Answered step by step
Verified Expert Solution
Question
1 Approved Answer
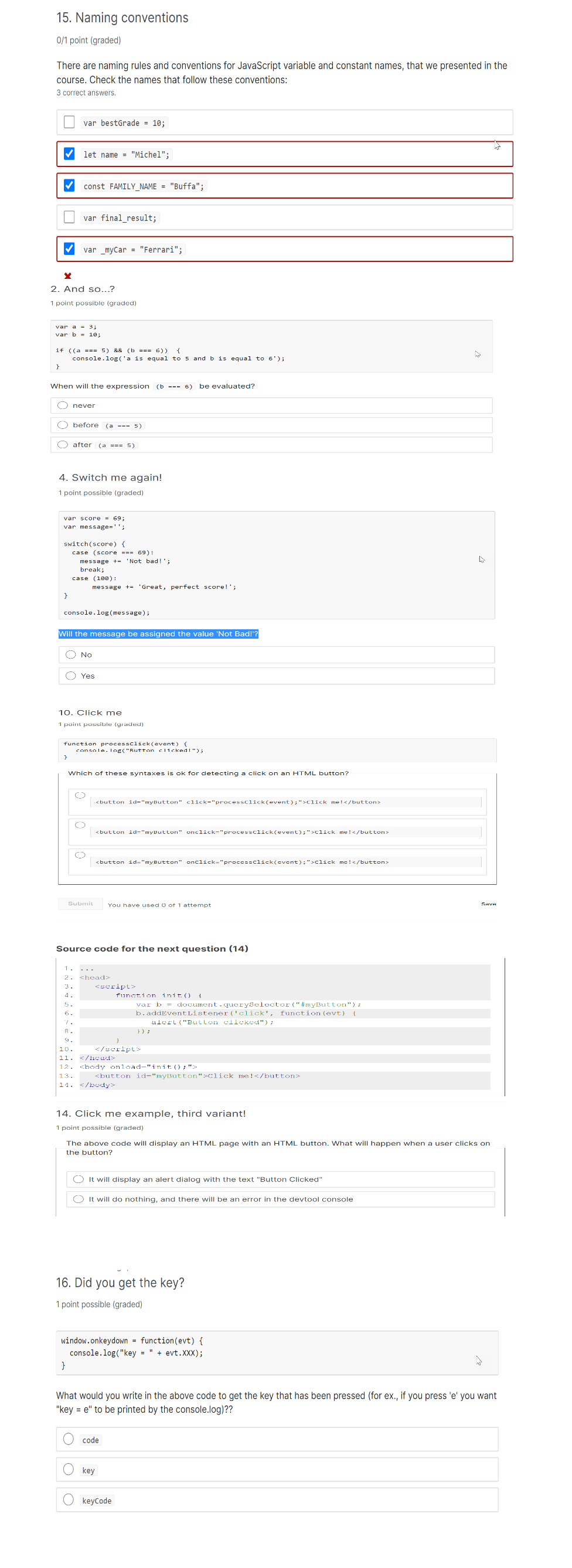
15. Naming conventions 0/1 point (graded) There are naming rules and conventions for JavaScript variable and constant names, that we presented in the course.

15. Naming conventions 0/1 point (graded) There are naming rules and conventions for JavaScript variable and constant names, that we presented in the course. Check the names that follow these conventions: 3 correct answers. var bestGrade = 10; let name "Michel"; const FAMILY_NAME = "Buffa"; var final result; var _myCar = "Ferrari"; x 2. And so...? 1 point possible (graded) var a 3; var b = 10; if ((a=== 5) && (b === 6)) { } console.log('a is equal to 5 and b is equal to 6'); When will the expression (b --- 6) be evaluated? O never O before (a --- 5) (after (a === 5) 4. Switch me again! 1 point possible (graded) var score 69%; var message=''; switch(score) { case (score 69): message += 'Not bad!'; break; case (100): } message += 'Great, perfect score!'; console.log(message); Will the message be assigned the value 'Not Bad!'? No Yes 10. Click me 1 point possible (graded) function processClick(event) { 3 console.log("Button clicked!"); Which of these syntaxes is ok for detecting a click on an HTML button? Click me! Click me! Click me! Submil You have used 0 of 1 attempt Source code for the next question (14) 1. 2. 3. 6. " 9. function init() { var b=document.querySelector("#myButton"); b.addEventListener('click', function (evt) { alert("Button clicked"); }); 11. 12. 13. Click me! 14. A Save 14. Click me example, third variant! 1 point possible (graded) The above code will display an HTML page with an HTML button. What will happen when a user clicks on the button? It will display an alert dialog with the text "Button Clicked" It will do nothing, and there will be an error in the devtool console 16. Did you get the key? 1 point possible (graded) window.onkeydown = function(evt) { } console.log("key = " + evt.XXX); What would you write in the above code to get the key that has been pressed (for ex., if you press 'e' you want "key = e" to be printed by the console.log)?? code key keyCode
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


