Answered step by step
Verified Expert Solution
Question
1 Approved Answer
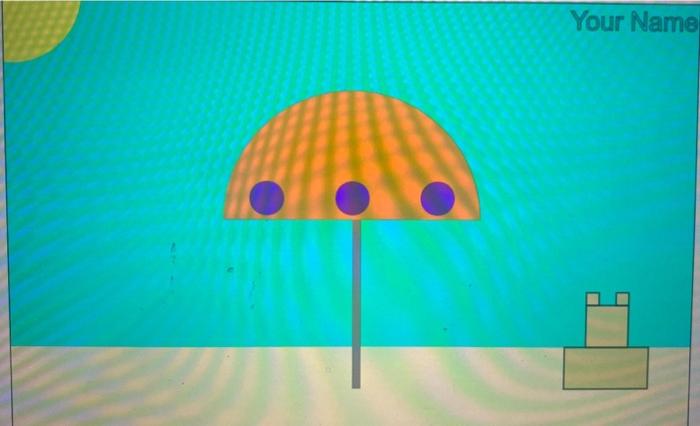
1) Move the sun to the upper left-hand corner of the canvas 2) Add three circles to the umbrella that are a different color from
1) Move the sun to the upper left-hand corner of the canvas
2) Add three circles to the umbrella that are a different color from the umbrella.
-
3) Display your name in the upper right corner of the canvas
4) Add a sandcastle somewhere on the beach that is shaped like the one shown in the
-
screenshot below. Hint: use strokeRect(x,y,w,h) to outline the castle.
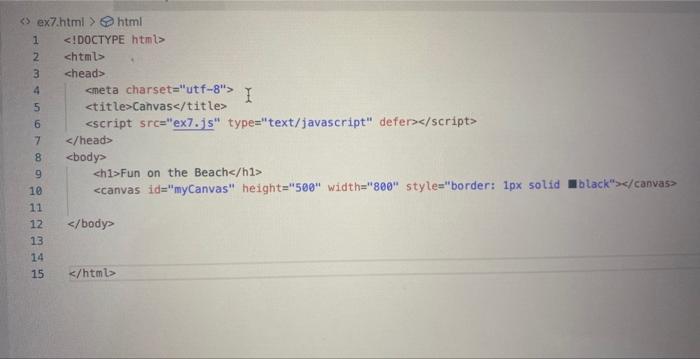
my js
let canvas = document.getElementById("myCanvas");let ctx = canvas.getContext("2d");const width = 800;const height = 500;const MID = width / 2;const GROUND = 400;ctx.fillStyle = "cyan";ctx.fillRect(0, 0, width, height); //sky backgroundctx.fillStyle = "lightyellow";ctx.fillRect(0, GROUND, width, 100); // groundctx.fillStyle = "yellow";ctx.beginPath();ctx.arc(width+10, -10, 80, 0, 2 * Math.PI); //sunctx.fill();ctx.fillStyle = "DarkOrange";ctx.beginPath();ctx.arc(MID, GROUND - 150, 150, Math.PI, 2 * Math.PI); // umbrellactx.fill();ctx.beginPath();ctx.fillStyle = "darkgray";ctx.fillRect(MID, GROUND-150, 10, 200); // umbrellactx.fill();ctx.font = "30px Georgia";ctx.fillStyle = "black"ctx.strokeText("my name", 10, 50);


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started