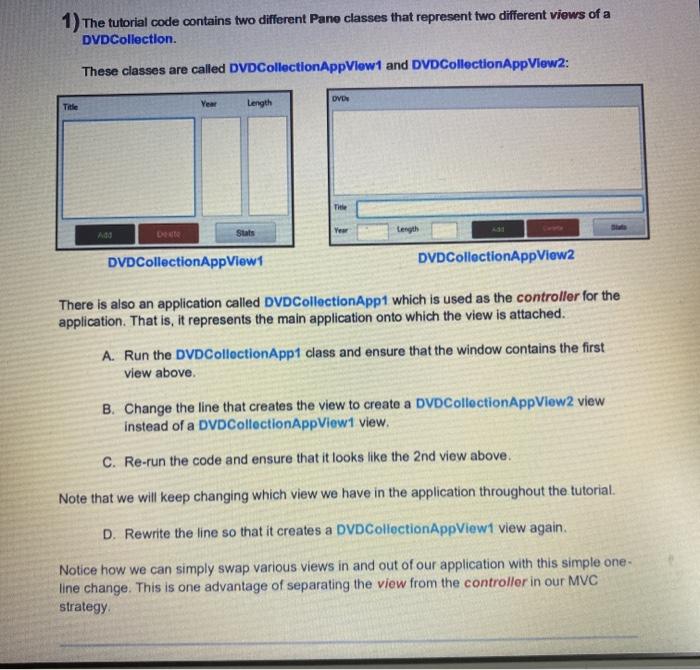
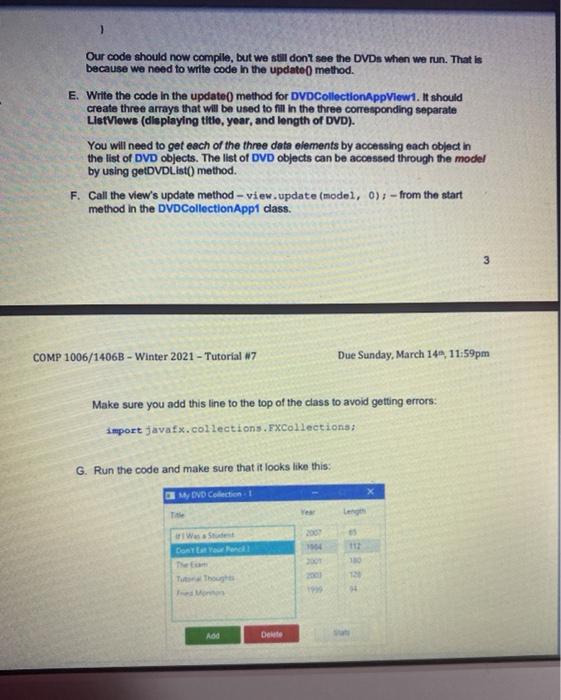
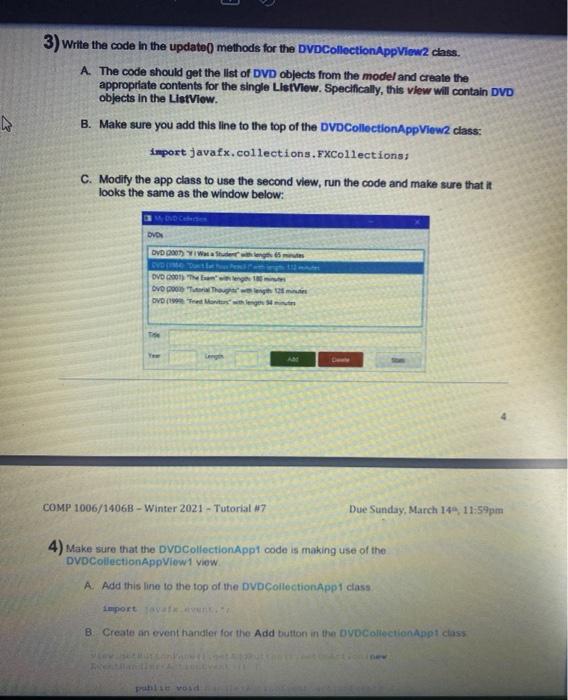
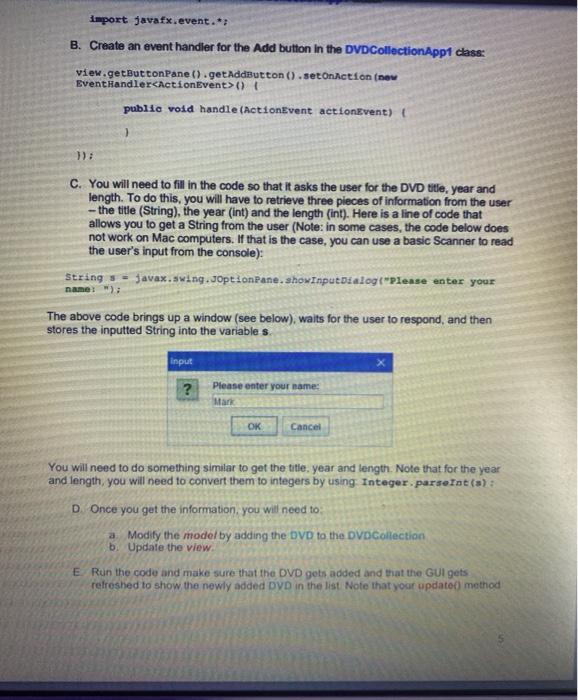
1) The tutorial code contains two different Pane classes that represent two different views of a DVDCollection. These classes are called DVDCollectionAppView1 and DVD CollectionApp View2: DVD Title Year Length Title AGO Stats Year Length DVD CollectionApp View1 DVD CollectionAppView2 There is also an application called DVDCollectionApp1 which is used as the controller for the application. That is, it represents the main application onto which the view is attached. A. Run the DVDCollectionApp1 class and ensure that the window contains the first view above B. Change the line that creates the view to create a DVD CollectionApp View2 view instead of a DVD CollectionAppView1 view. C. Re-run the code and ensure that it looks like the 2nd view above. Note that we will keep changing which view we have in the application throughout the tutorial. D. Rewrite the line so that it creates a DVD CollectionAppView1 view again. Notice how we can simply swap various views in and out of our application with this simple one- line change. This is one advantage of separating the view from the controller in our MVC strategy 2.) Now we will insert the model into the mix as our third part of the MVC. The model is a DVD Collection object 2 COMP 1006/1406B - Winter 2021 - Tutorial #7 Due Sunday, March 144, 11:59pm A Create an instance variable called model in the application class (ie., not the view) to store a DVD Collection instance. B. Add code to the blank constructor in the application class to set the model to DVDCollection, exampled(); At this point, the model is now created and stored. The example model contains 5 DVDs. However, when we start the application, we still don't see the DVDs appearing. That is because we have not yet written code to update the contents of the three lists. Regardless of the view that we choose to use, all of them must be able to update their appearance to reflect the current state of the model. To ensure that all views have an update() method, we will make them implement a common interface C. Create a new interface called DVD View as shown below: public interface DVOVIE public void update collection codes, intelected D. Now go into each of the two view classes and have them implement the DVD view interface by typing this method in each class public void update by collection made int nettet) 1 Our code should now compile, but we still don't see the DVDs when we run. That is because we need to write code in the update() method. E. Write the code in the update() method for DVD CollectionAppView1. It should create three arrays that will be used to fill in the three corresponding separate ListView (displaying title, year, and length of DVD). You will need to get each of the three date elements by accessing each object in the list of DVD objects. The list of DVD objects can be accessed through the model by using getDVDList() method. F. Call the view's update method - view.update (model, 0); - from the start method in the DVD Collection Appt dass. 3 COMP 1006/1406B - Winter 2021 - Tutorial 7 Due Sunday, March 14, 11:59pm Make sure you add this line to the top of the class to avoid getting errors: import javax.collections. FxCollections: G. Run the code and make sure that it looks like this: My DVD Collection 1 Contact Fas AD Delete 3) Write the code in the update() methods for the DVD CollectionAppView2 class. A. The code should get the list of DVD objects from the model and create the appropriate contents for the single ListView. Specifically, this view will contain DVD objects in the ListView. B. Make sure you add this line to the top of the DVD CollectionApp View2 class: import javax.collections.Fxcollections: C. Modify the app class to use the second view, run the code and make sure that it looks the same as the window below: Code DVD DVD 2007) VW ge-mm OVO 2001) The Dvou OVOM Vegeu To A COMP 1006/14068 - Winter 2021 - Tutorial #7 Due Sunday, March 144 11:59pm 4) Make sure that the DVD CollectionAppt code is making use of the DVD CollectionApp View 1 view A. Add this line to the top of the DVD Collection App1 class import avat B. Create an event handler for the Add button in the DVD Collection Appt class F import javafx.event. B. Create an event handler for the Add button in the DVD CollectionAppt class: view.getButtonPane().getAddButton().setOnAction (new EventHandler_ActionEvent>() { public void handle (ActionEvent actionEvent) { }) C. You will need to fill in the code so that it asks the user for the DVD title, year and length. To do this, you will have to retrieve three pieces of information from the user - the title (String), the year (int) and the length (int). Here is a line of code that allows you to get a String from the user (Note: in some cases, the code below does not work on Mac computers. If that is the case, you can use a basic Scanner to read the user's input from the console): Strings - javax.swing.JoptionPane.showInput Dialog("Please enter your name: "); The above code brings up a window (see below), waits for the user to respond, and then stores the inputted String into the variable s. input ? Please enter your name: Man OK Cancel You will need to do something similar to get the title, year and length. Note that for the year and length, you will need to convert them to integers by using Integer.parseInt(a): D. Once you get the information, you will need to a Modify the model by adding the DVD to the DVD Collection b. Update the view E Run the code and make sure that the DVD gets added and that the GUI gets refreshed to show the newly added DVD in the list. Note that your update() method You will need to do something similar to get the title, year and length. Note that for the year and length, you will need to convert them to integers by using: Integer.parseInt(s); D. Once you get the information, you will need to: a. Modify the model by adding the DVD to the DVD Collection b. Update the view. E. Run the code and make sure that the DVD gets added and that the GUI gets refreshed to show the newly added DVD in the list. Note that your update() method COMP 1006/1406B - Winter 2021 - Tutorial #7 Due Sunday, March 145, 11:59pm should already do all the hard work here. Do not re-write code to add anything to the ListView 5) Similarly, create an event handler to handle the Delete button. It should delete the DVD whose title is selected in the title ListView. You should follow the same strategy - change the model and then update the view. Test the code to make sure that you can add and delete DVDs. 6) Adjust the code in DVD CollectionAppt by adding event handlers so that whenever the user clicks on any of the three ListViews, they all stay synchronized. That is, if the user selects the third item in the Title list, then the third item in the Year list and the third item in the Length list should automatically be selected This can be done easily through the update() method. You can handie selections easily in a ListView by using a mouse Pressed event handler View.joitetussedinew tutandart public void handle the Submission