Answered step by step
Verified Expert Solution
Question
1 Approved Answer
URGENT PLS!!! Php all required codes to solve are provided index.php DOCTYPE html > html lang = en > head > meta charset = UTF-8
URGENT PLS!!! Php
all required codes to solve are provided 


index.php
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0">
link rel="stylesheet" href="index.css">
title>Task 2title>
head>
body>
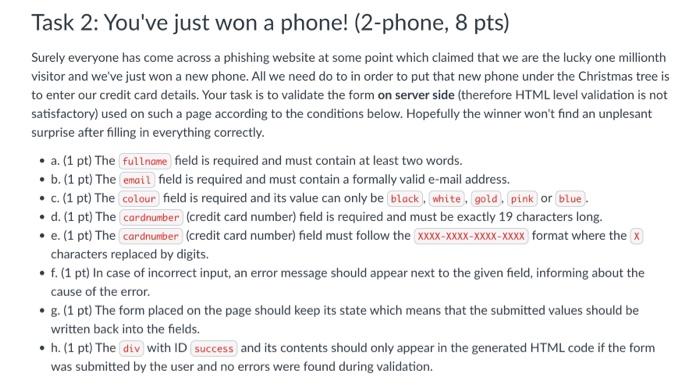
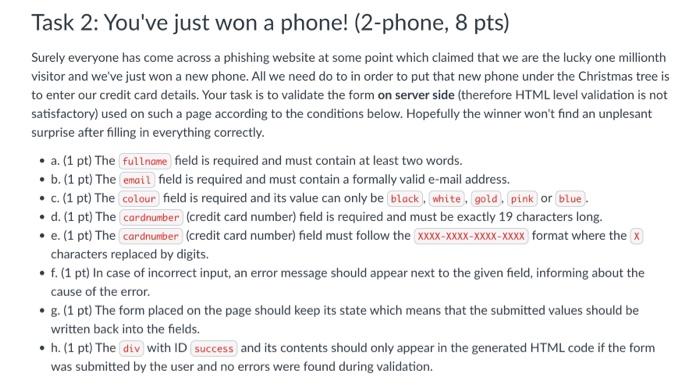
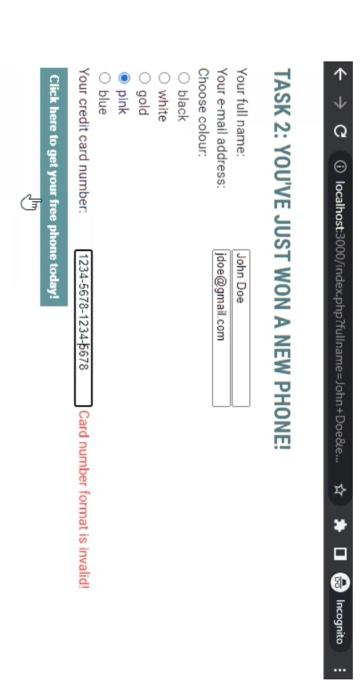
h1>Task 2: You've just won a new phone!h1>
form action="index.php" method="get" novalidate>
label for="i1">Your full name:label> input type="text" name="fullname" id="i1"> br>
label for="i2">Your e-mail address:label> input type="text" name="email" id="i2"> br>
label>Choose colour:label> br>
input type="radio" value="black" name="colour" id="i3a"> label for="i3a">blacklabel>br>
input type="radio" value="white" name="colour" id="i3b"> label for="i3b">whitelabel>br>
input type="radio" value="gold" name="colour" id="i3c"> label for="i3c">goldlabel>br>
input type="radio" value="pink" name="colour" id="i3d"> label for="i3d">pinklabel>br>
input type="radio" value="blue" name="colour" id="i3e"> label for="i3e">bluelabel>br>
label for="i4">Your credit card number:label>
input type="text" name="cardnumber" id="i4"> br>
button type="submit">Click here to get your free phone today!button>
form>
h2>Hyperlinks for testingh2>
a href="index.php?fullname=&email=&cardnumber=">fullname=&email=&cardnumber=a>br>
a href="index.php?fullname=Grandma&email=&cardnumber=">fullname=Grandma&email=&cardnumber=a>br>
a href="index.php?fullname=Lovely+Grandma&email=&cardnumber=">fullname=Lovely+Grandma&email=&cardnumber=a>br>
a href="index.php?fullname=Lovely+Grandma&email=nagyi&cardnumber=">fullname=Lovely+Grandma&email=nagyi&cardnumber=a>br>
a href="index.php?fullname=Lovely+Grandma&email=nagyi%40webprog.hu&cardnumber=">fullname=Lovely+Grandma&email=nagyi%40webprog.hu&cardnumber=a>br>
a href="index.php?fullname=Lovely+Grandma&email=nagyi%40webprog.hu&colour=red&cardnumber=">fullname=Lovely+Grandma&email=nagyi%40webprog.hu&colour=red&cardnumber=a>br>
a href="index.php?fullname=Lovely+Grandma&email=nagyi%40webprog.hu&colour=pink&cardnumber=">fullname=Lovely+Grandma&email=nagyi%40webprog.hu&colour=pink&cardnumber=a>br>
a href="index.php?fullname=Lovely+Grandma&email=nagyi%40webprog.hu&colour=pink&cardnumber=1234">fullname=Lovely+Grandma&email=nagyi%40webprog.hu&colour=pink&cardnumber=1234a>br>
a href="index.php?fullname=Lovely+Grandma&email=nagyi%40webprog.hu&colour=pink&cardnumber=1234.5678.1234.5678">fullname=Lovely+Grandma&email=nagyi%40webprog.hu&colour=pink&cardnumber=1234.5678.1234.5678a>br>
a href="index.php?fullname=Lovely+Grandma&email=nagyi%40webprog.hu&colour=pink&cardnumber=1234-5678-1234-5678">span style="color: green">Correct input: span>fullname=Lovely+Grandma&email=nagyi%40webprog.hu&colour=pink&cardnumber=1234-5678-1234-5678a>br>
script src="index.js">script>
body>
html>
index.css
@import url('https://cdn.jsdelivr.net/gh/elte-fi/www-assets@19.10.16/styles/mdss.min.css');
label {
display: inline-block;
width: 200px;
}
button {
background-color: #517d81;
cursor: pointer;
margin-top: 0.5em;
color: white;
font-weight: bold;
border: 0;
padding: 0.5rem;
}
button:hover {
filter: brightness(120%);
}
button:active {
filter: hue-rotate(30deg);
}
#success {
margin-top: 1em;
width: 100%;
}
#success h2 {
text-align: center;
font-size: 2em;
}
#progress-bar {
width: 100%;
background-color: #ddd;
padding: 3px;
border-radius: 3px;
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.2);
}
#progress-bar-fill {
height: 2em;
background-color: #517d81;
}
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started