Answered step by step
Verified Expert Solution
Question
1 Approved Answer
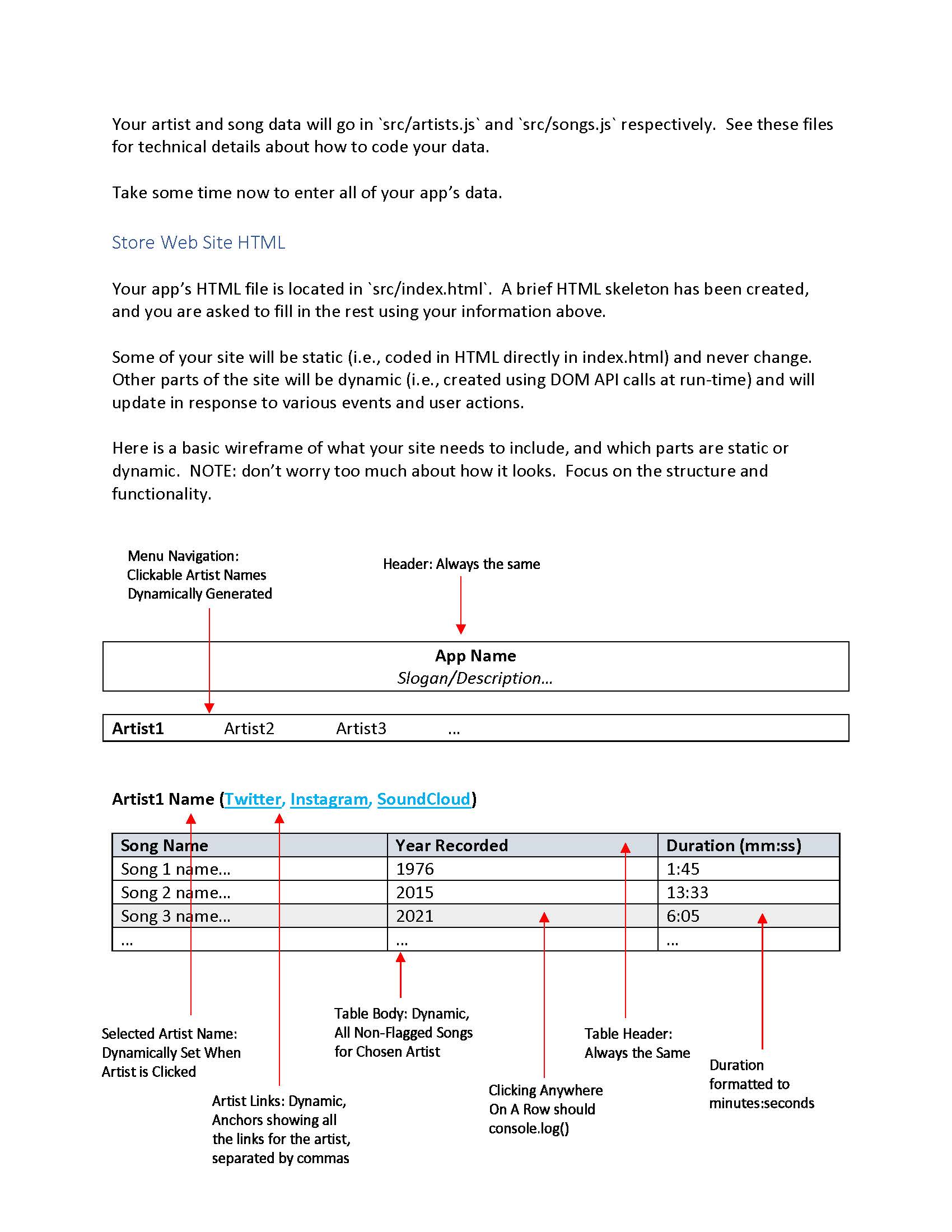
Your artist and song data will go in 'src/artists.js' and 'src/songs.js' respectively. See these files for technical details about how to code your data. Take


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


