Question
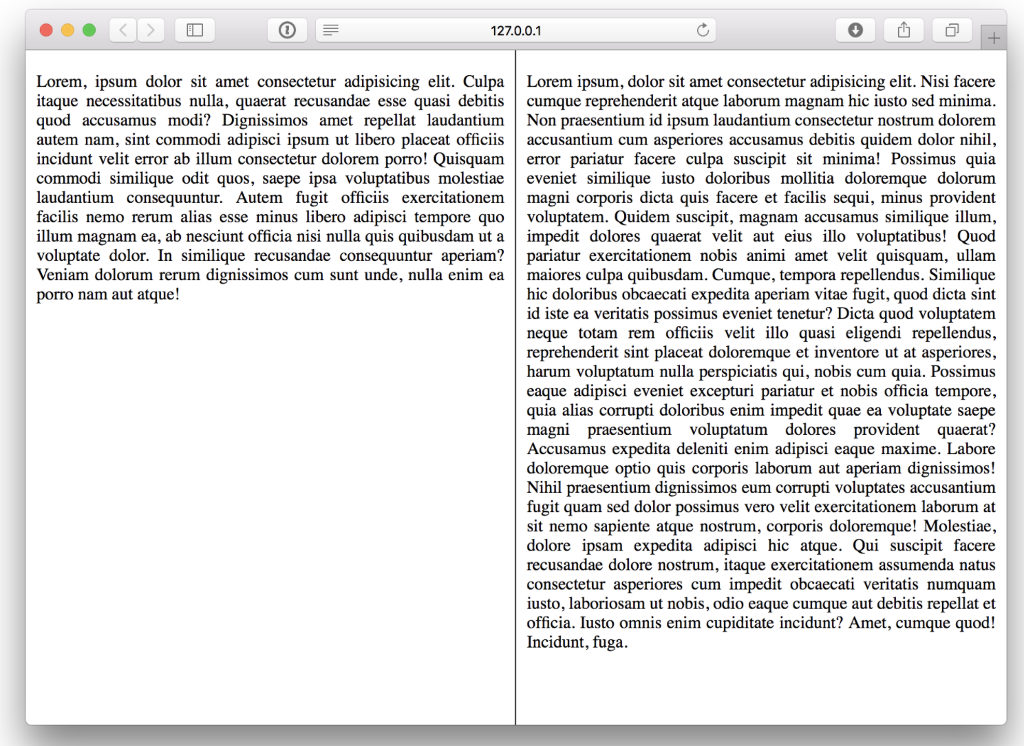
Two columns with vertical divider. CSS and HTML. Provided is the html file. I just need to style it using EXTERNAL STYLE SHEET (.CSS) to
Two columns with vertical divider. CSS and HTML. Provided is the html file. I just need to style it using EXTERNAL STYLE SHEET (.CSS) to make it display like the provided image. Two columns with one paragraph(
) per column. Last thing is to add a vertical solid line between the two columns, BUT it must reach the top and bottom of the browser window exactly like the image. Thanks
Two Paragraphs Lorem, ipsum dolor sit amet consectetur adipisicing elit. Culpa itaque necessitatibus nulla, quaerat recusandae esse quasi debitis quod accusamus modi? Dignissimos amet repellat laudantium autem nam, sint commodi adipisci ipsum ut libero placeat officiis incidunt velit error ab illum consectetur dolorem porro! Quisquam commodi similique odit quos, saepe ipsa voluptatibus molestiae laudantium consequuntur. Autem fugit officiis exercitationem facilis nemo rerum alias esse minus libero adipisci tempore quo illum magnam ea, ab nesciunt officia nisi nulla quis quibusdam ut a voluptate dolor. In similique recusandae consequuntur aperiam? Veniam dolorum rerum dignissimos cuma sunt unde, nulla enim ea porro nam aut atque!
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Nisi facere cumque reprehenderit atque laborum magnam hic iusto sed minima. Non praesentium id ipsum laudantium consectetur nostrum dolorem accusantium cuma asperiores accusamus debitis quidem dolor nihil, error pariatur facere culpa suscipit sit minima! Possimus quia eveniet similique iusto doloribus mollitia doloremque dolorum magni corporis dicta quis facere et facilis sequi, minus provident voluptatem. Quidem suscipit, magnam accusamus similique illum, impedit dolores quaerat velit aut eius illo voluptatibus! Quod pariatur exercitationem nobis animi amet velit quisquam, ullam maiores culpa quibusdam. Cumque, tempora repellendus. Similique hic doloribus obcaecati expedita aperiam vitae fugit, quod dicta sint id iste ea veritatis possimus eveniet tenetur? Dicta quod voluptatem neque totam rem officiis velit illo quasi eligendi repellendus, reprehenderit sint placeat doloremque et inventore ut at asperiores, harum voluptatum nulla perspiciatis qui, nobis cuma quia. Possimus eaque adipisci eveniet excepturi pariatur et nobis officia tempore, quia alias corrupti doloribus enim impedit quae ea voluptate saepe magni praesentium voluptatum dolores provident quaerat? Accusamus expedita deleniti enim adipisci eaque maxime. Labore doloremque optio quis corporis laborum aut aperiam dignissimos! Nihil praesentium dignissimos eum corrupti voluptates accusantium fugit quam sed dolor possimus vero velit exercitationem laborum at sit nemo sapiente atque nostrum, corporis doloremque! Molestiae, dolore ipsam expedita adipisci hic atque. Qui suscipit facere recusandae dolore nostrum, itaque exercitationem assumenda natus consectetur asperiores cuma impedit obcaecati veritatis numquam iusto, laboriosam ut nobis, odio eaque cumque aut debitis repellat et officia. Iusto omnis enim cupiditate incidunt? Amet, cumque quod! Incidunt, fuga.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started