Question: Web Development: Javascript - Create websites that take in input via prompt and put that information back on the screen in various ways. Instructions Part
Web Development: Javascript





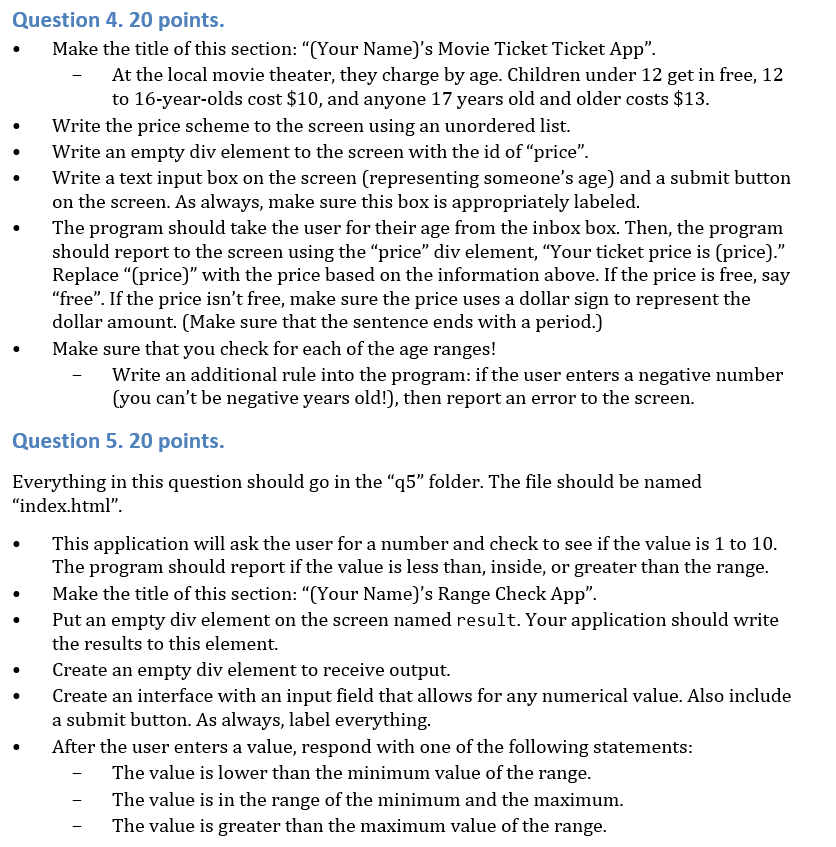
- Create websites that take in input via prompt and put that information back on the screen in various ways. Instructions Part 0: The Setup. Create a folder on your hard disk named lastname_firstname_assignmentNo (where "No" is the assignment number). Save all the files from this assignment in this folder. There are multiple parts to this assignment. You should put each piece into a single HTML document and separate the parts with a horizontal rule and a heading tag using the "h1" element. Each question in this assignment requires you to write a website that behaves as an application. The style for each page will be the same, but the HTML and JavaScript will be different. The focus of this assignment isn't CSS, but CSS is still required. Bland websites won't work. Also important: students should have different CSS files. Each page should have the following components: - A header section in which you announce the name of your application. - Multiple sections that contain your applications. - A footer in which you present your name and the copyright year. These specifications are detailed enough for you to complete each question. However, you'll need to use your best judgment on how to code many of the details. To do that, write Question 1. 20 points. I want you to pick out a favorite book. - Make the title of this section: "(Your Name)'s Book App". - Include the necessary HTML documentation using comments. Include your name, class number, section number, and date. - Create three empty "div" elements on the screen. Give the following IDs to each element: title, author, and subject. Properly label each "div" element as a book title, an author, and a subject. - Create an interface with three text input boxes and a single submit button. The boxes, in order, should represent a user's desired title, author, and subject. Ensure each box is labeled correctly, so the user knows which text box needs what information. - (For example, I might respond with "Alice's Adventures in Wonderland", "Lewis Carroll", and "Fiction".) - Write the book title to the title element, the author to the author element, and the subject matter to the subject element. What should you name your variables? That is for you to decide, but it should be clear to whoever is reading your code what is contained inside the variable by the name. Everything in this question should go in the "q2" folder. The file should be named "index.html". - Make the title of this section: "(Your Name)'s Image Display Application". - You'll need to put an image file into your folder for this question. It will not be loaded into the page when the page initially loads. - Create one empty "div" element on the screen with the following id: myimage. Appropriately label each div element with text, letting the user know what the element represents. - Write one button on the screen. - When the user clicks the button, write a string containing the code to get an image to appear inside the div element named myimage. - All you have to do is write a string containing the HTML code to produce an image to the "myimage" div. - To do this, I create the code using the "img" tag to display the image somewhere on the screen using plain HTML. Then, while writing my JavaScript code, I remove this line and place the line inside of a string where I'd write to the "myimage" div using "innerHTML". - If you search the Internet for a solution, you'll find lots of complicated JavaScript to solve this. So please don't search the Internet for an answer to this problem. - Make the title of this section: "(Your Name)'s Shouting App". Everyone knows that the way to win arguments on the Internet is to shout, and you shout by typing in all uppercase. - Write a button on the screen that the user should click to start the app. - Put an empty div element on the screen with the id of allcaps. - Create an interface with a single input box and a submit button. Appropriately label the text input box, so the user knows the application will transform the statement into upper case. - After the user has typed a statement and clicked the submit button, take the statement and convert it to upper case, and write the statement (now in upper case) to the div element. The function you need to look up to convert a string to upper case is toUppercase. Question 4. 20 points. - Make the title of this section: "(Your Name)'s Movie Ticket Ticket App". - At the local movie theater, they charge by age. Children under 12 get in free, 12 to 16 -year-olds cost $10, and anyone 17 years old and older costs $13. - Write the price scheme to the screen using an unordered list. - Write an empty div element to the screen with the id of "price". - Write a text input box on the screen (representing someone's age) and a submit button on the screen. As always, make sure this box is appropriately labeled. - The program should take the user for their age from the inbox box. Then, the program should report to the screen using the "price" div element, "Your ticket price is (price)." Replace "(price)" with the price based on the information above. If the price is free, say "free". If the price isn't free, make sure the price uses a dollar sign to represent the dollar amount. (Make sure that the sentence ends with a period.) - Make sure that you check for each of the age ranges! - Write an additional rule into the program: if the user enters a negative number (you can't be negative years old!), then report an error to the screen. Question 5.20 points. Everything in this question should go in the "q5" folder. The file should be named "index.html". - This application will ask the user for a number and check to see if the value is 1 to 10 . The program should report if the value is less than, inside, or greater than the range. - Make the title of this section: "(Your Name)'s Range Check App". - Put an empty div element on the screen named result. Your application should write the results to this element. - Create an empty div element to receive output. - Create an interface with an input field that allows for any numerical value. Also include a submit button. As always, label everything. - After the user enters a value, respond with one of the following statements: - The value is lower than the minimum value of the range. - The value is in the range of the minimum and the maximum. - The value is greater than the maximum value of the range
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


