Answered step by step
Verified Expert Solution
Question
1 Approved Answer
USING JavaScript PART B-Book Donation App You are required to develop a book donation App that allows people to donate their unused books to people

USING JavaScript
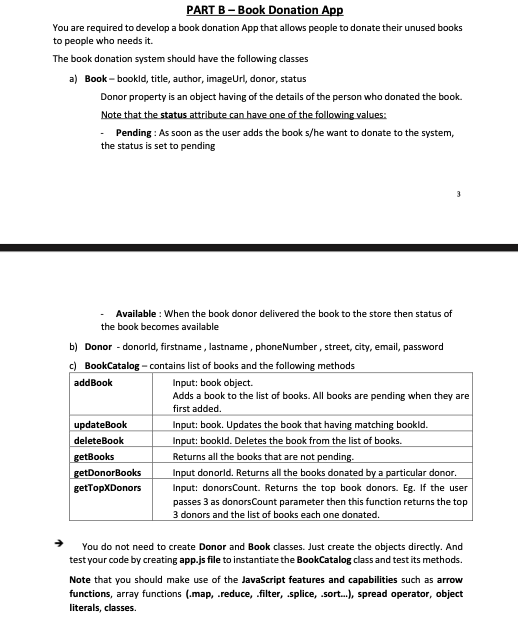
PART B-Book Donation App You are required to develop a book donation App that allows people to donate their unused books to people who needs it The book donation system should have the following classes a) Book bookid, title, author, imageUrl, donor, status Donor property is an object having of the details of the person who donated the book Note that the status attribute can have one of the following values: - Pending : As soon as the user adds the book s/he want to donate to the system, the status is set to pending Available : When the book donor delivered the book to the store then status of the book becomes available b) Donor - donorld, firstname, lastname, phone Number, street, city, email, password c) BookCatalog - contains list of books and the following methods addBook Input: book object. Adds a book to the list of books. All books are pending when they are first added. updateBook Input: book. Updates the book that having matching bookid. deleteBook Input: bookid. Deletes the book from the list of books. getBooks Returns all the books that are not pending. getDonorBooks Input donorld. Returns all the books donated by a particular donor. getTopXDonors Input: donorsCount. Returns the top book donors. Eg. If the user passes 3 as donorsCount parameter then this function returns the top 3 donors and the list of books each one donated. You do not need to create Donor and Book classes. Just create the objects directly. And test your code by creating app.js file to instantiate the BookCatalog class and test its methods. Note that you should make use of the JavaScript features and capabilities such as arrow functions, array functions (map, reduce,.filter, .splice, .sort...), spread operator, object literals, classes. PART B-Book Donation App You are required to develop a book donation App that allows people to donate their unused books to people who needs it The book donation system should have the following classes a) Book bookid, title, author, imageUrl, donor, status Donor property is an object having of the details of the person who donated the book Note that the status attribute can have one of the following values: - Pending : As soon as the user adds the book s/he want to donate to the system, the status is set to pending Available : When the book donor delivered the book to the store then status of the book becomes available b) Donor - donorld, firstname, lastname, phone Number, street, city, email, password c) BookCatalog - contains list of books and the following methods addBook Input: book object. Adds a book to the list of books. All books are pending when they are first added. updateBook Input: book. Updates the book that having matching bookid. deleteBook Input: bookid. Deletes the book from the list of books. getBooks Returns all the books that are not pending. getDonorBooks Input donorld. Returns all the books donated by a particular donor. getTopXDonors Input: donorsCount. Returns the top book donors. Eg. If the user passes 3 as donorsCount parameter then this function returns the top 3 donors and the list of books each one donated. You do not need to create Donor and Book classes. Just create the objects directly. And test your code by creating app.js file to instantiate the BookCatalog class and test its methods. Note that you should make use of the JavaScript features and capabilities such as arrow functions, array functions (map, reduce,.filter, .splice, .sort...), spread operator, object literals, classesStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started