Answered step by step
Verified Expert Solution
Question
1 Approved Answer
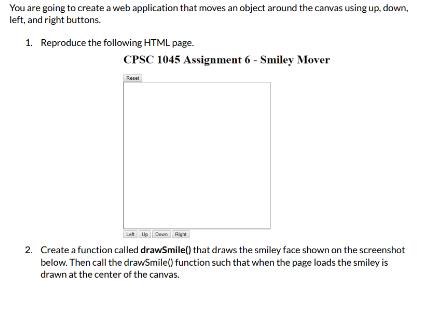
You are going to create a web application that moves an object around the canvas using up, down, left, and right buttons. 1. Reproduce


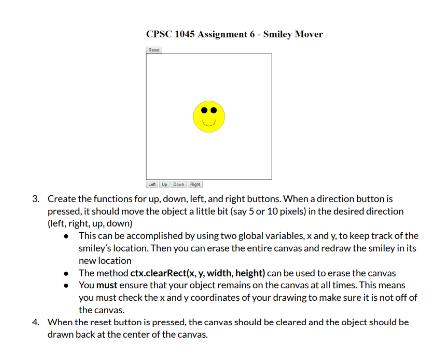
You are going to create a web application that moves an object around the canvas using up, down, left, and right buttons. 1. Reproduce the following HTML page. CPSC 1045 Assignment 6 - Smiley Mover 2. Create a function called drawSmile() that draws the smiley face shown on the screenshot below. Then call the drawSmile() function such that when the page loads the smiley is drawn at the center of the canvas. CPSC 1045 Assignment 6-Smiley Mover 3. Create the functions for up, down, left, and right buttons. When a direction button is pressed, it should move the object a little bit (say 5 or 10 pixels) in the desired direction (left, right, up, down) This can be accomplished by using two global variables, x and y, to keep track of the smiley's location. Then you can erase the entire canvas and redraw the smiley in its new location The method ctx.clearRect(x, y, width, height) can be used to erase the canvas You must ensure that your object remains on the canvas at all times. This means you must check the x and y coordinates of your drawing to make sure it is not off of the canvas. 4. When the reset button is pressed, the canvas should be cleared and the object should be drawn back at the center of the canvas.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


