Answered step by step
Verified Expert Solution
Question
1 Approved Answer
You work for a local music lesson company called Strike a Chord that provides music lessons for piano, guitar, and violin. The company needs a
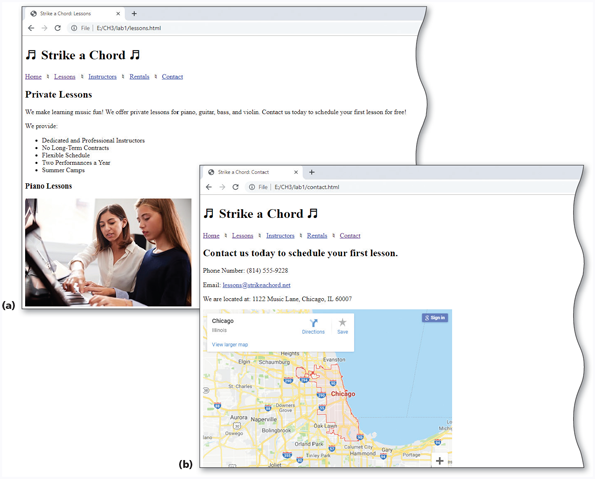
You work for a local music lesson company called Strike a Chord that provides music lessons for piano, guitar, and violin. The company needs a web presence and has hired you to create their website. You have already created the website plan, template, and home page in Chapter and Chapter You now need to add links, images, and create more webpages for the website. The Lessons and Contact webpages are shown in Figure a and Figure b
Use File Explorer Windows or Finder macOS to navigate to the chapterlab folder in the Data Files. Copy the images folder to your music website folder created in Chapter Lab
Open template.html in your text editor. In the nav element, add a hyperlink to the text, Home, that opens index.html Add a hyperlink to the text, Lessons, that opens lessons.html Add a hyperlink to the text, Instructors, that opens instructors.html Add a hyperlink to the text, Rentals, that opens rentals.html Add a hyperlink to the text, Contact, that opens contact.html Update the nav element in the index.html file to match the template.html file.
In the template file, nest an empty div element within the main element.
Add an email link to the email address within the footer element on the template.html file and the index.html Save your changes.
In the index.html file, in the main element, wrap the two paragraph elements within a div element with an id attribute value of intro. Indent the two paragraph elements. Save your changes.
Use the template file to create a new page and name the file lessons.html
Update the comment with the file name and todays date. In the title element, replace the text, Template, with Lessons.
Add an id attribute with a value info to the div element within the main element. Nest anything within the div:
Below the info div, add a new div element with an id attribute of piano. Nest anything within the div: the piano div, add a new div element with an id attribute of guitar. Nest anything in the elements within the div: Below the guitar div, add a new div element with an id attribute of violin. Nest the following elements within the div: Indent all nested elements. Check your spelling. Validate the file and correct any errors. Save your changes.
Use the template file to create a new page and name the file contact.html
Update the comment with the file name and todays date. In the title element, replace the text, Template, with Contact.
Add an id attribute with a value contact to the div element within the main element. Nest anything within the div: Below the last paragraph element added from Step embed an online location map with the location of Chicago, IL
Indent all nested elements. Check your spelling. Validate all HTML files and correct any errors. Save your changes.
Open the index.html file in a browser and test your page links. The only links that should currently work are Home, Lessons, and Contact.
Submit your assignment in the format specified by your instructor.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


