Question
We are required to use a two 2D array as the background/floor/grid for a picture in which we have to generate random blocks within that
We are required to use a two 2D array as the background/floor/grid for a picture in which we have to generate random blocks within that grid and store it in the array. C++ coding. We have to have two functions one is depth first search using stacks class, and the other is depth first search using queues class. Please use double pointers when creating the arrays. One array has to pass through DFS and the other through BFS. The point in this project to show that the result is the same, but the timing is different. The functions should look similar to this:-
generateArray(int **arrayA, int **arrayB);
depthFirstSearch(int **arrayA);
breadthFirstSearch(int **arrayB);
displayArrayA();
displayArrayB();
Important Design Requirement:
Your design must be based on Modularity and "Separation of Concerns".
The Stack and Queue Data Structure implementations must be based on "Information Hiding" and "Encapsulation".
The Application Code (e.g. Rat In Maze, Wire Router, Image Component Labeling, ...) know about the Data Structures only through their Interfaces (APIs).
Remember that interfaces represent behavior, while classes represent implementation.














Thank you very much in advance! Cheers
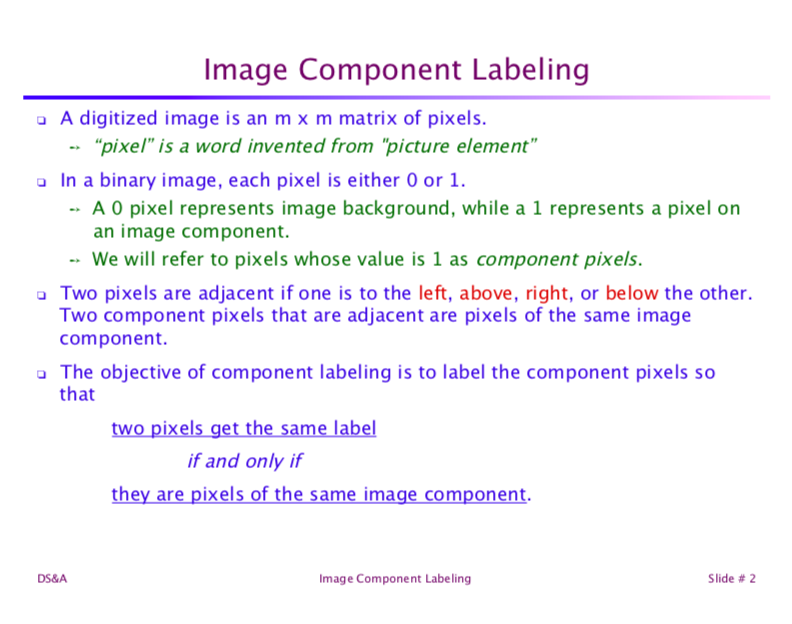
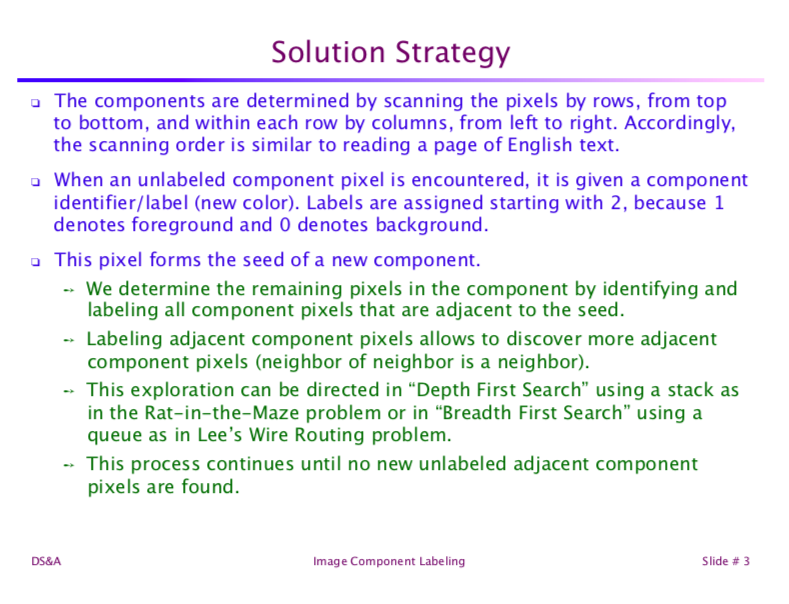
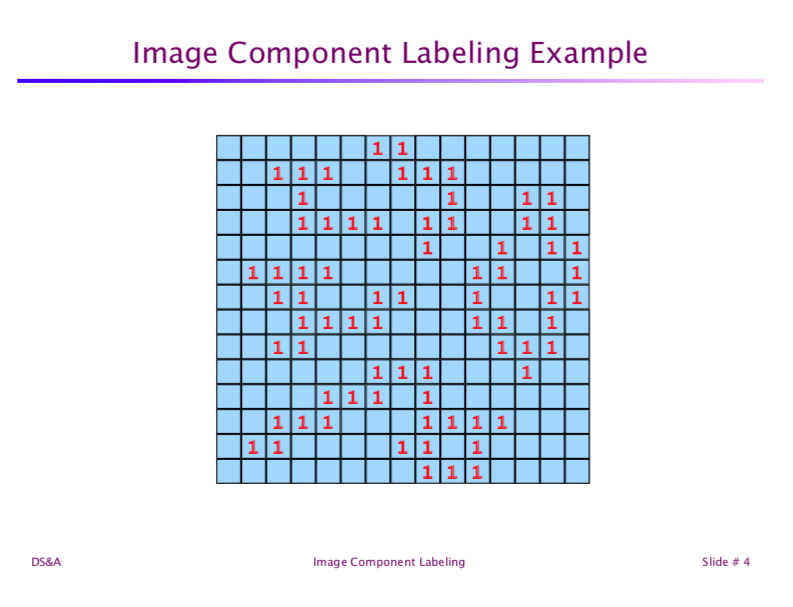
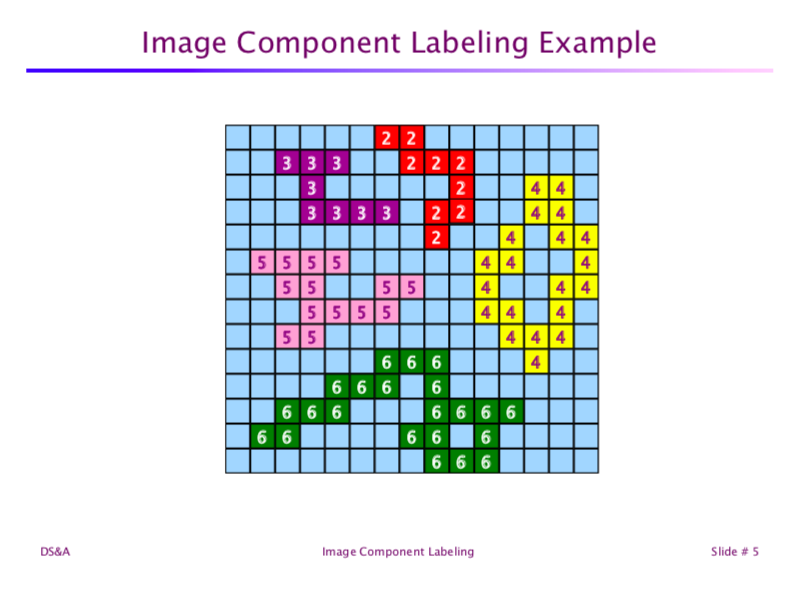
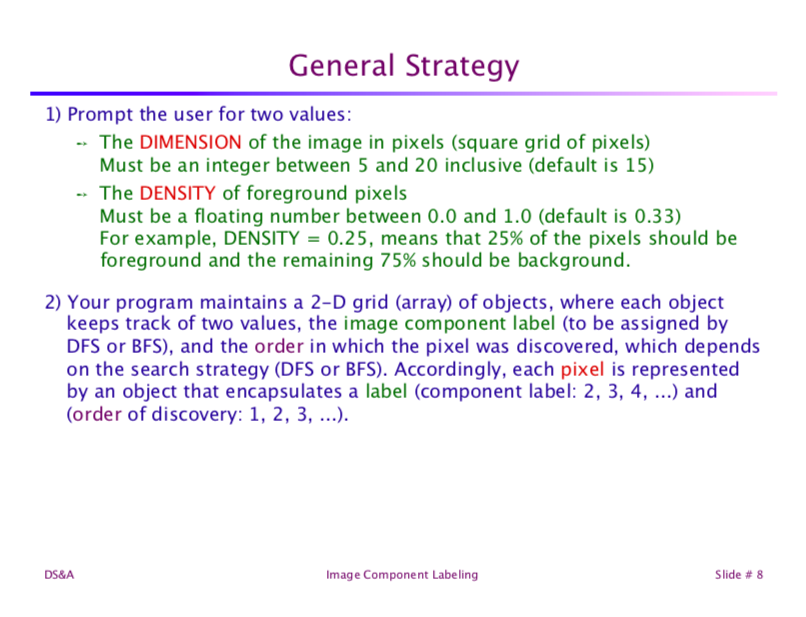
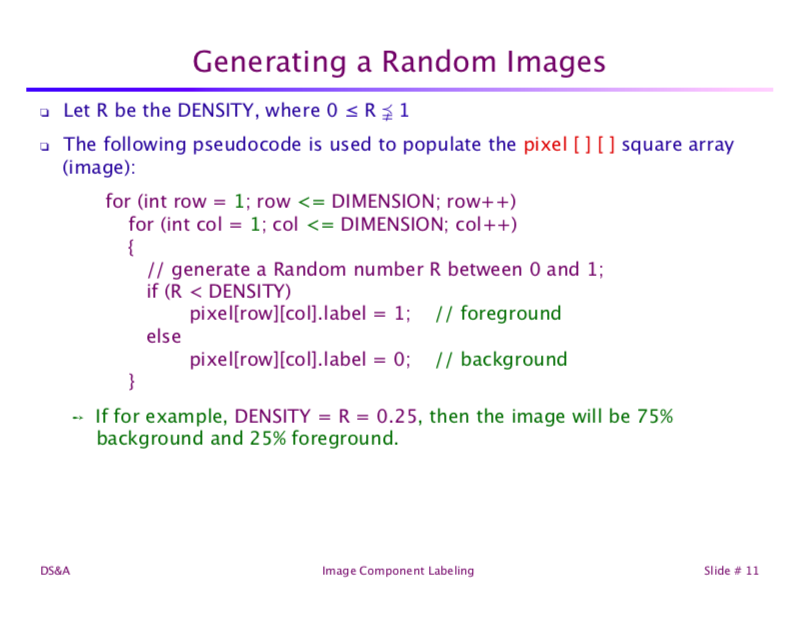
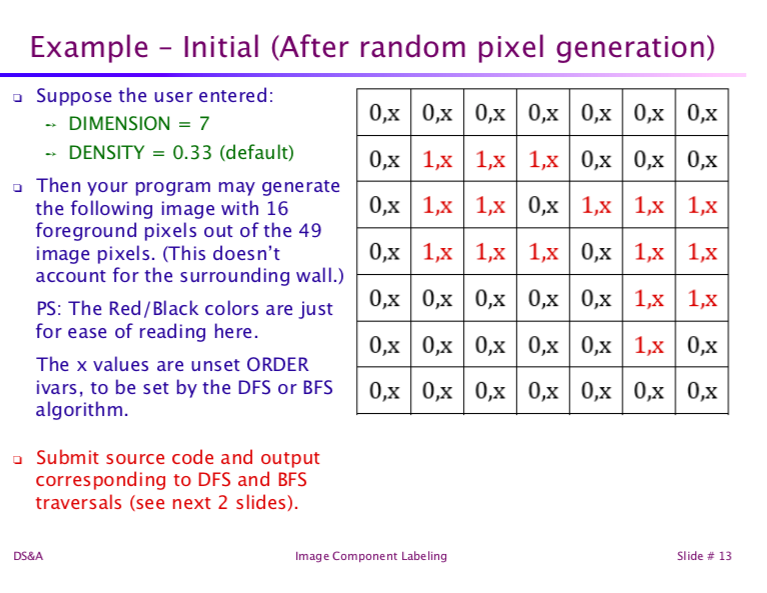
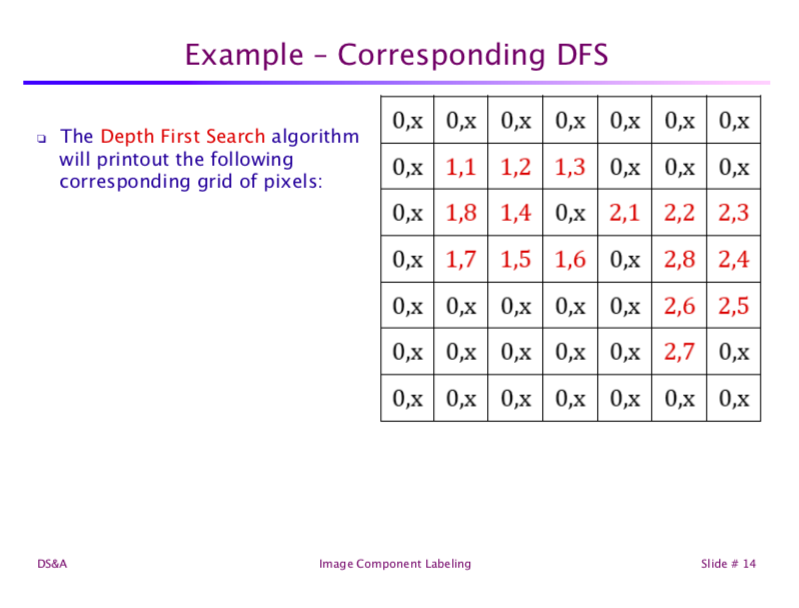
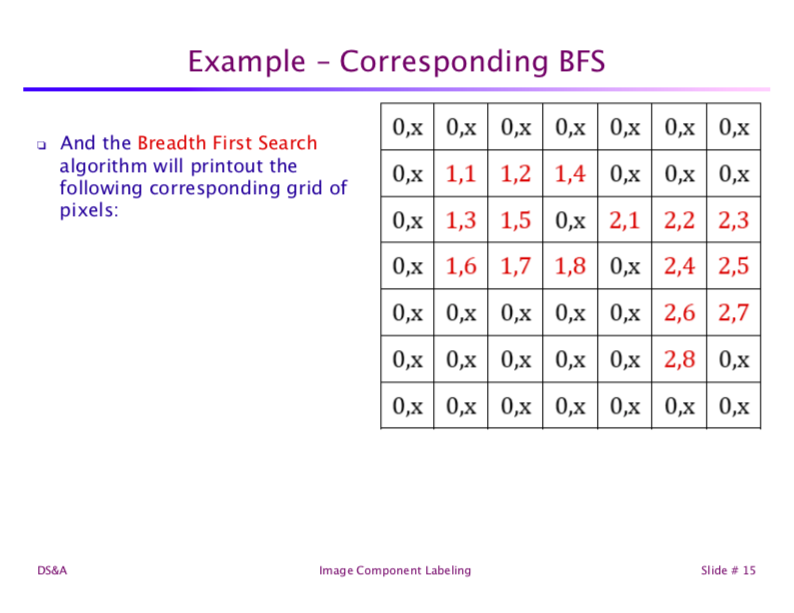
Image Component Labeling A digitized image is an m x m matrix of pixels. - pixel" is a word invented from "picture element" In a binary image, each pixel is either O or 1. 0 pixel represents image background, while a 1 represents a pixel orn A an image component. We will refer to pixels whose value is 1 as component pixels. Two pixels are adjacent if one is to the left, above, right, or below the other Two component pixels that are adjacent are pixels of the same image component. a The objective of component labeling is to label the component pixels so that two pixels get the same label if and only if they are pixels of the same image component DS&A mage Component Labeling Slide # 2 Solution Strategy The components are determined by scanning the pixels by rows, from top to bottom, and within each row by columns, from left to right. Accordingly, the scanning order is similar to reading a page of English text. When an unlabeled component pixel is encountered, it is given a component identifier/label (new color). Labels are assigned starting with 2, because 1 denotes foreground and 0 denotes background. This pixel forms the seed of a new component. We determine the remaining pixels in the component by identifying and labeling all component pixels that are adjacent to the seed. -- Labeling adjacent component pixels allows to discover more adjacent component pixels (neighbor of neighbor is a neighbor) This exploration can be directed in "Depth First Search" using a stack as in the Rat-in-the-Maze problem or in "Breadth First Search" using a queue as in Lee's Wire Routing problem -- This process continues until no new unlabeled adjacent component pixels are found DS&A Image Component Labeling slide # 3 Image Component Labeling Example 1 1 1 1 1 1 1 DS&A Image Component Labeling Slide # 4 General Strategy 1) Prompt the user for two values - The DIMENSION of the image in pixels (square grid of pixels) Must be an integer between 5 and 20 inclusive (default is 15) The DENSITY of foreground pixels Must be a floating number between 0.0 and 1.0 (default is 0.33) For example, DENSITY-0.25, means that 25% of the pixels should be foreground and the remaining 75% should be background. 2) Your program maintains a 2-D grid (array) of objects, where each object keeps track of two values, the image component label (to be assigned by DFS or BFS), and the order in which the pixel was discovered, which depends on the search strategy (DFS or BFS). Accordingly, each pixel is represented by an object that encapsulates a label (component label: 2, 3, 4, ...) and order of discovery: 1, 2, 3, ...). DS&A Image Component Labeling Slide # 8 General Strategy - continue For the purpose of illustration here, assume only for now, that the user chooses a DIMENSION of 15x15 pixels. Create a 2-dimensional array of size 17 by 17 (15+2 for the surrounding walls) a Generate a grid of 15x15 cells, in the inner part of the array (i.e. excluding the surrounding walls), where each cell is either 0 (zero) for background, or 1 (one) for foreground. See slide 10 below. Important Observation: Notice that for the "Image component Labeling", we ignore the background O's and trace through the foreground 1's, which is the opposite of "Rat in Maze" and "Lee's Wire Router", where we avoid the 1's which are walls or transistors, and trace through the 0's, which are open paths DS&A Image Component Labeling Slide # 9 Generating a Random Images Let R be the DENSITY, where 0 R 1 a The following pseudocode is used to populate the pixelsquare array (image): for (int row 1; rowDIMENSION; row++) for (int col = 1: colStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started