Answered step by step
Verified Expert Solution
Question
1 Approved Answer
1 4 : 5 6 9 0 CS 2 3 0 - Assignment 2 _ d 6 2 8 e 4 f . . .
:
CS Assignment def
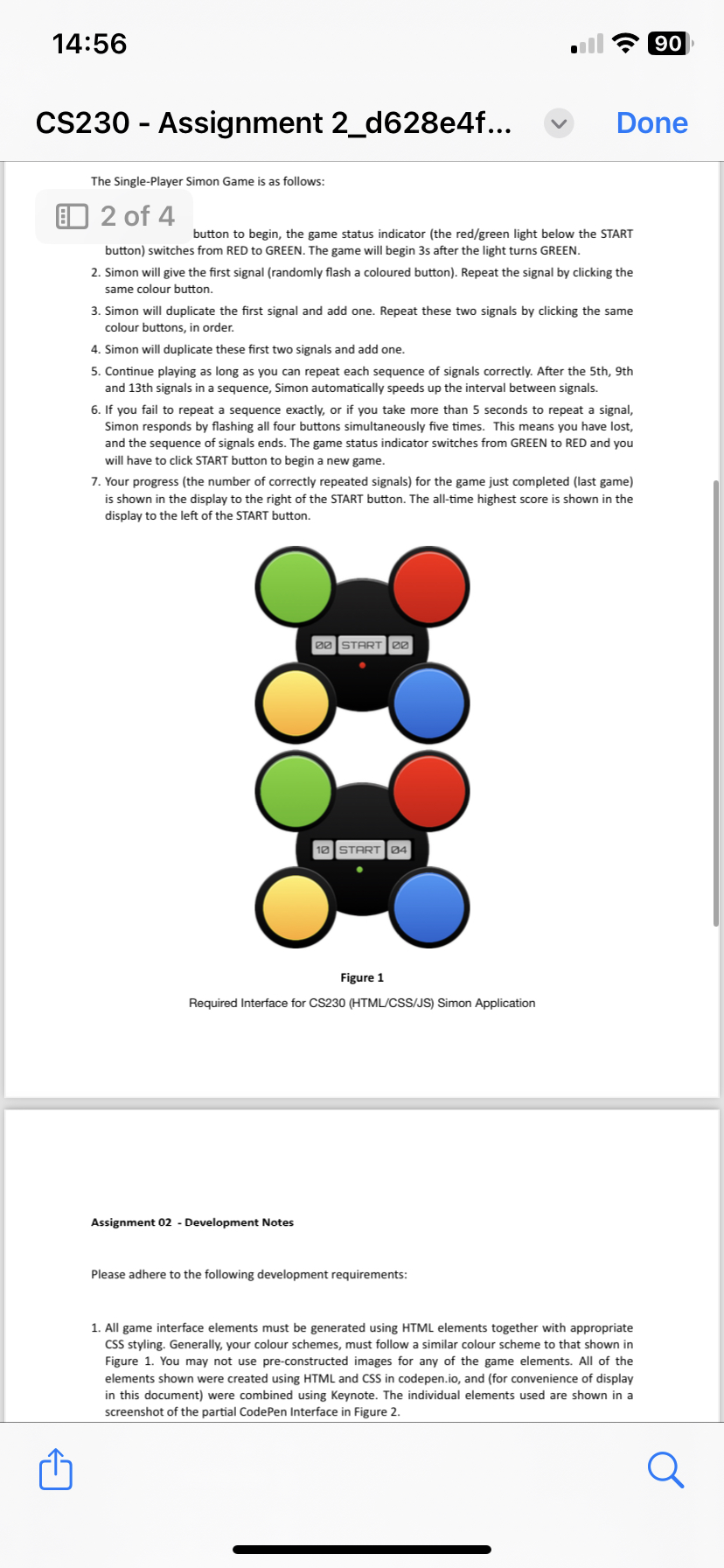
The SinglePlayer Simon Game is as follows:
of
button to begin, the game status indicator the redgreen light below the START button switches from RED to GREEN. The game will begin s after the light turns GREEN.
Simon will give the first signal randomly flash a coloured button Repeat the signal by clicking the same colour button.
Simon will duplicate the first signal and add one. Repeat these two signals by clicking the same colour buttons, in order.
Simon will duplicate these first two signals and add one.
Continue playing as long as you can repeat each sequence of signals correctly. After the thth and th signals in a sequence, Simon automatically speeds up the interval between signals.
If you fail to repeat a sequence exactly, or if you take more than seconds to repeat a signal, Simon responds by flashing all four buttons simultaneously five times. This means you have lost, and the sequence of signals ends. The game status indicator switches from GREEN to RED and you will have to click START button to begin a new game.
Your progress the number of correctly repeated signals for the game just completed last game is shown in the display to the right of the START button. The alltime highest score is shown in the display to the left of the START button.
Required Interface for CSHTMLCSSJS Simon Application
Assignment Development Notes
Please adhere to the following development requirements:
All game interface elements must be generated using HTML elements together with appropriate CSS styling. Generally, your colour schemes, must follow a similar colour scheme to that shown in Figure You may not use preconstructed images for any of the game elements. All of the elements shown were created using HTML and CSS in
codepen.io and for convenience of display in this document were combined using Keynote. The individual elements used are shown in a screenshot of the partial CodePen Interface in Figure

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started