Question
Web development: Fixing Code Main Purpose: Submit Answer button: User must choose one of the three radio buttons then finalize their answer by clicking on
Web development: Fixing Code
Main Purpose:
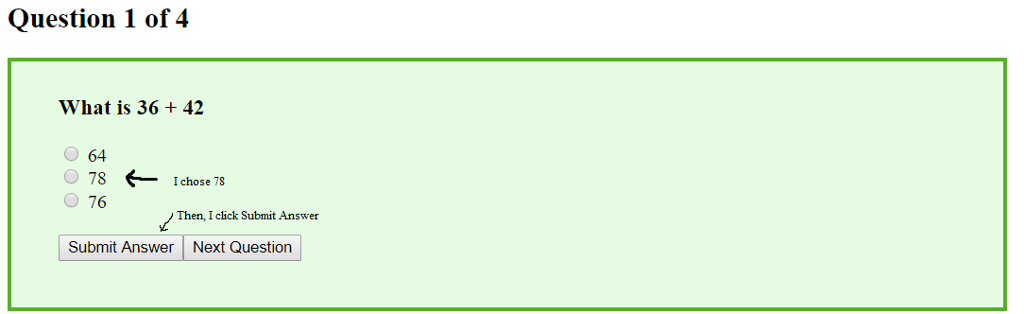
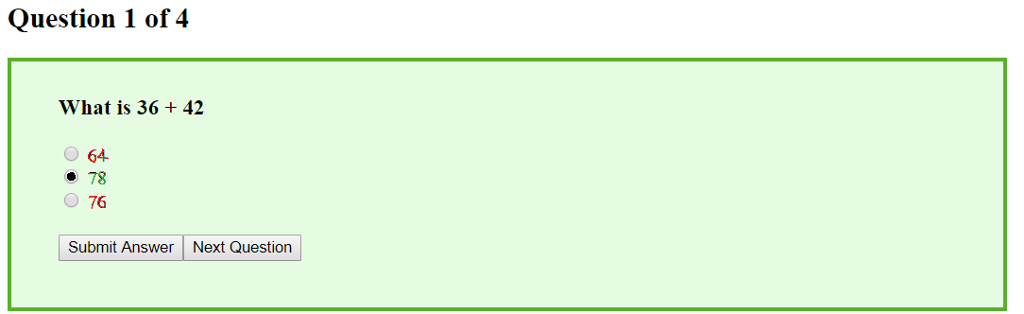
Submit Answer button: User must choose one of the three radio buttons then finalize their answer by clicking on the Submit Answer button. Once the Submit Answer is clicked, you cannot click on the Submit button again, as the final answer is submitted. After the answer is submitted, color code will tell the user whether they get the answer correct or not. Green means the answer is correct, red means the answer is incorrect.


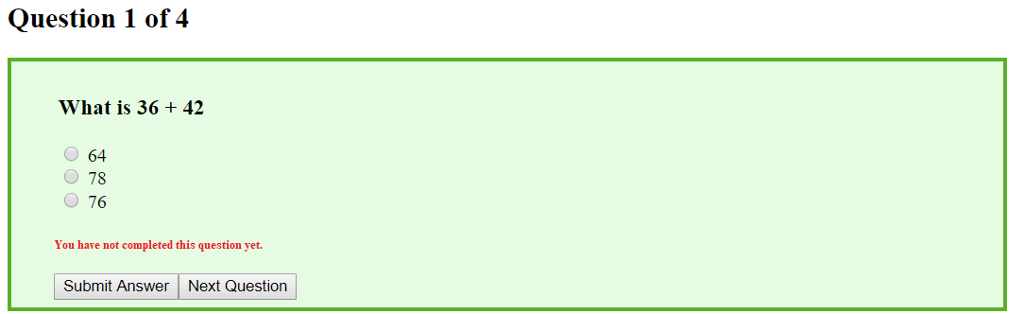
Next Question button: User must submit the answer first before going into the next question. If the user is yet to press "Next Question", an alert message will pop up, which says "You have not completed this question yet."

--------------
Instruction: Please fix the source code and post the fixed code on Chegg, do NOT screenshot or write it on paper, just copy and paste them onto Chegg. Also, screenshot website for proof.
Problem: You shouldn't be able to click "Submit Answer" again after you submitted an answer already. Gray out the "Submit Answer" button once the answer is submitted.
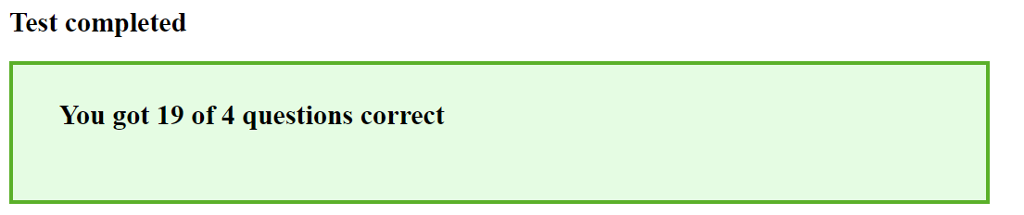
Screenshot of the issue it caused: you can submit answer multiple times after initial submission, now you can get 19/4 questions correct.

Source code is listed below, please help me to fix these two problems:
Source file name: test.html
-----------------
div#test{ border:#5AB029 3px solid; padding:10px 40px 40px 40px; background-color:#E5FCE3; width:50%;}
// pos is position of where the user in the test or which question they're up to
var pos = 0, test, test_status, question, choice, choices, chA, chB, chC, correct = 0;
// this is a multidimensional array with 4 inner array elements with 5 elements inside them
// if you don't want answers viewable in the code, then you should use PHP and mySQL database
var questions = [
["What is 36 + 42", "64", "78", "76", "B"],
["What is 7 x 4?", "21", "27", "28", "C"],
["What is 16 / 4?", "4", "6", "3", "A"],
["What is 8 x 12?", "88", "112", "96", "C"]
];
// this get function is short for the getElementById function
function get(x){
return document.getElementById(x);
}
function renderQuestion(){
test = get("test");
if(pos >= questions.length){
test.innerHTML = "
You got "+correct+" of "+questions.length+" questions correct
";get("test_status").innerHTML = "Test completed";
// resets the variable to allow users to restart the test
pos = 0;
correct = 0;
// stops rest of renderQuestion function running when test is completed
return false;
}
get("test_status").innerHTML = "Question "+(pos+1)+" of "+questions.length;
question = questions[pos][0];
chA = questions[pos][1];
chB = questions[pos][2];
chC = questions[pos][3];
test.innerHTML = "
"+question+"
";// the += appends to the data we started on the line above
test.innerHTML += " "+chA+" ";
test.innerHTML += " "+chB+" ";
test.innerHTML += " "+chC+" ";
test.innerHTML += "";
test.innerHTML += "";
}
function checkAnswer(){
// use getElementsByName because we have an array which it will loop through
choices = document.getElementsByName("choices");
choice = "";
for(var i=0; i if(choices[i].checked){ choice = choices[i].value; } } // checks if answer matches the correct choice if(choice == questions[pos][4]){ //each time there is a correct answer this value increases correct++; test = get("test"); if(pos >= questions.length){ test.innerHTML = "You got "+correct+" of "+questions.length+" questions correct
";
get("test_status").innerHTML = "Test completed";
// resets the variable to allow users to restart the test
pos = 0;
correct = 0;
// stops rest of renderQuestion function running when test is completed
return false;
}
get("test_status").innerHTML = "Question "+(pos+1)+" of "+questions.length;
question = questions[pos][0];
chA = questions[pos][1];
chB = questions[pos][2];
chC = questions[pos][3];
if(choice == 'A'){
chA = ""+chA+"";
chB = ""+chB+"";
chC = ""+chC+"";
}
else if(choice=='B'){
chA = ""+chA+"";
chB = ""+chB+"";
chC = ""+chC+"";
}
else{
chA = ""+chA+"";
chB = ""+chB+"";
chC = ""+chC+"";
}
test.innerHTML = "
"+question+"
";// the += appends to the data we started on the line above
if(choice == 'A'){
test.innerHTML += " "+chA+" ";
test.innerHTML += " "+chB+" ";
test.innerHTML += " "+chC+" ";
}
else if(choice=='B'){
test.innerHTML += " "+chA+" ";
test.innerHTML += " "+chB+" ";
test.innerHTML += " "+chC+" ";
}
else{
test.innerHTML += " "+chA+" ";
test.innerHTML += " "+chB+" ";
test.innerHTML += " "+chC+" ";
}
test.innerHTML += "";
test.innerHTML += "";
//test.innerHTML = "
Correct!
";}
else if(choice==""){
test = get("test");
if(pos >= questions.length){
test.innerHTML = "
You got "+correct+" of "+questions.length+" questions correct
";get("test_status").innerHTML = "Test completed";
// resets the variable to allow users to restart the test
pos = 0;
correct = 0;
// stops rest of renderQuestion function running when test is completed
return false;
}
get("test_status").innerHTML = "Question "+(pos+1)+" of "+questions.length;
question = questions[pos][0];
chA = questions[pos][1];
chB = questions[pos][2];
chC = questions[pos][3];
test.innerHTML = "
"+question+"
";// the += appends to the data we started on the line above
test.innerHTML += " "+chA+" ";
test.innerHTML += " "+chB+" ";
test.innerHTML += " "+chC+" ";
test.innerHTML += "";
test.innerHTML += " ";
test.innerHTML += "Please select atleast one option";
}else{ test = get("test");
if(pos >= questions.length){
test.innerHTML = "
You got "+correct+" of "+questions.length+" questions correct
";get("test_status").innerHTML = "Test completed";
// resets the variable to allow users to restart the test
pos = 0;
correct = 0;
// stops rest of renderQuestion function running when test is completed
return false;
}
get("test_status").innerHTML = "Question "+(pos+1)+" of "+questions.length;
question = questions[pos][0];
chA = questions[pos][1];
chB = questions[pos][2];
chC = questions[pos][3];
if(questions[pos][4] == 'A'){
chA = ""+chA+"";
chB = ""+chB+"";
chC = ""+chC+"";
}
else if(questions[pos][4]=='B'){
chA = ""+chA+"";
chB = ""+chB+"";
chC = ""+chC+"";
}
else{
chA = ""+chA+"";
chB = ""+chB+"";
chC = ""+chC+"";
}
test.innerHTML = "
"+question+"
";// the += appends to the data we started on the line above
if(choice == 'A'){
test.innerHTML += " "+chA+" ";
test.innerHTML += " "+chB+" ";
test.innerHTML += " "+chC+" ";
}
else if(choice=='B'){
test.innerHTML += " "+chA+" ";
test.innerHTML += " "+chB+" ";
test.innerHTML += " "+chC+" ";
}
else{
test.innerHTML += " "+chA+" ";
test.innerHTML += " "+chB+" ";
test.innerHTML += " "+chC+" ";
}
test.innerHTML += "";
test.innerHTML += "";
}
}
function newQuestion(){
// changes position of which character user is on
choices = document.getElementsByName("choices");
choice = "";
for(var i=0; i if(choices[i].checked){ choice = choices[i].value; } } if(choice==""){ test = get("test"); if(pos >= questions.length){ test.innerHTML = "You got "+correct+" of "+questions.length+" questions correct
";
get("test_status").innerHTML = "Test completed";
// resets the variable to allow users to restart the test
pos = 0;
correct = 0;
// stops rest of renderQuestion function running when test is completed
return false;
}
get("test_status").innerHTML = "Question "+(pos+1)+" of "+questions.length;
question = questions[pos][0];
chA = questions[pos][1];
chB = questions[pos][2];
chC = questions[pos][3];
test.innerHTML = "
"+question+"
";// the += appends to the data we started on the line above
test.innerHTML += " "+chA+" ";
test.innerHTML += " "+chB+" ";
test.innerHTML += " "+chC+" "; alert("You have not completed this question yet."); test.innerHTML += "You have not completed this question yet. ";
test.innerHTML += "";
test.innerHTML += " ";
}
else{
pos++;
// then the renderQuestion function runs again to go to next question
renderQuestion();
}
}
window.addEventListener("load", renderQuestion, false);
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started