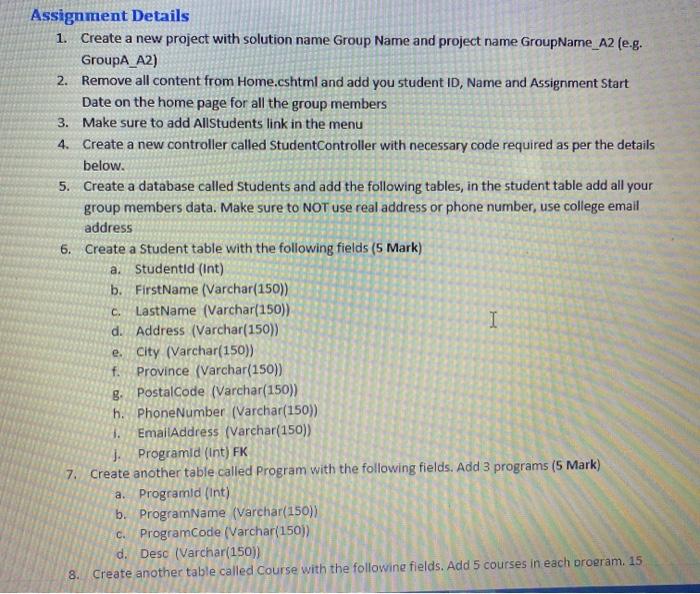
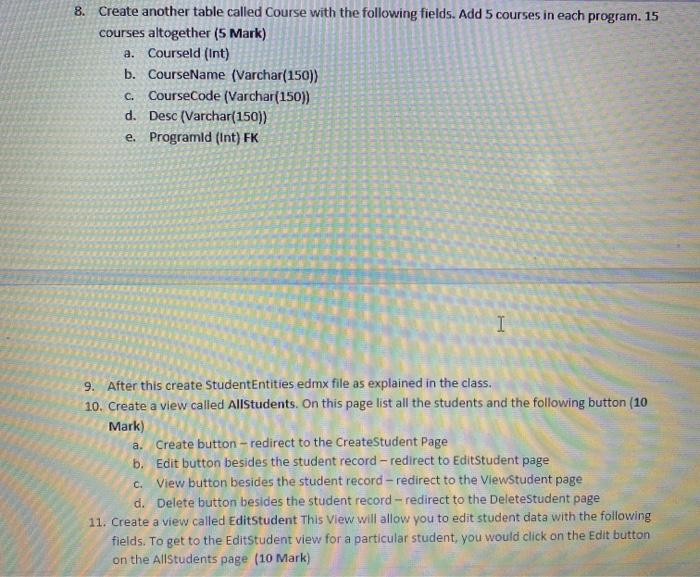
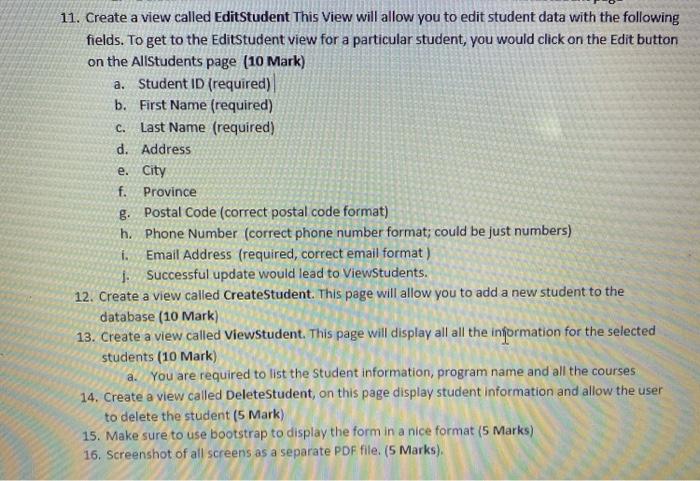
1. 6. Assignment Details Create a new project with solution name Group Name and project name GroupName_A2 (e.g. GroupA_A2) 2. Remove all content from Home.cshtml and add you student ID, Name and Assignment Start Date on the home page for all the group members 3. Make sure to add Allstudents link in the menu 4. Create a new controller called StudentController with necessary code required as per the details below. 5. Create a database called students and add the following tables, in the student table add all your group members data. Make sure to NOT use real address or phone number, use college email address Create a Student table with the following fields (5 Mark) a. Studentid (int) b. FirstName (Varchar(150)) LastName (Varchar(150)) d. Address (Varchar(150) e. City (Varchar(150)) Province (Varchar(150)) g. PostalCode (Varchar(150)) h. Phone Number (Varchar(150)) I. EmailAddress (Varchar(150)) J. Programld (int) FK 7. Create another table called Program with the following fields. Add 3 programs (5 Mark) a. Programid (Int) b. ProgramName (varchar(150)) C. ProgramCode (Varchar(150) d. Desc (Varchar(150)) 8. Create another table called Course with the followine fields. Add 5 courses in each broeram. 15 C. I 8. Create another table called Course with the following fields. Add 5 courses in each program. 15 courses altogether (5 Mark) a. Courseld (int) b. CourseName (varchar(150)) C. CourseCode (Varchar(150)) d. Desc (Varchar(150)) e. Programld (Int) FK I a. 9. After this create StudentEntities edmx file as explained in the class. 10. Create a view called Allstudents. On this page list all the students and the following button (10 Mark) Create button-redirect to the CreateStudent Page b. Edit button besides the student record -redirect to EditStudent page c. View button besides the student record -redirect to the ViewStudent page d. Delete button besides the student record -redirect to the Deletestudent page 11. Create a view called EditStudent This View will allow you to edit student data with the following fields. To get to the EditStudent view for a particular student, you would click on the Edit button on the AllStudents page (10 Mark) c. 11. Create a view called EditStudent This View will allow you to edit student data with the following fields. To get to the EditStudent view for a particular student, you would click on the Edit button on the AllStudents page (10 Mark) a. Student ID (required) b. First Name (required) Last Name (required) d. Address e. City f. Province g. Postal Code (correct postal code format) h. Phone Number (correct phone number format; could be just numbers) Email Address (required, correct email format) j. Successful update would lead to ViewStudents. 12. Create a view called CreateStudent. This page will allow you to add a new student to the database (10 Mark) 13. Create a view called Viewstudent. This page will display all all the information for the selected students (10 Mark) a. You are required to list the Student information, program name and all the courses 14. Create a view called DeleteStudent, on this page display student Information and allow the user to delete the student (5 Mark) 15. Make sure to use bootstrap to display the form in a nice format (5 Marks) 16. Screenshot of all screens as a separate PDF file. (5 Marks), 1