Answered step by step
Verified Expert Solution
Question
1 Approved Answer
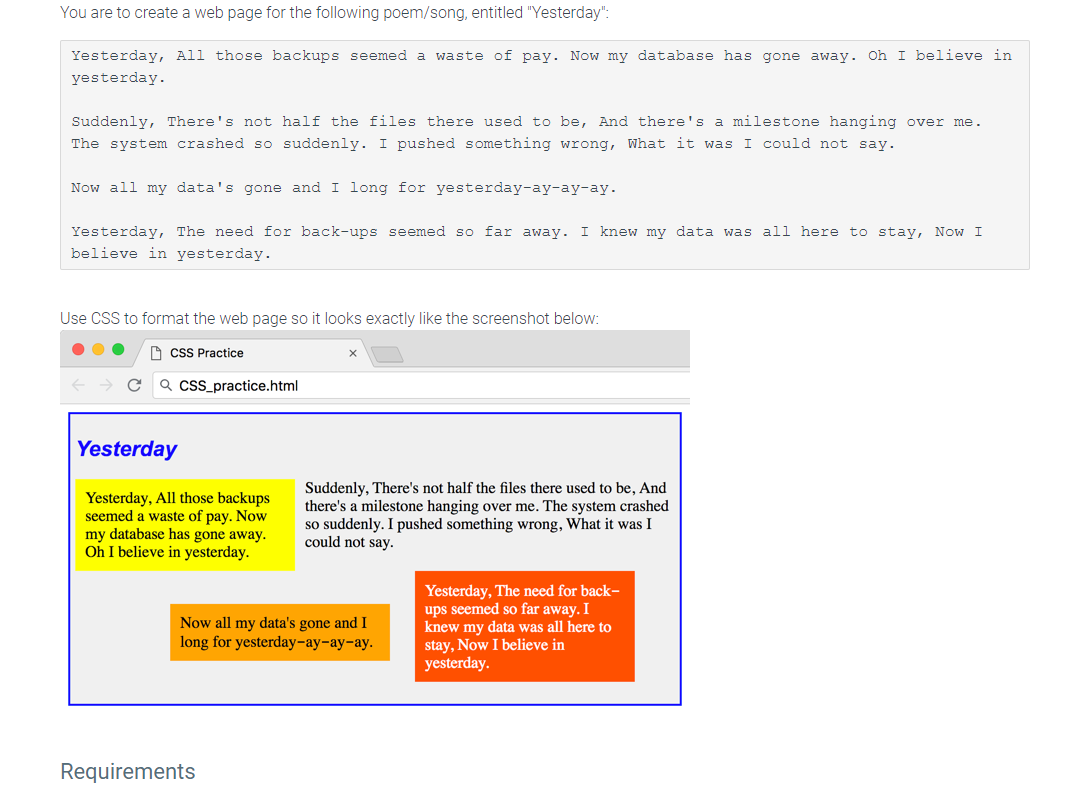
You are to create a web page for the following poem/song, entitled Yesterday: Yesterday, All those backups seemed a waste of pay. Now my database


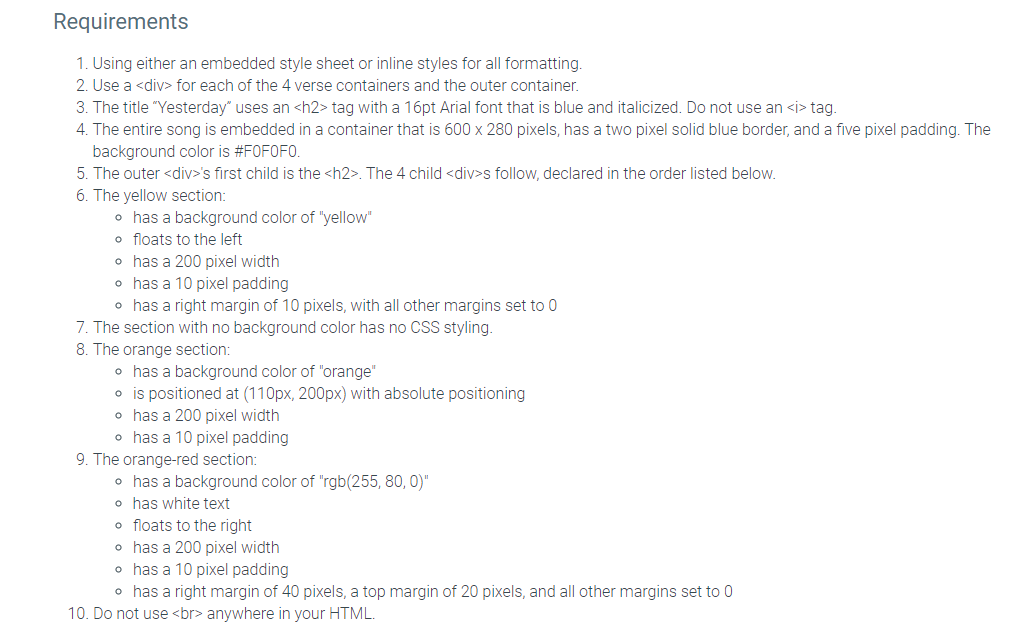
for each of the 4 verse containers and the outer container. 3. The title "Yesterday uses an tag with a 16pt Arial font that is blue and italicized. Do not use an tag. 4. The entire song is embedded in a container that is 600 x 280 pixels, has a two pixel solid blue border, and a five pixel padding. The background color is #FOFOFO. 5. The outer
tag with a 16pt Arial font that is blue and italicized. Do not use an tag. 4. The entire song is embedded in a container that is 600 x 280 pixels, has a two pixel solid blue border, and a five pixel padding. The background color is #FOFOFO. 5. The outer 's first child is the . The 4 child s follow, declared in the order listed below. 6. The yellow section: o has a background color of "yellow" o floats to the left o has a 200 pixel width o has a 10 pixel padding o has a right margin of 10 pixels, with all other margins set to O 7. The section with no background color has no CSS styling. 8. The orange section: o has a background color of "orange" o is positioned at (110px, 200px) with absolute positioning o has a 200 pixel width o has a 10 pixel padding 9. The orange-red section: o has a background color of "rgb(255, 80, 0)" o has white text o floats to the right o has a 200 pixel width o has a 10 pixel padding o has a right margin of 40 pixels, a top margin of 20 pixels, and all other margins set to 0 10. Do not use anywhere in your HTML
. The 4 child s follow, declared in the order listed below. 6. The yellow section: o has a background color of "yellow" o floats to the left o has a 200 pixel width o has a 10 pixel padding o has a right margin of 10 pixels, with all other margins set to O 7. The section with no background color has no CSS styling. 8. The orange section: o has a background color of "orange" o is positioned at (110px, 200px) with absolute positioning o has a 200 pixel width o has a 10 pixel padding 9. The orange-red section: o has a background color of "rgb(255, 80, 0)" o has white text o floats to the right o has a 200 pixel width o has a 10 pixel padding o has a right margin of 40 pixels, a top margin of 20 pixels, and all other margins set to 0 10. Do not use anywhere in your HTML
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started