Question
Venue Booking System In this assignment you are to develop a simple booking system to manage the seating for a venue, say for example at
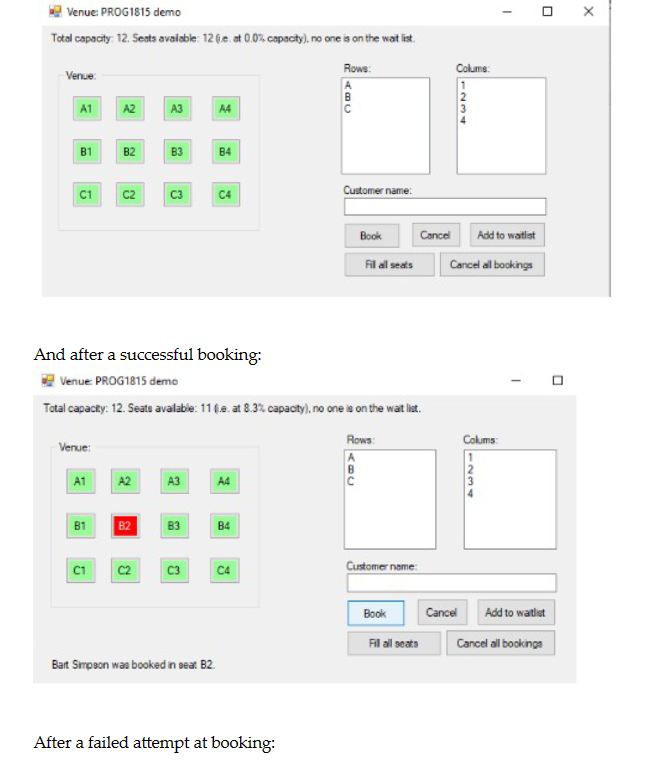
Venue Booking System In this assignment you are to develop a simple booking system to manage the seating for a venue, say for example at a small theatre. Practice your GUI development skills by working with basic form controls and build an app that meets the specifications by handling basic events fired by such controls. Apply your OOP skills by implementing the main logic of the app inside a class of objects representing Venues. Apply your skills utilizing some basic C# collections. For simplicity, let's assume the venue has 3 rows with 4 seats in each row. Also, the bookings will just be maintained in memory - we will worry about storing data in files later in the course. The screenshots below will help but to implement this app proceed through the following steps... 1. Use a grid of labeled buttons to simply represent the seats in the venue. The colour of the button indicates its - e.g. green means the seat is available and red means it is booked. 2. Allow the user to seat (i.e. book) people (by name) in the venue or add them to the waiting list: a. The user must enter the name of the person to be seated. b. If seats are available, let the user provide a person's name and select a seat by seat using the row/seat list boxes and then click "book" to book that person's seat in the venue. c. If no seats are available, "Book" and "Add to waiting list" buttons will add the person to the waiting list. d. If seats are available, "add to waiting list" button will not do anything, except showing a message "Seats are available". e. Hovering the mouse over a button (representing a seat) will show the booked person's name, if the seat is booked, otherwise it will just say available. f. By clicking the "Status" button, the status of the selected seat will be shown - i.e. the app will indicate if it's empty or, if occupied, the name of the occupant. 3. Cancel a booking: a. Choose the seat row & number to be canceled. b. Click "Cancel" to delete the person's booking. c. If the cancellation request is valid (i.e. valid row & number and there is a person already seated) then prompt the user for confirmation via a "confirmation-style" message box. d. If the waiting list is empty, display that a seat as available e. If the waiting list is not empty, remove the first person from the list and give him or her the newly vacated seat. 4. Show a message, using a label at the bottom of the form (i.e. do not invoke message boxes for information messages!), when: a. "Book" is pressed when either the person's name is missing, or the row or seat is not selected. b. "Book" is pressed when the chosen seat is already taken c. "Add to Waiting List" is pressed when there are seats available. d. "Cancel" is pressed without specifying the seat. e. After a successful booking. f. After successfully canceling a seat. g. After successfully adding to the waiting list. 5. Add a "Fill all seats" button. Clicking this button will fill all the vacant seats, up to the maximum of all 12 seats. You must still enter a person's name but then that name will be used for all the seats filled by this action. 6. Add a "Cancel all bookings" button that cancels all the current bookings. 7. Don't restrict or constrain the length of the passenger name. For example, I should be able to book a person with the name "a", as long as the name is not just whitespace. 8. And finally, maintain a summary status at the top indicating the total capacity, the number of seats available (and include with that a percentage of current capacity, and the number of people on the waitlist, if any. Again, see the screenshots below for examples of this. 9. Remember to incorporate the following for this (and all) program: Program comments before classes, describing what their objects represent. Comments before each method describing what it does Form control and program variable names should be camel notation, full words o UI controls should have a prefix denoting their control type: txt, btn, etc. o Variables must not have a datatype prefix or suffix (i.e. no Hungarian notation) Methods should be Pascal notation, except for generated event handlers Add Implementation comments where (you think) necessary or helpful. The following screenshots will help guide you. The first one shows the app when it first starts:



You can also choose whether or not you want to use Exceptions to handle error conditions. However, you must define and make use of a class that implements the logic of booking seats in the venue, canceling seats, access seat status, adding to the waitlist, etc. You have complete freedom in terms of how to structure the data that represents the seating plan at any given moment in time, but that data structure must be encapsulated within your class. To minimize the complexity of the solution, it is ok to keep all the buttons enabled all the time.
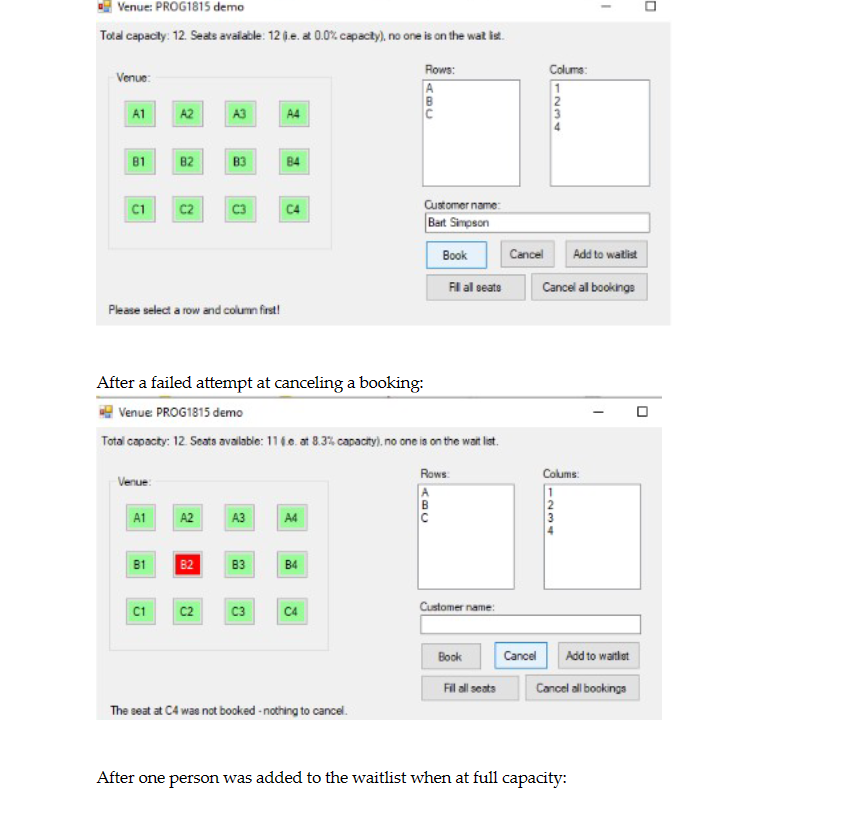
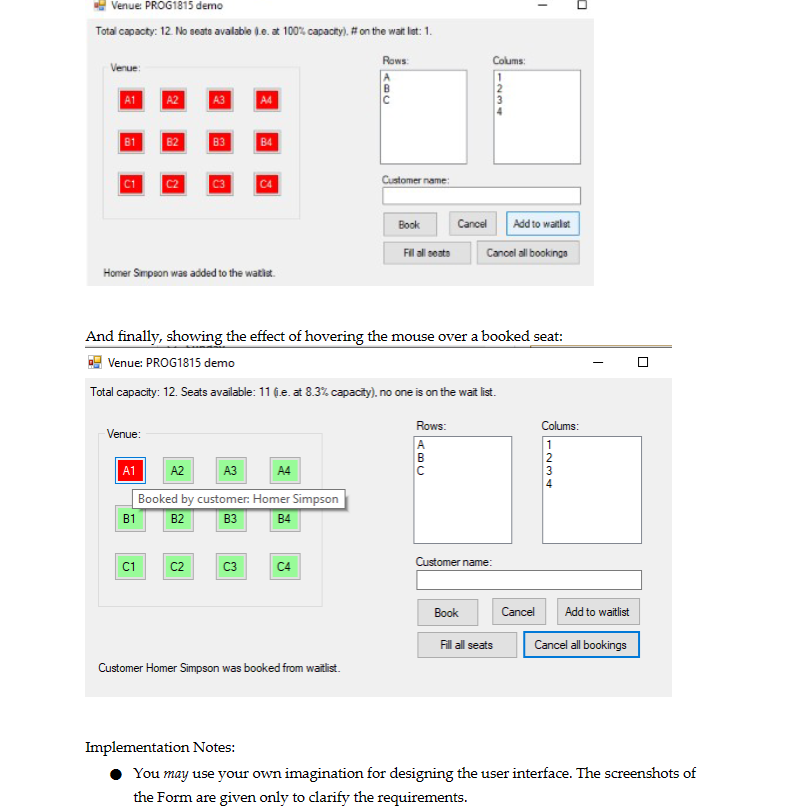
Total capacity: 12. Seats avaiable: 12 (1.e. at 0.0% capscity), no one is on the wat list. Rowe: Customer name: And after a successful booking: Venue: PROG1815 demo Total capacty: 12. Seate avalable: 11 (.e. at 8.3% capacity), no one is on the wat list. Rows: \begin{tabular}{l} A \\ B \\ C \\ \hline \end{tabular} Customer name: Bart Smpaon was booked in seat. B2. After a failed attempt at booking: Todd capacty: 12 . Seats avalable: 12 (j.e. at 0.0\% capacty), no one is on the wat lis. Venue: Rows: \begin{tabular}{|l|} \hlineA \\ B \\ C \\ \hline \end{tabular} Customer name: Bart Simpson Please select a fow and colum frist! After a failed attempt at canceling a booking: Venue PROG1815 demo Total capacty: 12 . Seats avalable: 11 (.e. at 8.3% capactyl, no one is on the wat list. Customer name: Cancel The seat at C4 was not booked - nothing to cancel. After one person was added to the waitlist when at full capacity: Total capacty: 12 . No seuto avalable (.e. at 100% capacty), tf on the wat lot: 1 . Colums: Customer name: Homer Smpeon was added to the waths. And finally, showing the effect of hovering the mouse over a booked seat: Venue: PROG1815 demo Total capacity: 12 . Seats available: 11 (i.e. at 8.3% capacity), no one is on the wait list. Rows: Colums: Customer name: Cancel Fil all seats Customer Homer Simpson was booked from waitlist. Implementation Notes: - You may use your own imagination for designing the user interface. The screenshots of the Form are given only to clarify the requirementsStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started