Answered step by step
Verified Expert Solution
Question
1 Approved Answer
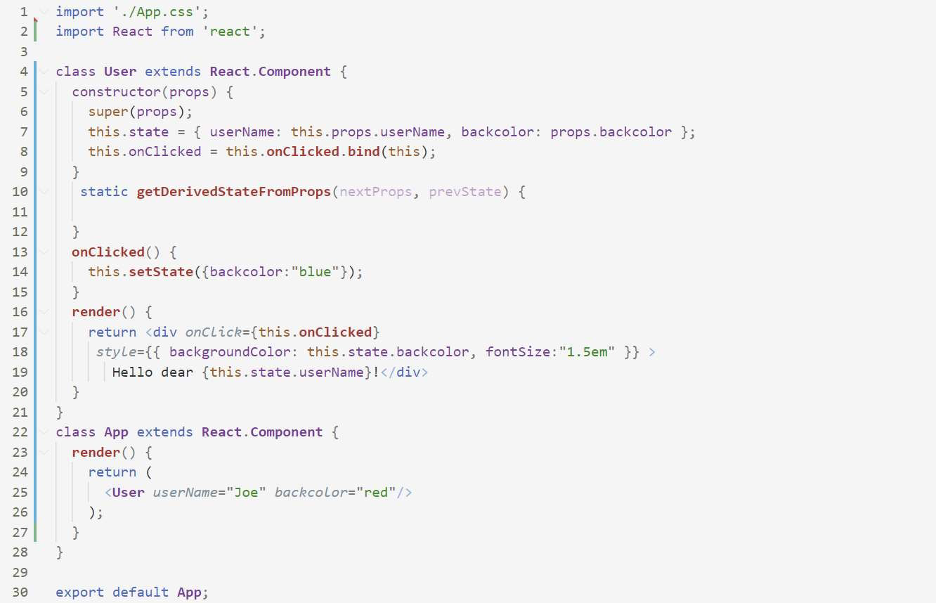
What is the Output, And how it runs? 1 import './App.css'; 3 4 md 10 10 6 7 import React from 'react'; class User extends

What is the Output, And how it runs?
1 import './App.css'; 3 4 md 10 10 6 7 import React from 'react'; class User extends React.Component { constructor(props) { 8 9 } 10 super(props); this.state = { userName: this.props.userName, backcolor: props.backcolor }; this.onClicked = this.onClicked.bind(this); static getDerivedStateFromProps (nextProps, prevState) { 11 12 13 } 14 15 } 16 17 18 19 20 onClicked() { this.setState({backcolor: "blue"}); render() { return Hello dear {this.state.userName}! class App extends React.Component { render() { return ( ); } 21 } 22 23 24 25 26 27 } 28 WN 29 30 export default App;
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


