Answered step by step
Verified Expert Solution
Question
1 Approved Answer
using visual studio 2022 c#, windows desktop app, WPF.net frame sample code for timer is also here. design the window and the codes. please follow
using visual studio 2022 c#, windows desktop app, WPF.net frame


sample code for timer is also here. design the window and the codes. please follow the instructions.
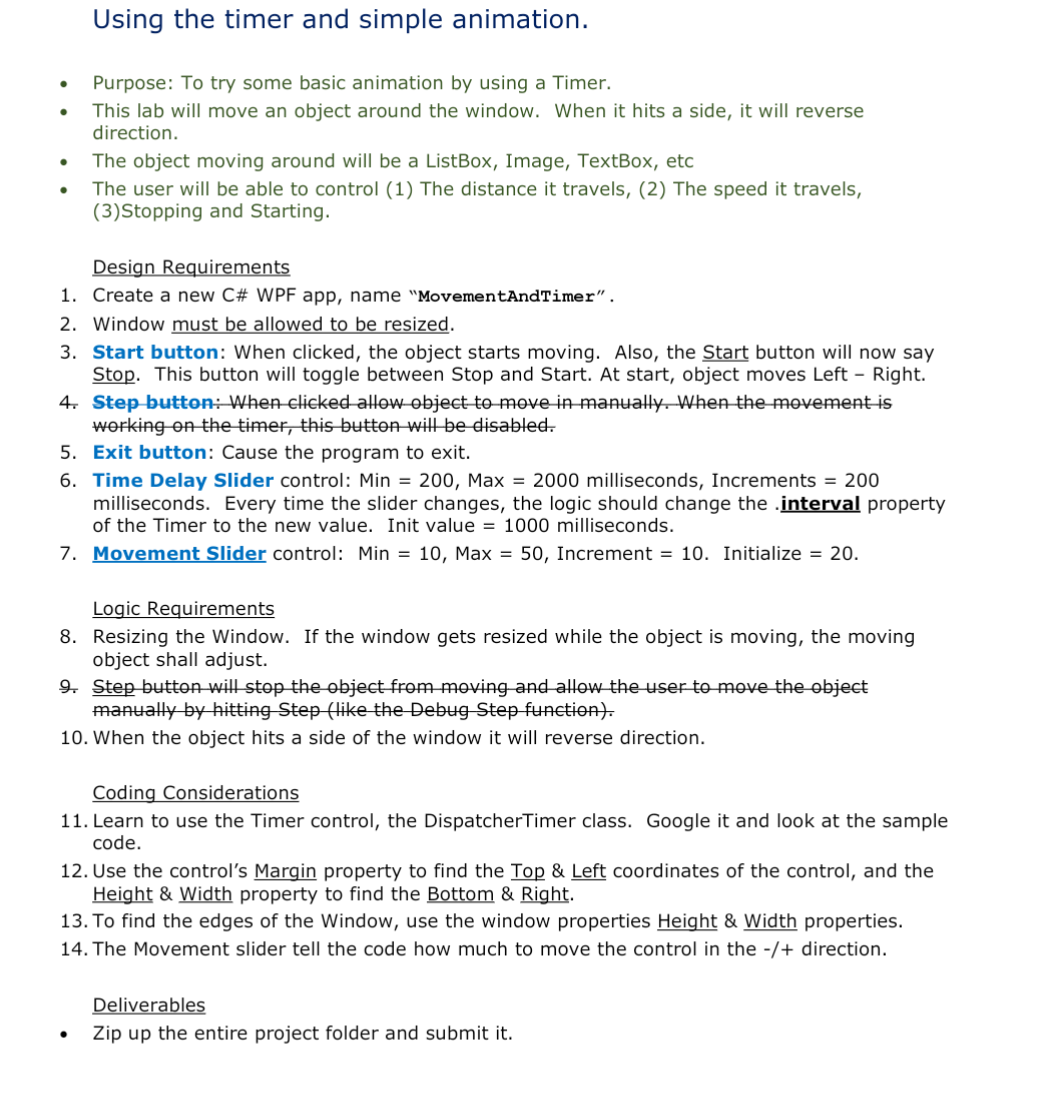
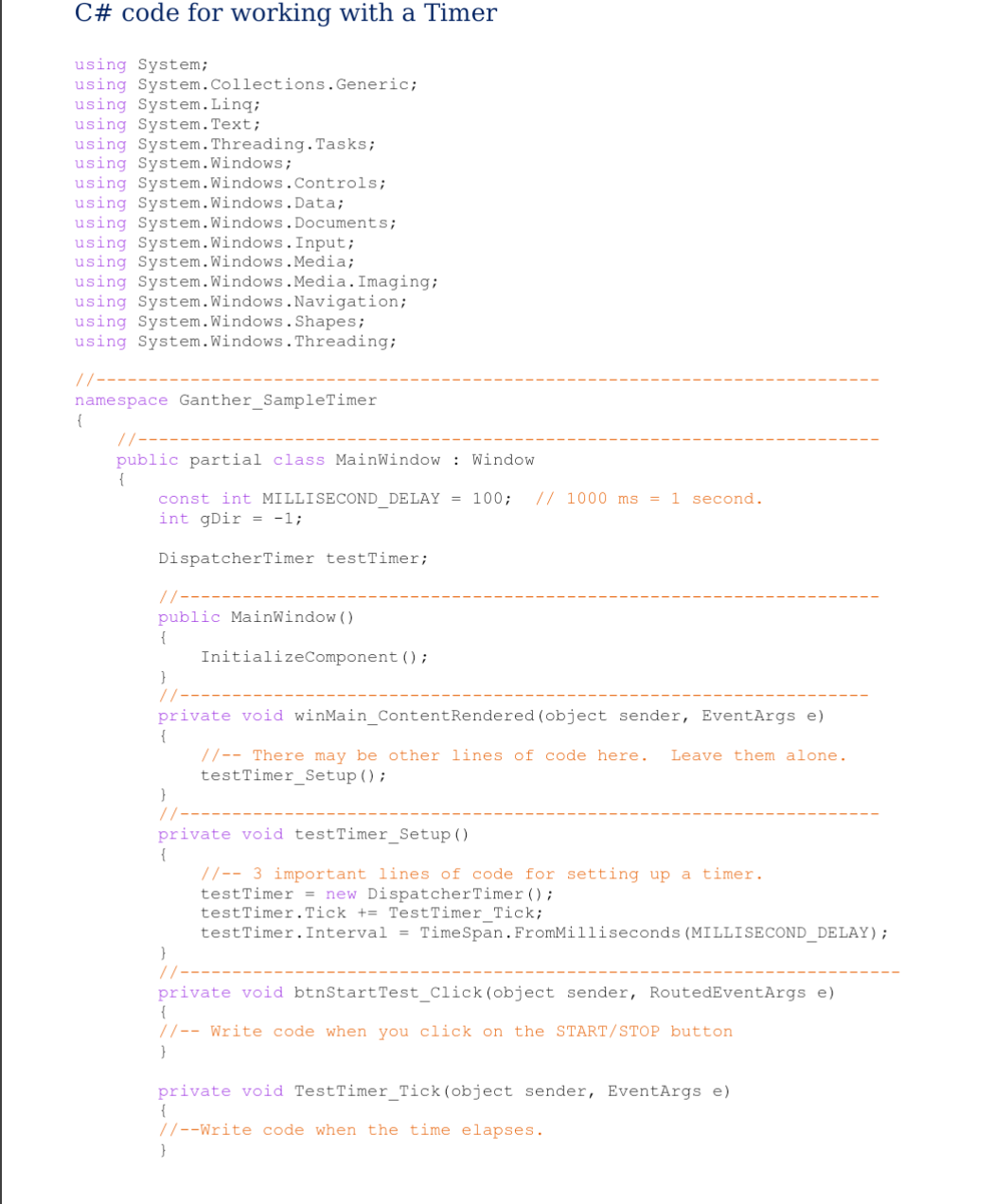
Using the timer and simple animation. - Purpose: To try some basic animation by using a Timer. - This lab will move an object around the window. When it hits a side, it will reverse direction. - The object moving around will be a ListBox, Image, TextBox, etc - The user will be able to control (1) The distance it travels, (2) The speed it travels, (3)Stopping and Starting. Design Requirements 1. Create a new C\# WPF app, name "MovementAndTimer". 2. Window must be allowed to be resized. 3. Start button: When clicked, the object starts moving. Also, the Start button will now say Stop. This button will toggle between Stop and Start. At start, object moves Left - Right. 4. Step-button: When-licked allow object to move in manually. When the movement is working on the timer, this button will be disabled. 5. Exit button: Cause the program to exit. 6. Time Delay Slider control: Min =200, Max =2000 milliseconds, Increments =200 milliseconds. Every time the slider changes, the logic should change the .interval property of the Timer to the new value. Init value =1000 milliseconds. 7. Movement Slider control: Min=10,Max=50, Increment =10. Initialize =20. Logic Requirements 8. Resizing the Window. If the window gets resized while the object is moving, the moving object shall adjust. 9. Step button will stop the object from moving and allow the user to move the object manually by hitting Step (like the Debug Step function). 10. When the object hits a side of the window it will reverse direction. Coding Considerations 11. Learn to use the Timer control, the DispatcherTimer class. Google it and look at the sample code. 12. Use the control's Margin property to find the Top \& Left coordinates of the control, and the Height \& Width property to find the Bottom \& Right. 13. To find the edges of the Window, use the window properties Height \& Width properties. 14. The Movement slider tell the code how much to move the control in the /+ direction. Deliverables - Zip up the entire project folder and submit it. C\# code for working with a Timer using System; using System. Collections. Generic; using System. Linq; using System. Text; using System. Threading.Tasks; using System. Windows; using System. Windows. Controls; using System. Windows. Data; using System. Windows. Documents; using System. Windows. Input; using System. Windows. Media; using System. Windows. Media. Imaging; using System. Windows. Navigation; using System. Windows. Shapes; using System. Windows. Threading; 1 n s namespace Ganther_SampleTimer p public partial class Mainwindow : Window const int MILLISECOND_DELAY =100;//1000ms=1 second. int gDir =1; DispatcherTimer testTimer; p q public MainWindow() InitializeComponent(); \} // -------------------------------------------------- private void winMain_ContentRendered(object sender, EventArgs e) f //-- There may be other lines of code here. Leave them alone. testTimer_Setup (); \} private void testTimer_Setup() \{ //-- 3 important lines of code for setting up a timer. testTimer = new DispatcherTimer (); testTimer.Tick += TestTimer_Tick; testTimer. Interval = TimeSpan. FromMilliseconds(MILLISECOND_DELAY); \} private void btnStartTest_Click(object sender, RoutedEventArgs e) f //-- Write code when you click on the START/STOP button \} private void TestTimer_Tick(object sender, EventArgs e) \{ //--Write code when the time elapses. \}Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


