Answered step by step
Verified Expert Solution
Question
1 Approved Answer
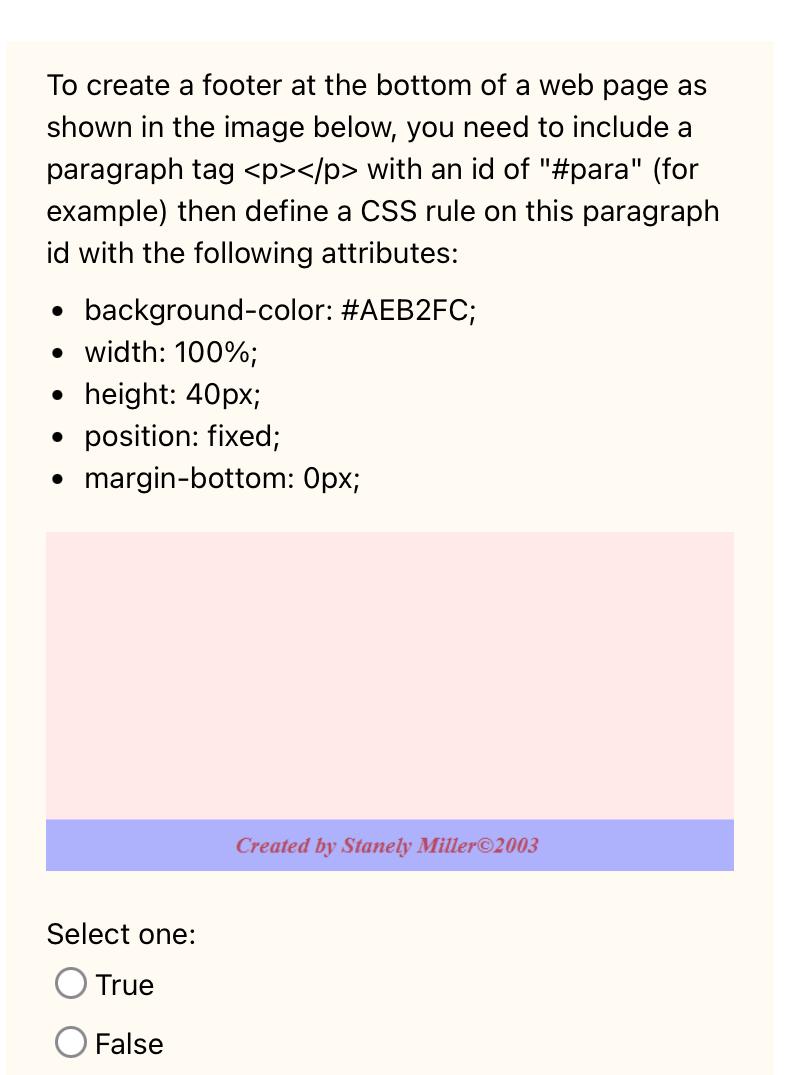
To create a footer at the bottom of a web page as shown in the image below, you need to include a paragraph tag with
To create a footer at the bottom of a web page as shown in the image below, you need to include a paragraph tag with an id of #para" for example then define a CSS rule on this paragraph id with the following attributes:
backgroundcolor: #AEBFC;
width: ;
height: px;
position: fixed;
marginbottom: px;
Created by Stanely Miller@
Select one:
True
False

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started