Answered step by step
Verified Expert Solution
Question
1 Approved Answer
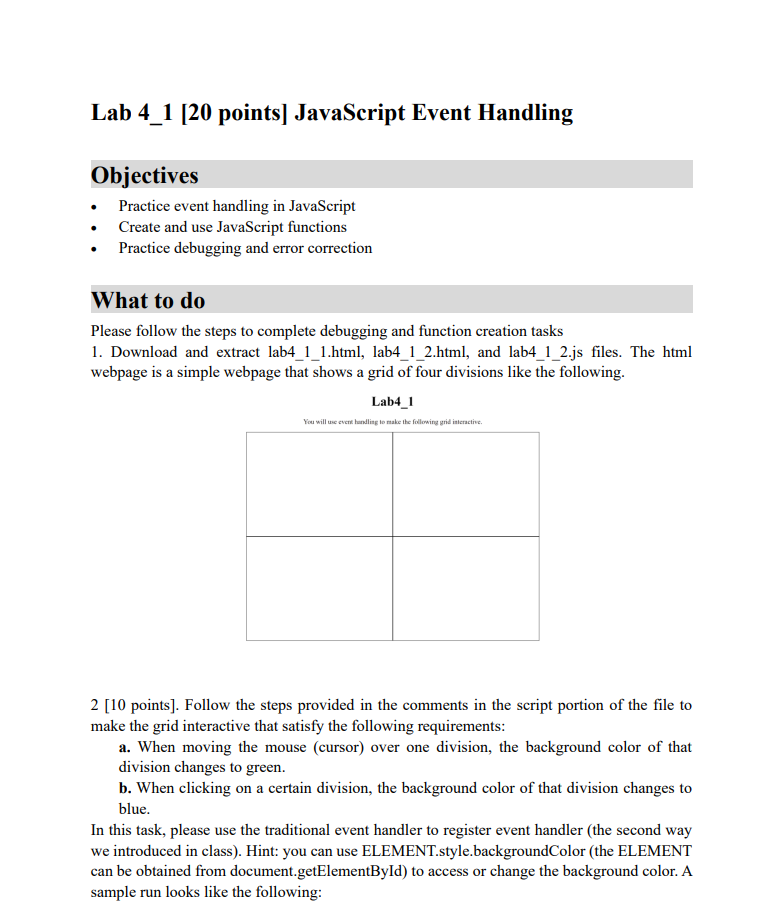
What to do Please follow the steps to complete debugging and function creation tasks 1. Download and extract lab4_1_1.html, lab4_1_2.html, and lab4_1_2.js files. The html




Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started