Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Use the Bootstrap grid CSS classes to lay out the page For the remainder of this assignment, you should view your changes after each step

Use the Bootstrap grid CSS classes to lay out the page
For the remainder of this assignment, you should view your changes after each step to be sure they worked correctly. To do that, you can save the changes in Visual Studio, switch to the running browser, and then refresh the browser.
- Set the class attribute of the form element to "form-horizontal", and change the class attribute of the main element to "container". Then, move the h1 element so its inside the main element, and set its class attribute to "jumbotron".
- Add a div element after the h1 element, and set its class attribute to "form-group". Then, use the Bootstrap column CSS classes to make the sales price label span 3 columns, the sales price text box span 3 columns, and the sales price validation controls span 6 columns. Use nested div tags as needed to make everything line up the way you want it to.
- Add form-group div elements for the discount percent, discount amount, and total price fields, and put the fields in columns like the ones for the sales price fields.
- Add a form-group div for the calculate button, and offset it 3 columns so it lines up with the text boxes and label controls above it.
Use Bootstrap CSS classes for additional formatting
- Add the "control-label" class to the HTML label elements that identify the server controls, add the "form-control" class to the text box server controls, and add the "btn" and "btn-primary" classes to the button server control.
- Add the "text-danger" class to the validation controls. To view the changes, enter invalid data after you refresh the browser.
Use custom CSS classes
- Open the site.css file and change its default type selector from body to label. Then, add a rule that sets the font-weight to normal. This will override the default Bootstrap style of making label elements bold.
- Still, in site.css, code a class selector named .bold. Then, add a rule that sets the font-weight to bold. Finally, add the "bold" class to the first text box and the two ASP.NET label server controls.
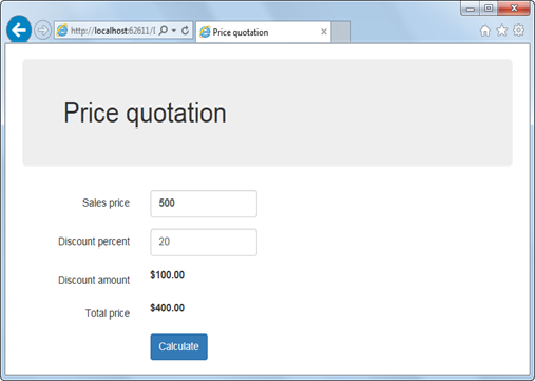
The code I have. I'm stuck on the remaining steps. Please look at code and help with the remaining steps:
http://localhost62611/10.0 Price quotation Price quotation Sales price 500 Discount percent 20 Discount amount $100.00 Total price $400.00 Calculate http://localhost62611/10.0 Price quotation Price quotation Sales price 500 Discount percent 20 Discount amount $100.00 Total price $400.00 Calculate
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started