Question
use strict; const $ = selector => document.querySelector(selector); /********************* * helper functions * **********************/ const calculateCelsius = temp => (temp-32) * 5/9; const calculateFahrenheit =


"use strict";
const $ = selector => document.querySelector(selector);
/*********************
* helper functions *
**********************/
const calculateCelsius = temp => (temp-32) * 5/9;
const calculateFahrenheit = temp => temp * 9/5 + 32;
const toggleDisplay = (label1Text, label2Text) => {
}
/****************************
* event handler functions *
*****************************/
const convertTemp = () => {
};
const toCelsius = () => toggleDisplay("Enter F degrees:", "Degrees Celsius:");
const toFahrenheit = () => toggleDisplay("Enter C degrees:", "Degrees Fahrenheit:");
document.addEventListener("DOMContentLoaded", () => {
// add event handlers
$("#convert").addEventListener("click", convertTemp);
$("#to_celsius").addEventListener("click", toCelsius);
$("#to_fahrenheit").addEventListener("click", toFahrenheit);
// move focus
$("#degrees_entered").focus();
});
Where I have bolded in the code is what I need help with*
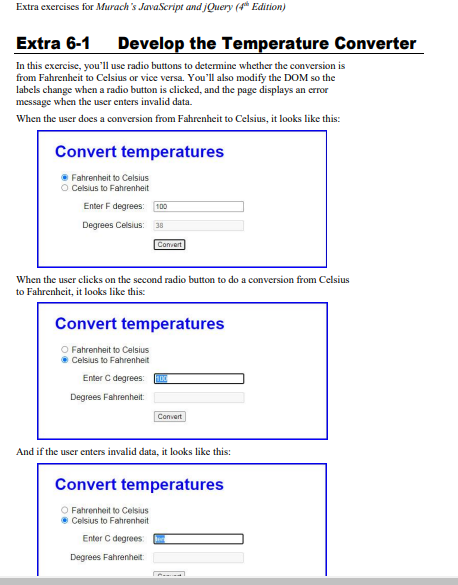
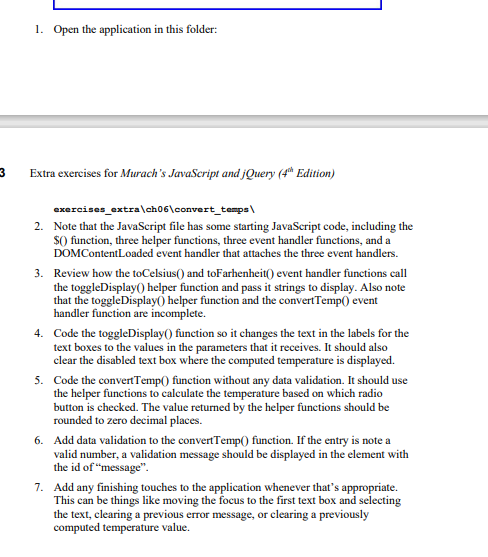
Extra 6-1 Develop the Temperature Converter In this exercise, you'll use radio buttons to detemine whether the conversion is from Fahrenheit to Celsius or vice versa. You'll also modify the DOM so the labels change when a radio button is clicked, and the page displays an error message when the user enters invalid data. When the user does a conversion from Fahrenheit to Celsius, it looks like this: Convert temperatures Fahrenheit to Celsius Celsius to Fahrenheit Enter F degrees: Degrees Celsius: When the user clicks on the second radio button to do a conversion from Celsius to Fahrenheit, it looks like this: Convert temperatures Fahrenheit to Celsius Celsius to Fahrenheit Enter C degrees: Degrees Fahrenheit: And if the user enters invalid data, it looks like this: 1. Open the application in this folder: Extra exercises for Murach's JavaScript and jQuery (4 th Edition) exercises_extra|ch06\convert_templ 2. Note that the JavaScript file has some starting JavaScript code, including the $0 function, three helper functions, three event handler functions, and a DOMContentLoaded event handler that attaches the three event handlers. 3. Review how the toCelsius () and toFarhenheit ( event handler functions call the toggleDisplay() helper function and pass it strings to display. Also note that the toggleDisplay( helper function and the convertTemp() event handler function are incomplete. 4. Code the toggleDisplay() function so it changes the text in the labels for the text boxes to the values in the parameters that it receives. It should also clear the disabled text box where the computed temperature is displayed. 5. Code the convert Temp0 function without any data validation. It should use the helper functions to calculate the temperature based on which radio button is checked. The value returned by the helper functions should be rounded to zero decimal places. 6. Add data validation to the convertTemp() function. If the entry is note a valid number, a validation message should be displayed in the element with the id of "message". 7. Add any finishing touches to the application whenever that's appropriate. This can be things like moving the focus to the first text box and selecting the text, clearing a previous error message, or clearing a previously computed temperature valueStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started