Answered step by step
Verified Expert Solution
Question
1 Approved Answer
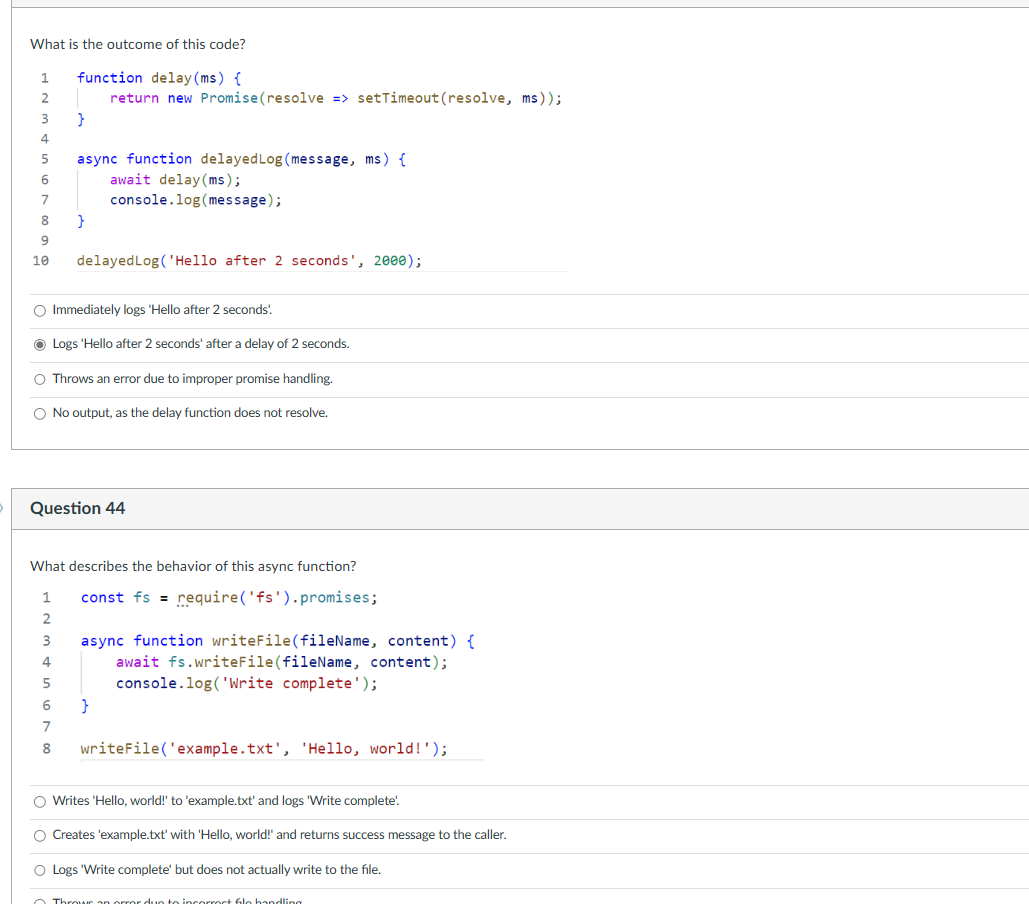
What is the outcome of this code? function delay ( ms ) { return new Promise ( resolve = > setTimeout ( resolve , ms
What is the outcome of this code?
function delayms
return new Promiseresolve setTimeoutresolve ms;
async function delayedLogmessage ms
await delayms;
console.logmessage;
delayedLogHello after seconds', ;
Immediately logs 'Hello after seconds'.
Logs 'Hello after seconds' after a delay of seconds.
Throws an error due to improper promise handling.
No output, as the delay function does not resolve.
Question
What describes the behavior of this async function?
const fs requirefspromises;
async function writeFilefileName content
await fswriteFilefileName content;
console. Write complete';
writeFileexampletxt 'Hello, world!;
Writes 'Hello, world! to 'example.txt and logs 'Write complete'.
Creates 'example.txt with 'Hello, world! and returns success message to the caller.
Logs 'Write complete' but does not actually write to the file.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


