Question
We'll go into detail on these statements later in this subsection; for now, here's a brief description. The first line creates a variable named o1
We'll go into detail on these statements later in this subsection; for now, here's a brief description. The first line creates a variable named o1 and initializes it with a value of type Object by calling on the built-in constructor Object() using a JavaScript new expression. The second line then adds a property named testing to the o1 object and assigns a String value to this property. And the third line then deletes this property from o1. Dynamic property creation is yet another example of JavaScript's flexibility, but also of its lack of certain safety features: if you misspell a property name in an assignment statement, you won't get an error message, but instead you'll create a new property. This is something to watch for when you're debugging JavaScript code. Now we'll cover object creation and dynamic creation and removal of properties in somewhat more detail. First, as shown in the example, expressions beginning with the keyword new are used to create objects. Syntactically, a new expression begins with the new keyword followed by an identifier corresponding to an object constructor followed by a parenthesized list of zero of more arguments. We'll learn how to create user-defined constructors later in this chapter. A new expression causes a new empty object to be created and then calls the specified constructor, supplying it with this new object plus the specified argument values. The constructor can then perform initialization on the object, which might involve creating and initializing properties, adding methods to the object, and adding the object to an inheritance hierarchy from which it can inherit additional properties and methods. In the case of the Object() constructor, no properties or methods are added directly to the new object by the constructor, but the object is modified so that it inherits several generic methods including default toString and value Of methods used when converting the object to String and Number values, respectively. The values produced by these default methods are not particularly useful, but they at least prevent a run-time error in case an attempt is made to apply data type conversion to the object.
We next turn to property creation. As we saw, when a JavaScript statement attempts to assign a value to an object property, and the property does not exist in the object, then a property with the given name is created in the object and assigned the specified value. This happens even if the object has inherited a property with the same name, since an inherited property or method actually resides in a different object. Finally, as shown, the keyword delete can be used to remove a property from an object. Syntactically, a delete expression begins with the delete unary operator followed by a reference to an object property, such as o.testing. You should not attempt to delete a nonexistent property (technically, this should be legal, but some browsers will throw an exception.


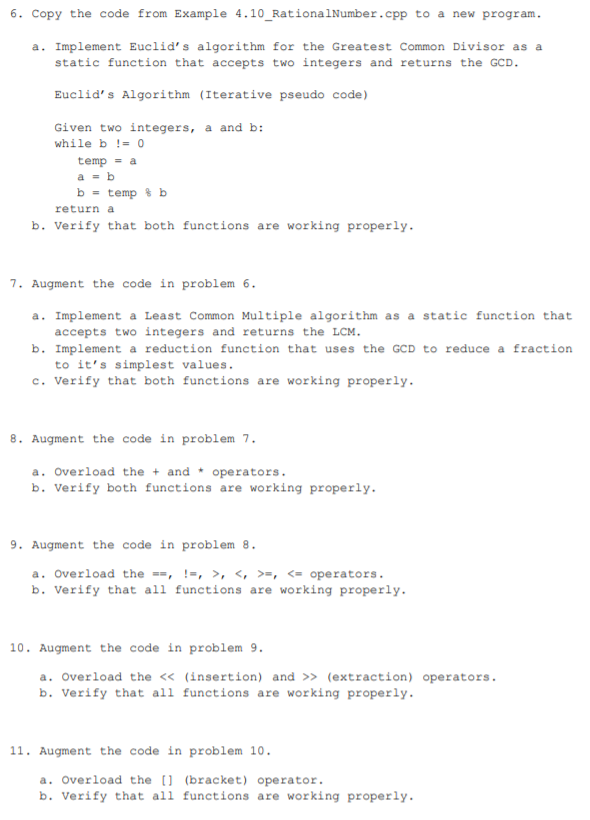
6. Copy the code from Example 4.10 RationalNumber.cpp to a new program. a. Implement Euclid's algorithm for the Greatest Common Divisor as a static function that accepts two integers and returns the GCD. Euclid's Algorithm (Iterative pseudo code) Given two integers, a and b: while b != 0 temp = a a = b b = temp & b return a b. Verify that both functions are working properly. 7. Augment the code in problem 6. a. Implement a Least Common Multiple algorithm as a static function that accepts two integers and returns the LCM. b. Implement a reduction function that uses the GCD to reduce a fraction to it's simplest values. c. Verify that both functions are working properly. 8. Augment the code in problem 7. a. Overload the + and operators. b. Verify both functions are working properly. 9. Augment the code in problem 8. a. Overload the ==, !=, >, < >, > (extraction) operators. b. Verify that all functions are working properly. 11. Augment the code in problem 10. a. Overload the [] (bracket) operator. b. Verify that all functions are working properly.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started