Answered step by step
Verified Expert Solution
Question
1 Approved Answer
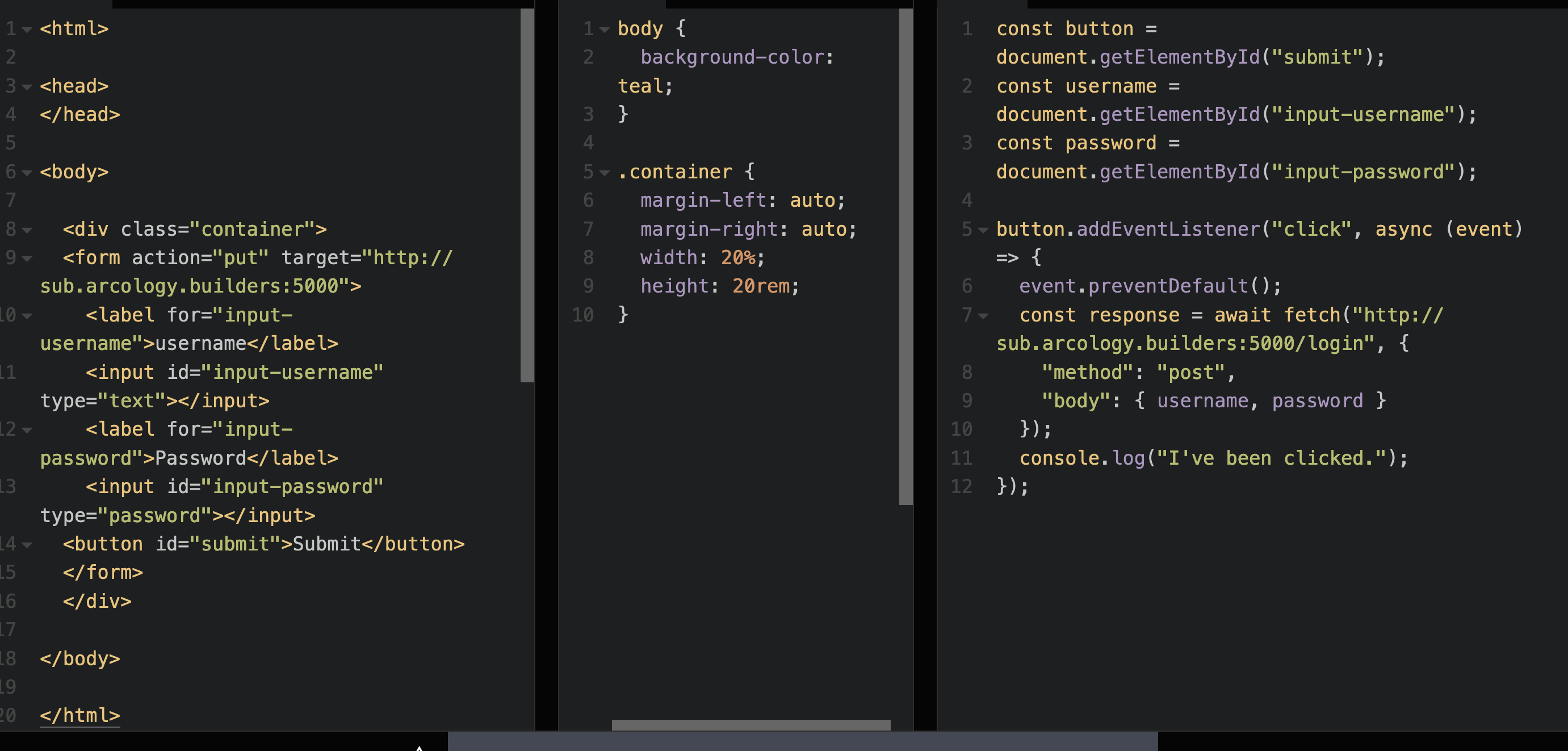
1 const button = document.getElementById ( submit ) ; const username = document. getElementById ( input - username ) ; const password
const button
document.getElementById submit;
const username
document. getElementById inputusername";
const password
document, getElementById inputpassword" ;
button.addEventListenerclick async event
event.preventDefault ;sub. arcology builders:login
"method": "post",
"body": username, password
;
console. logIve been clicked.";
;

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


