Question
2nd page Script setup and start-up: Declare variables to hold all your personal information (saved in local storage) Pull all your personal data from local
2nd page Script setup and start-up:
Declare variables to hold all your personal information (saved in local storage)
Pull all your personal data from local storage into the declared variables NOTE: If an object was used, you will have to JSON.parse() when retrieving data Display all your personal data in decreasing header tags (h1 -> h2 -> h3 -> h4 -> h5) You can create the header tags in the HTML and then populate in the .js file OR you can build the header lines completely in the .js file Template Literal MUST be used to build output
Include your name in an h1 tag using descriptive text (ex. My name is )
Include your student number in an h2 tag with descriptive text
Include your login name in an h3 tag with descriptive text
Include your program name in an h4 tag with descriptive text
Include your home country in an h5 tag with descriptive text
Add your image (included in the images folder)
Must use JS formatting to change the colour for each header line (unique for each line)
Include a background colour for the entire page and centre all lines on the page
All this can be done in the head tag () for this page or create a separate CSS file.
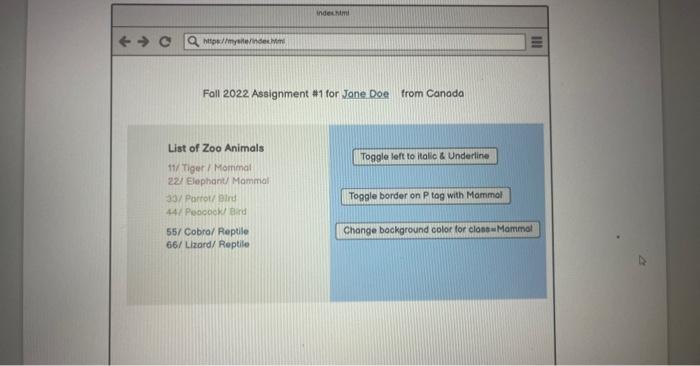
Include a Back Button that will return to the first page (your choice of where and how it looks Design Mocks for Reference Only
the second page output should look like this above:
and please seprate rhe HTML,CSS and JS code

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


