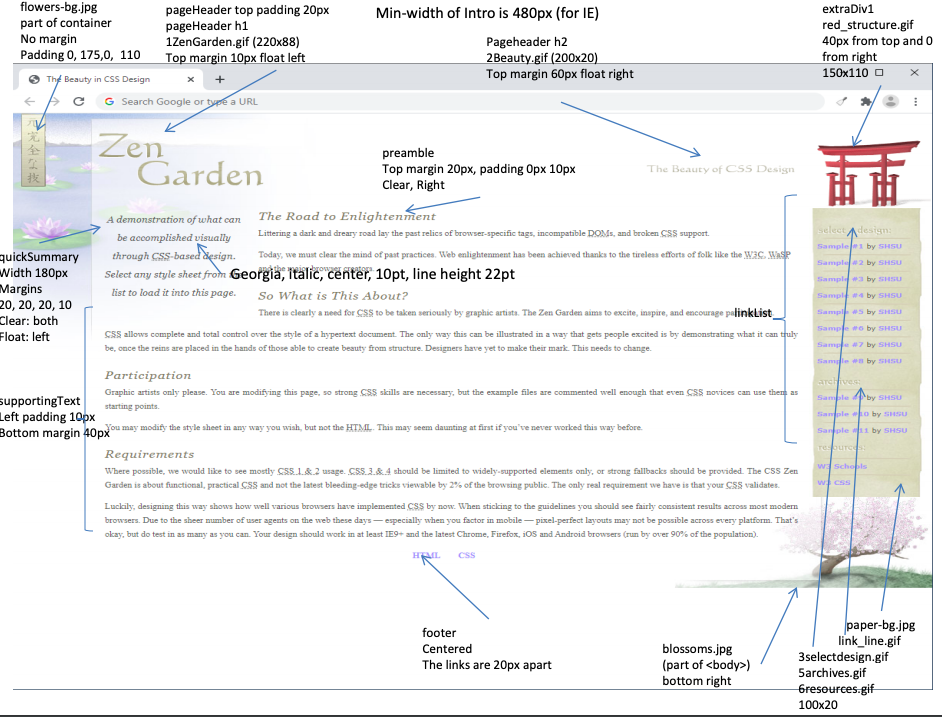
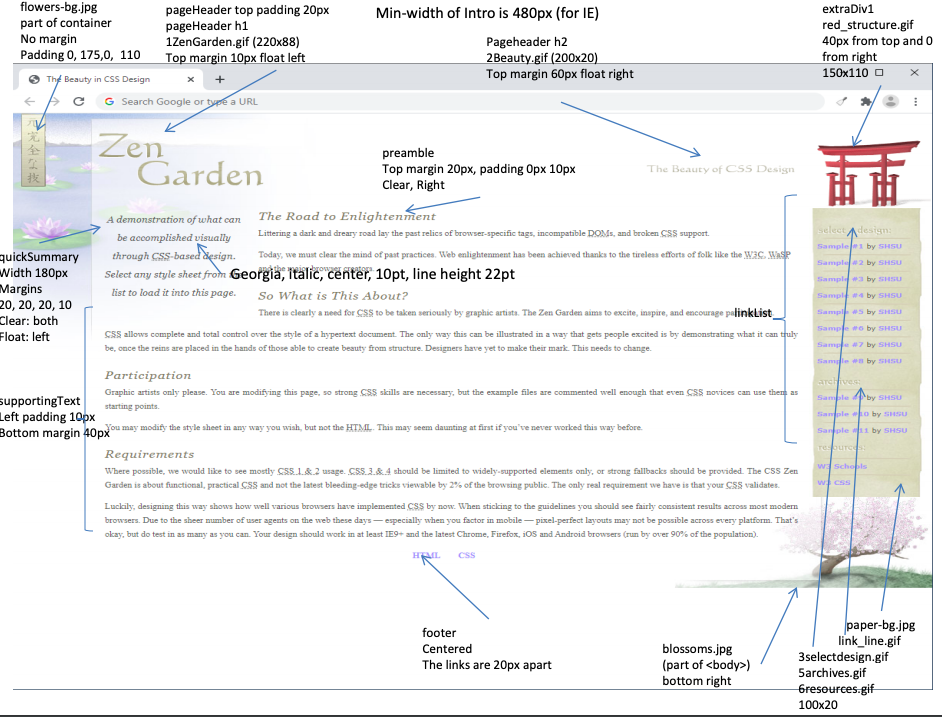
Use CSS to create a page that looks like the other side. Use the html file hw4_css.html on the T drive. DO NOT modify the html file. Link to an external css file that you create named hw4_css.css. Hints: Body has no margin or padding General text color is #555753 and 75% of the default size. The line height is 1.9. To hide text, display an image as a background, specify the width, height, float. To hide text use display: none; Header 3s are font Georgia and are 1.4em the default size and italic and not bold. Text color is #7D775C. Letter spacing is 1px. There is no margin after the header. Paragraphs are justified and dont have a margin above. Links are bold and not underlined. A regular link has a color #9999FF. Visited links are #AAAAFF, rollover and active links are #9685BA and are underlined. linkList has a paper-bg.jpg background that repeats vertically and is 130px wide. It is positioned absolute 0 from the top and 10px from the right. Top margin is 150px and the left margin is 600px and the padding all around is 10px. The list (ul) has no margin and no padding. Bulleted items have no bullets, font is 10px, verdana, line height is 3ex, bottom margin is 5px and the top padding is 5px. The background image is link_line.gif top center. Select, Archives, and Resources headings are the respective images and are 100x20 Red structure (red_structure.gif is 150x110) is 40 from the top 0 from the right
Note: You can put any .jpg and .gif files but should match everything else according to the requirement.

flowers-bg.jpg pageHeader top padding 20px part of container page Header h1 No margin 1ZenGarden.gif (220x88) Padding 0,175,0, 110 Top margin 10px float left The Beauty in CSS Design e Search Google or type a URL Min-width of Intro is 480px (for IE) Pageheader h2 2Beauty.gif (200x20) Top margin 60px float right extraDiv1 red_structure.gif 40px from top and o from right 150x110 0 Zen Garden select design Samples 1 by SHSU Sample 2 by SHSU Sample by SHU Sampl #4 by SHSU Samil by EU Sample by SHSU preamble Top margin 20px, padding Opx 10px The Beauty of CSS Design Clear, Right A demonstration of what can The Road to Enlightenment be accomplished visually Littering a dark and dreary road lay the past relics of browser-specific tags, incompatible DOMs, and broken CSS support. quickSummary through CSS-based design. Today, we must clear the mind of past practices. Web enlightenment has been achieved thanks to the tireless efforts of folk like the Wac waste Width 180px Select any style sheet from Georgia, Italic, center, 10pt, line height 22pt Margins list to load it into this page. So What is This About? 20, 20, 20, 10 Clear: both There is clearly a need for Css to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage palinklist_ Float: left CSS allows complete and total control over the style of a hypertext document. The only way this can be illustrated in a way that gets people excited is by demonstrating what it can truly be, once the reins are placed in the hands of those able to create beauty from structure. Designers have yet to make their mark. This needs to change. Participation Graphic artists only please. You are modifying this page. so strong CSS skills are necessary, but the example files are commented well enough that even CSS novices can use there as supportingText starting points. Left padding 10px Bottom margin 40px ou may modify the style sheet in any way you wish, but not the HTML. This may seem daunting at first if you've never worked this way before. Requirements Where possible, we would like to see mostly cs5 1&2 usage. CS5.3.& 4 should be limited to widely-supported elements only. or strong fallbacks should be provided. The CSS Zen Garden is about functional, practical CSS and not the latest bleeding-edge tricks viewable by 2% of the browsing public. The only real requirement we have is that your CSS validates. Luckily, designing this way shows how well various browsers have implemented CSS by now. When sticking to the guidelines you should see fairly consistent results across most modern browsers. Due to the sheer number of user agents on the web these days especially when you factor in mobile - pixel-perfect layouts may not be possible across every platform. That's okay, but do test in as many as you can. Your design should work in at least IE9+ and the latest Chrome, Firefox, iOS and Android browsers (run by over 90% of the population) Sampl#7 by SHSU Sami by SHSU Sample by SHSU Sample by SHSU San pleci by SHSU Tec w Schools w CSS CSS footer Centered The links are 20px apart blossoms.jpg (part of ) bottom right paper-bg.jpg link_line.gif 3 selectdesign.gif Sarchives.gif Gresources.gif 100x20 flowers-bg.jpg pageHeader top padding 20px part of container page Header h1 No margin 1ZenGarden.gif (220x88) Padding 0,175,0, 110 Top margin 10px float left The Beauty in CSS Design e Search Google or type a URL Min-width of Intro is 480px (for IE) Pageheader h2 2Beauty.gif (200x20) Top margin 60px float right extraDiv1 red_structure.gif 40px from top and o from right 150x110 0 Zen Garden select design Samples 1 by SHSU Sample 2 by SHSU Sample by SHU Sampl #4 by SHSU Samil by EU Sample by SHSU preamble Top margin 20px, padding Opx 10px The Beauty of CSS Design Clear, Right A demonstration of what can The Road to Enlightenment be accomplished visually Littering a dark and dreary road lay the past relics of browser-specific tags, incompatible DOMs, and broken CSS support. quickSummary through CSS-based design. Today, we must clear the mind of past practices. Web enlightenment has been achieved thanks to the tireless efforts of folk like the Wac waste Width 180px Select any style sheet from Georgia, Italic, center, 10pt, line height 22pt Margins list to load it into this page. So What is This About? 20, 20, 20, 10 Clear: both There is clearly a need for Css to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage palinklist_ Float: left CSS allows complete and total control over the style of a hypertext document. The only way this can be illustrated in a way that gets people excited is by demonstrating what it can truly be, once the reins are placed in the hands of those able to create beauty from structure. Designers have yet to make their mark. This needs to change. Participation Graphic artists only please. You are modifying this page. so strong CSS skills are necessary, but the example files are commented well enough that even CSS novices can use there as supportingText starting points. Left padding 10px Bottom margin 40px ou may modify the style sheet in any way you wish, but not the HTML. This may seem daunting at first if you've never worked this way before. Requirements Where possible, we would like to see mostly cs5 1&2 usage. CS5.3.& 4 should be limited to widely-supported elements only. or strong fallbacks should be provided. The CSS Zen Garden is about functional, practical CSS and not the latest bleeding-edge tricks viewable by 2% of the browsing public. The only real requirement we have is that your CSS validates. Luckily, designing this way shows how well various browsers have implemented CSS by now. When sticking to the guidelines you should see fairly consistent results across most modern browsers. Due to the sheer number of user agents on the web these days especially when you factor in mobile - pixel-perfect layouts may not be possible across every platform. That's okay, but do test in as many as you can. Your design should work in at least IE9+ and the latest Chrome, Firefox, iOS and Android browsers (run by over 90% of the population) Sampl#7 by SHSU Sami by SHSU Sample by SHSU Sample by SHSU San pleci by SHSU Tec w Schools w CSS CSS footer Centered The links are 20px apart blossoms.jpg (part of ) bottom right paper-bg.jpg link_line.gif 3 selectdesign.gif Sarchives.gif Gresources.gif 100x20