Question
You are asked to create a web page as described in the Part #1 and a table in a database where you stored the user
You are asked to create a web page as described in the Part #1 and a table in a database where you stored the user entries.
You have to test your form with your own information (your name, email. Etc..)
2 screenshot required
Part #1 Front-End Development
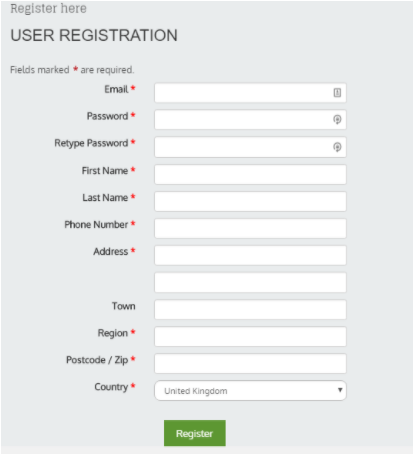
Write an HTML, CSS, and JavaScript program to design the form below and by following these requirements:
(1) The JavaScript code must validate that all the fields of the form are not empty
(2) Email: Must contain @ and dot
(3) Password:
Must contain special character
at least one uppercase letter and one lowercase letter
length: at least 6 characters
(4) Name: The use put the first and second name in a separate field
(5) Phone number: follow the following pattern xxx xxx xxxx
(6) Address: Contains 5 lines
(7) Town: Choice between:
Winnipeg
New York
Washington
Toronto
(8) Region: Choice between:
Manitoba
Ontario
New York
Pennsylvania
(9)Postal Code: one line with at least 6 characters
(10)Country: A choice between:
Canada
USA
(11) Register button

Part #2: Back-End Development
(1)Create a database and name it your name_database. For example, for Ekam jot, the database name will be Ekam_database
(2)Create a table in this database and name it your name_table. For example, for Ekam jot, the database name will be Ekam_table
(3)Fill the form with your own information (example: first name, last name, and your email)
(4)Take a screenshot of the table where you must show the information entered by the user, i.e, your first name, last name, email, country, etc.)
Register here USER REGISTRATION Fields marked * are required. Email Password Retype Password * First Name Last Name * Phone Number Address * Town Region Postcode / Zip / Country * United Kingdom Register
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started