Answered step by step
Verified Expert Solution
Question
1 Approved Answer
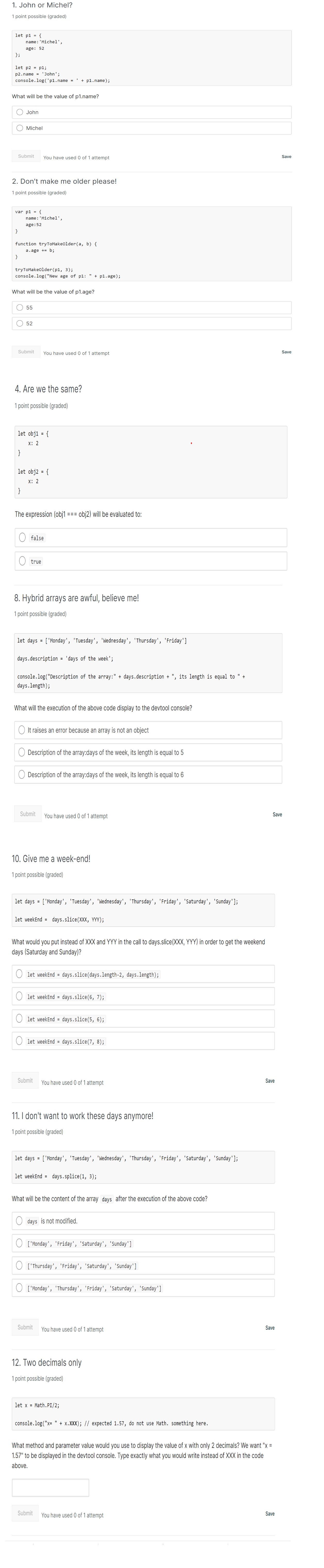
1. John or Michel? 1 point possible (graded) let p1 = { }; let p2 = p1; p2.name = 'John'; console.log('p1.name = + p1.name);


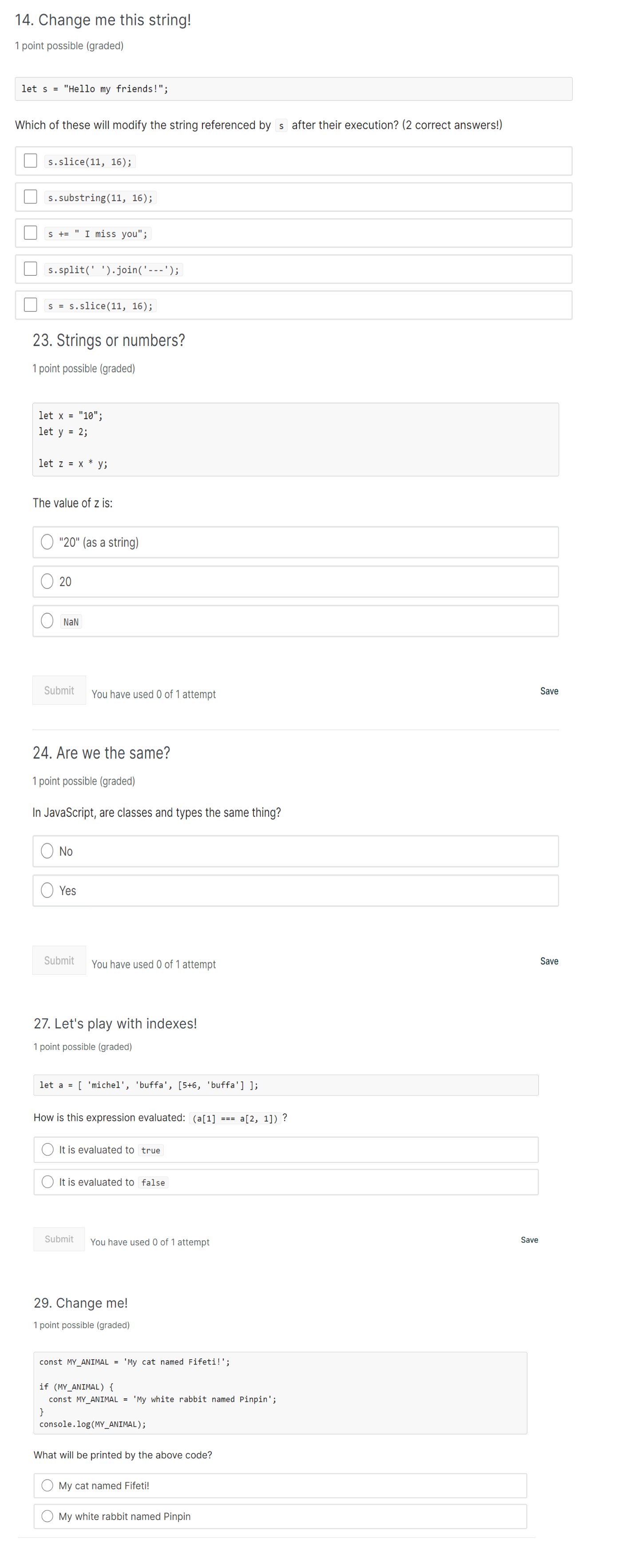
1. John or Michel? 1 point possible (graded) let p1 = { }; let p2 = p1; p2.name = 'John'; console.log('p1.name = + p1.name); What will be the value of p1.name? name: 'Michel', age: 52 } } John Submit 2. Don't make me older please! 1 point possible (graded) var p1 = { Michel function tryToMakeOlder (a, b) { a.age += b; name: 'Michel', age: 52 tryToMakeOlder (p1, 3); "1 console.log("New age of p1: + p1.age); } What will be the value of p1.age? } 55 Submit 52 You have used 0 of 1 attempt 4. Are we the same? 1 point possible (graded) let obj1 = { X: 2 let obj2 = { X: 2 You have used 0 of 1 attempt The expression (obj1 === obj2) will be evaluated to: true false 8. Hybrid arrays are awful, believe me! 1 point possible (graded) let days = ['Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday'] days.description = 'days of the week'; 11 console.log("Description of the array:" + days.description + ", its length is equal to days.length); What will the execution of the above code display to the devtool console? It raises an error because an array is not an object Description of the array:days of the week, its length is equal to 5 Description of the array:days of the week, its length is equal to 6 Submit You have used 0 of 1 attempt 10. Give me a week-end! 1 point possible (graded) let days = ['Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday']; let weekEnd = days.slice (XXX, YYY); What would you put instead of XXX and YYY in the call to days.slice (XXX, YYY) in order to get the weekend days (Saturday and Sunday)? let weekEnd days.slice (days.length-2, days.length); let weekEnd days.slice (6, 7); Submit let weekEnd days.slice (5, 6); = let weekEnd days.slice (7, 8); = let weekEnd = 11. I don't want to work these days anymore! 1 point possible (graded) = You have used 0 of 1 attempt let days = ['Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday']; Submit What will be the content of the array days after the execution of the above code? days.splice (1, 3); days is not modified. ['Monday', 'Friday', 'Saturday', 'Sunday'] ['Thursday', 'Friday', 'Saturday', 'Sunday'] Submit ['Monday', 'Thursday', 'Friday', 'Saturday', 'Sunday'] You have used 0 of 1 attempt 12. Two decimals only 1 point possible (graded) let x = Math.PI/2; console.log("x= + X.XXX); // expected 1.57, do not use Math. something here. What method and parameter value would you use to display the value of x with only 2 decimals? We want "x = 1.57" to be displayed in the devtool console. Type exactly what you would write instead of XXX in the code above. You have used 0 of 1 attempt Save Save Save Save Save Save 14. Change me this string! 1 point possible (graded) let s = "Hello my friends!"; Which of these will modify the string referenced by s after their execution? (2 correct answers!) s.slice(11, 16); s.substring(11, 16); S += I miss you"; s.split(' ').join('---'); S = s.slice (11, 16); 23. Strings or numbers? 1 point possible (graded) 11 let x = "10"; let y = 2; >k let z = X y; The value of z is: "20" (as a string) 20 NaN Submit You have used 0 of 1 attempt 24. Are we the same? 1 point possible (graded) In JavaScript, are classes and types the same thing? No Yes Submit You have used 0 of 1 attempt 27. Let's play with indexes! 1 point possible (graded) let a = [ 'michel', 'buffa', [5+6, 'buffa'] ]; How is this expression evaluated: (a[1] It is evaluated to true Submit It is evaluated to false You have used 0 of 1 attempt 29. Change me! 1 point possible (graded) const MY_ANIMAL = 'My cat named Fifeti! '; console.log(MY_ANIMAL); if (MY_ANIMAL) { const MY_ANIMAL = 'My white rabbit named Pinpin'; } What will be printed by the above code? === My cat named Fifeti! O My white rabbit named Pinpin a[2, 1]) ? Save Save Save
Step by Step Solution
There are 3 Steps involved in it
Step: 1
Lets take a look at each 1 p1name will be Michel Therefore the answer is b Michel 2 The new age of p...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started