Question
//WORK SO FAR //USES OPEN CV LIBRARY C++ #include #include opencv2/core.hpp #include opencv2/imgproc.hpp #include opencv2/highgui.hpp #include #include #define QUEUE_SIZE 500 using namespace cv; using namespace
//WORK SO FAR //USES OPEN CV LIBRARY "C++"
#include
#define QUEUE_SIZE 500
using namespace cv; using namespace std;
#define M_PI 3.14159265358979323846264338327950288 #define degToRad(angleInDegrees) ((angleInDegrees) * M_PI / 180.0)
char wndname[] = "TurtleWindow"; Mat image = Mat::zeros(25*30, 25*30, CV_8UC3); Scalar WHITE(255, 255, 255); const int DELAY = 1; Point _curPosition(250, 250); Scalar Black(0, 0, 0); int _direction = 0;
// // Must be called in main() before any other drawing function // void init() { imshow(wndname, image); waitKey(DELAY); }
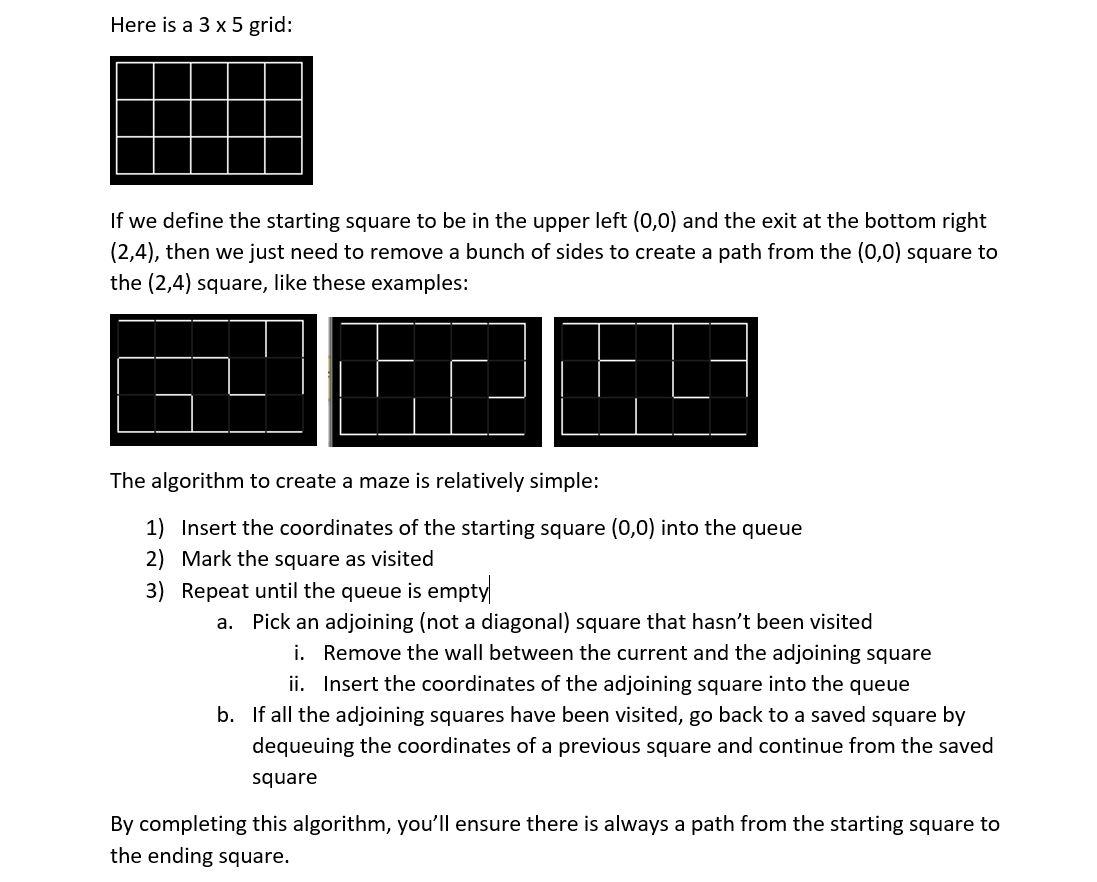
// // Move the pen to the given coordinates without leaving a mark // // Note (0,0) refers to the upper left corner // (500,500) refers to the bottom right corner // void changePosition(int x, int y) { _curPosition.x = x; _curPosition.y = y; }
// // point in the direction given in degrees // 0 ==> point right // 90 ==> point down // 180 ==> point left // 270 ==> point up // void changeDirection(int direction) { _direction = direction; }
// // Moves the pen forward the given number of pixels // Note leaves a mark creating a line from the previous point // to the new point // void moveForward(int nPixels, cv::Scalar color, bool repaint = true) { int x = static_cast
Point newPoint = Point(x + _curPosition.x, y + _curPosition.y); line(image, _curPosition, newPoint, color); _curPosition = newPoint; // cout
class Square { private: bool hRight, hLeft, hTop, hBottom;
int length = 25; int direction; int positionx; int positiony; public: Square() { bool hRight = true; bool hLeft = true; bool hTop = true; bool hBottom = true; length = 25; direction = 0; positionx = 0; positiony = 0; } Square(int len, int px, int py, int _direction) { length = len; positionx = px; positiony = py; direction = _direction; } Square(int px, int py) { positionx = px; positiony = py; } void PosSquare(int px, int py) { positionx = px; positiony = py; } void removeRight() { changePosition(positionx + 25, positiony); changeDirection(90); moveForward(25, Black); hRight = false;
} void removeLeft() { changePosition(positionx, positiony); changeDirection(90); moveForward(25, Black); hLeft = false; } void removeTop() { changePosition(positionx, positiony); changeDirection(0); moveForward(25, Black); hTop = false; } void removeBottom() { changePosition(positionx, positiony + 25); changeDirection(0); moveForward(25, Black); hBottom = false; } void draw() { changePosition(positionx, positiony); changeDirection(_direction); for (int i = 0; i
class Queue { private: Square arr[QUEUE_SIZE]; int size; int front; int rear; public: Queue() { front = -1; rear = -1; size = 0; } bool isFull() { return size == QUEUE_SIZE; } bool isEmpty() { return size == 0; } void enq(Square t) {
if (size == QUEUE_SIZE) { //cout
void qTest() { Queue t; int counter = 0; srand(2); for (int i = 0; i
} break; case 1: for (int j = 0; j
Square ch = t.deq(); ch.PosSquare(counter / 30 * 25, counter % 30 * 25); ch.draw();
counter++; } } void testingSides() { Square sq1(100, 100); sq1.draw(); } void removeSide() { Square sq1(100, 100); sq1.draw(); sq1.removeTop();
Square sq2(200, 200); sq2.draw(); sq2.removeBottom();
} void drawGrid(int x, int y) { vector void randSquare() { Square arr[50]; srand(8); for (int i = 0; i void maze() { } int main() { //q test is working init(); //testingSides(); //remove square //randSquare(); qTest(); // works //testingSides(); // remove side works //removeSide(); //drawGrid(6, 9); waitKey(); } 
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started