


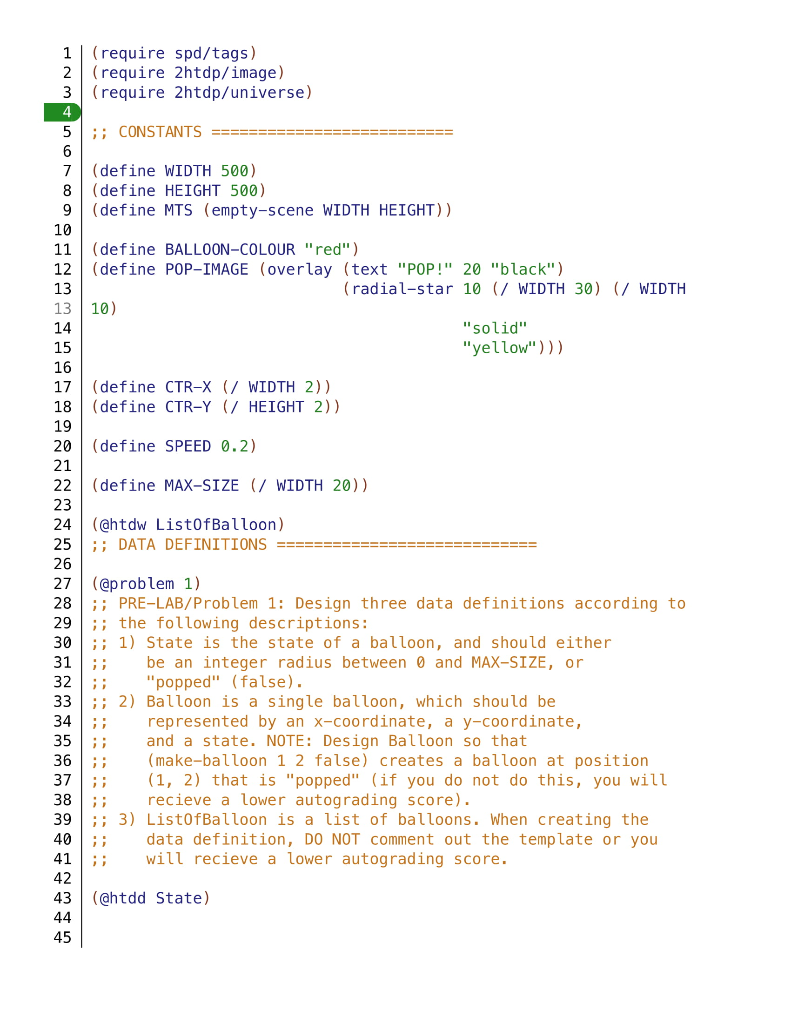
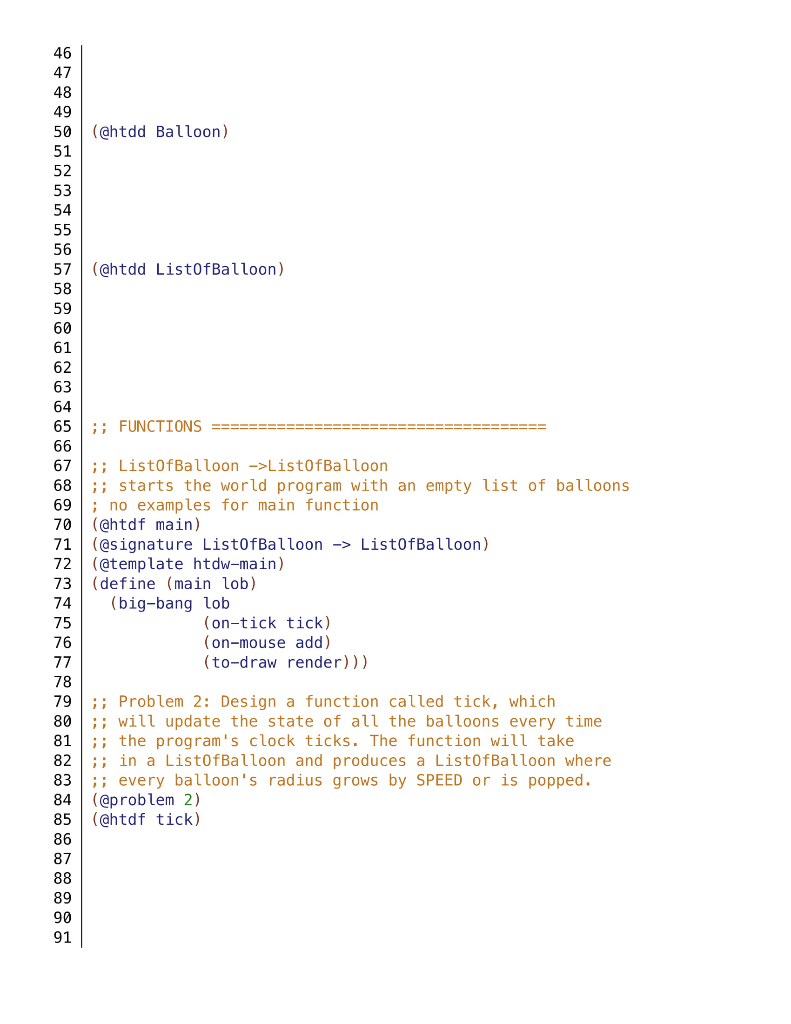
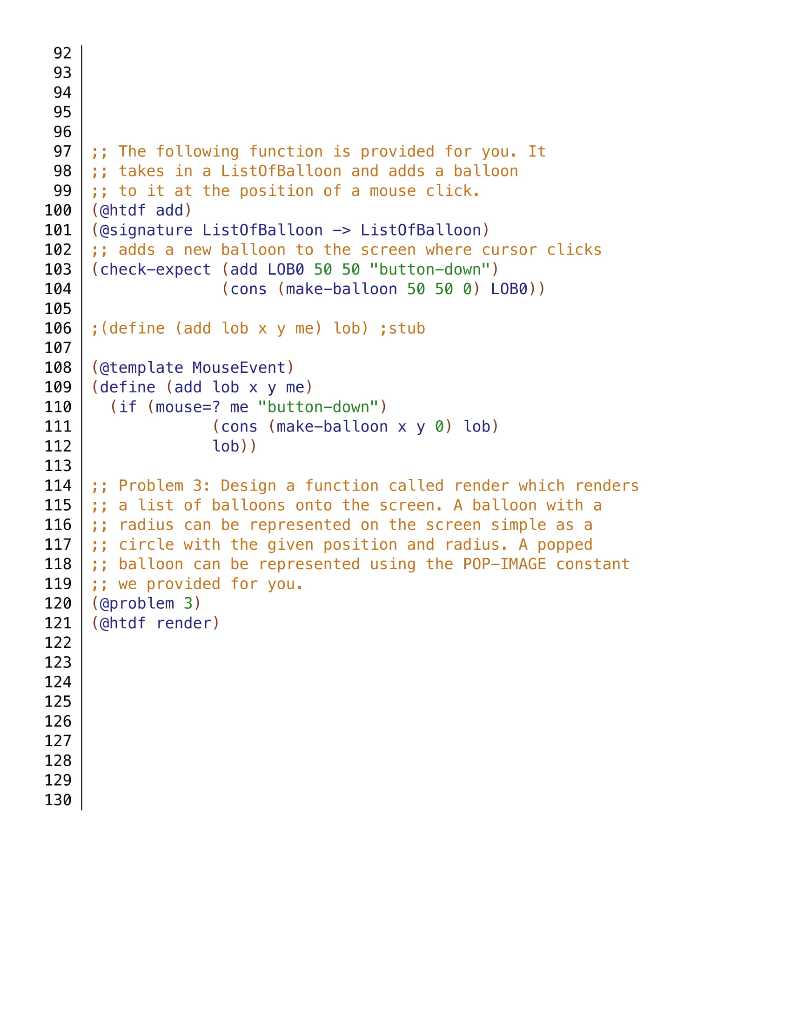
1 | (require spd/tags) (require 2htdp/image) (require 2htdp/universe) ;; CONSTANTS (define WIDTH 500) (define HEIGHT 500) (define MTS (empty-scene WIDTH HEIGHT)) (define BALLOON-COLOUR "red") (define POP-IMAGE (overlay (text "POP!" 20 "black") (radial-star 10 (/ WIDTH 30) (/ WIDTH 10) "solid" "yellow"))) (define CTR-X (/ WIDTH 2)) (define CTR-Y (/ HEIGHT 2)) (define SPEED 0.2) (define MAX-SIZE(/ WIDTH 20)) (@htdw ListOfBalloon) ; DATA DEFINITIONS ============================ (@problem 1) ;; PRE-LAB/Problem 1: Design three data definitions according to ;; the following descriptions: 30 ;; 1) State is the state of a balloon, and should either ;; be an integer radius between 0 and MAX-SIZE, or "popped" (false). 33 ;; 2) Balloon is a single balloon, which should be represented by an x-coordinate, a y-coordinate, 35 ;; and a state. NOTE: Design Balloon so that 36 ;; (make-balloon 1 2 false) creates a balloon at position 37 ;; (1, 2) that is "popped" (if you do not do this, you will recieve a lower autograding score). ;; 3) ListOfBalloon is a list of balloons. When creating the data definition, DO NOT comment out the template or you will recieve a lower autograding score. ;; (@htdd State) (@htdd Balloon) (@htdd ListOfBalloon) ;; FUNCTIONS ====== 1 ;; ListOfBalloon ->ListOfBalloon 68 ;; starts the world program with an empty list of balloons ; no examples for main function (@htdf main) (@signature ListOfBalloon -> ListOfBalloon) (@template htdw-main) (define (main lob) (big-bang lob (on-tick tick) (on-mouse add) (to-draw render))) 79 ;; Problem 2: Design a function called tick, which ;; will update the state of all the balloons every time | ;; the program's clock ticks. The function will take 82 ;; in a ListOfBalloon and produces a ListOfBalloon where ;; every balloon's radius grows by SPEED or is popped. (@problem 2) (htdf tick) 97 ;; The following function is provided for you. It 98 ;; takes in a ListOfBalloon and adds a balloon 99 ;; to it at the position of a mouse click. 100 (@htdf add) 101 (@signature ListOfBalloon -> ListOfBalloon) 102 ;; adds a new balloon to the screen where cursor clicks 103 (check-expect (add LOBO 50 50 "button-down") 104 (cons (make-balloon 50 50 0) LOBO)) 105 106 ;(define (add lob x y me) lob) ;stub 107 108 (@template MouseEvent) 109 (define (add Lob x y me) 110 (if (mouse=? me "button-down") 111 (cons (make-balloon x y 0) lob) 112 lob)) 113 114 ;; Problem 3: Design a function called render which renders 115 ;; a list of balloons onto the screen. A balloon with a 116 ;; radius can be represented on the screen simple as a 117;; circle with the given position and radius. A popped ;; balloon can be represented using the POP-IMAGE constant 119 ;; we provided for you. 120 (@problem 3) (@htdf render) 122 123 124 118 121 125 126 127 128 129 130 1 | (require spd/tags) (require 2htdp/image) (require 2htdp/universe) ;; CONSTANTS (define WIDTH 500) (define HEIGHT 500) (define MTS (empty-scene WIDTH HEIGHT)) (define BALLOON-COLOUR "red") (define POP-IMAGE (overlay (text "POP!" 20 "black") (radial-star 10 (/ WIDTH 30) (/ WIDTH 10) "solid" "yellow"))) (define CTR-X (/ WIDTH 2)) (define CTR-Y (/ HEIGHT 2)) (define SPEED 0.2) (define MAX-SIZE(/ WIDTH 20)) (@htdw ListOfBalloon) ; DATA DEFINITIONS ============================ (@problem 1) ;; PRE-LAB/Problem 1: Design three data definitions according to ;; the following descriptions: 30 ;; 1) State is the state of a balloon, and should either ;; be an integer radius between 0 and MAX-SIZE, or "popped" (false). 33 ;; 2) Balloon is a single balloon, which should be represented by an x-coordinate, a y-coordinate, 35 ;; and a state. NOTE: Design Balloon so that 36 ;; (make-balloon 1 2 false) creates a balloon at position 37 ;; (1, 2) that is "popped" (if you do not do this, you will recieve a lower autograding score). ;; 3) ListOfBalloon is a list of balloons. When creating the data definition, DO NOT comment out the template or you will recieve a lower autograding score. ;; (@htdd State) (@htdd Balloon) (@htdd ListOfBalloon) ;; FUNCTIONS ====== 1 ;; ListOfBalloon ->ListOfBalloon 68 ;; starts the world program with an empty list of balloons ; no examples for main function (@htdf main) (@signature ListOfBalloon -> ListOfBalloon) (@template htdw-main) (define (main lob) (big-bang lob (on-tick tick) (on-mouse add) (to-draw render))) 79 ;; Problem 2: Design a function called tick, which ;; will update the state of all the balloons every time | ;; the program's clock ticks. The function will take 82 ;; in a ListOfBalloon and produces a ListOfBalloon where ;; every balloon's radius grows by SPEED or is popped. (@problem 2) (htdf tick) 97 ;; The following function is provided for you. It 98 ;; takes in a ListOfBalloon and adds a balloon 99 ;; to it at the position of a mouse click. 100 (@htdf add) 101 (@signature ListOfBalloon -> ListOfBalloon) 102 ;; adds a new balloon to the screen where cursor clicks 103 (check-expect (add LOBO 50 50 "button-down") 104 (cons (make-balloon 50 50 0) LOBO)) 105 106 ;(define (add lob x y me) lob) ;stub 107 108 (@template MouseEvent) 109 (define (add Lob x y me) 110 (if (mouse=? me "button-down") 111 (cons (make-balloon x y 0) lob) 112 lob)) 113 114 ;; Problem 3: Design a function called render which renders 115 ;; a list of balloons onto the screen. A balloon with a 116 ;; radius can be represented on the screen simple as a 117;; circle with the given position and radius. A popped ;; balloon can be represented using the POP-IMAGE constant 119 ;; we provided for you. 120 (@problem 3) (@htdf render) 122 123 124 118 121 125 126 127 128 129 130