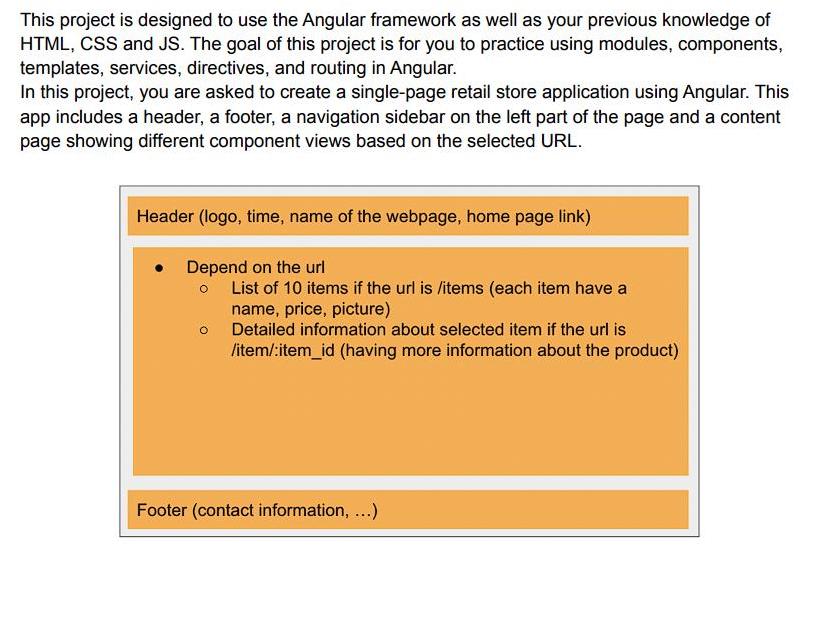
This project is designed to use the Angular framework as well as your previous knowledge of HTML, CSS and JS. The goal of this project is for you to practice using modules, components, templates, services, directives, and routing in Angular. In this project, you are asked to create a single-page retail store application using Angular. This app includes a header, a footer, a navigation sidebar on the left part of the page and a content page showing different component views based on the selected URL. Header (logo, time, name of the webpage, home page link) Depend on the url o List of 10 items if the url is /items (each item have a name, price, picture) Detailed information about selected item if the url is /item/:item_id (having more information about the product) Footer (contact information, ...) As always, using CSS to style your work to appeal to the user is very important. (It is considered a feature with 20-30 percent weight) The single-page application you design should include: A header including an app logo+name on the left and the current date+home button on the right part. A Footer including copyright symbol and a sentence like ( All rights reserved, 2022.) + contact information. A content part which changes based on what the URL is. When URL is "/items", the user expects to see a list of products (10 is enough) and some minimal information (pic, name, price, description) about them. You can use a static list of information like what we used in our HEROES app for the information and load it asynchronously for the component. There is a more chance for the customer to buy a recently visited product, so if a customer visits a specific product detail more than the other products, it should be the first in the loaded product list shown on this page. In other words, the loaded product list should be sorted based on the times this user visited each product detail. (hint: you need a counter in your ProductLoaderService for each product) You should redirect the user to the "/items" URL if no URL is provided. The home button, which should be in the header, sends the user to the "/items" page. When one of the products is clicked, the app should send the user to the URL "/items/:id" which the id value is the id of the selected product. On this page, users like to see a detailed version of product info with a bigger picture. Pay attention Before starting coding, design your SPA on paper. Think about the structure of your application, such as the number of modules and components in each module. What properties and methods might you need in each component. For example, you need different components for the header, footer, and content. You need various components for the item list and item detail. What are the other components you may need? Should you put all these components in one module or more than one module? What about the Services you need? Once confident you have a good design, start breaking down the work for different team members. If adding an image is hard, do it as the last feature. If sorting is hard, do it as the last feature. In creating your application, if you need to use more elements than explained in the lectures, use "angular.io" and "w3schools.com". Use your creativity in designing and implementing the project. Remember, except for only two lines of code which you should figure it out yourself; you almost have everything this project needs in the eclass example project. (understanding the example can make your job much easier)
Step by Step Solution
★★★★★
3.39 Rating (161 Votes )
There are 3 Steps involved in it
Step: 1
Answer Please do comment if any doubt in that a HTML CSS and JavaScript are the basics of web develo...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started