Answered step by step
Verified Expert Solution
Question
1 Approved Answer
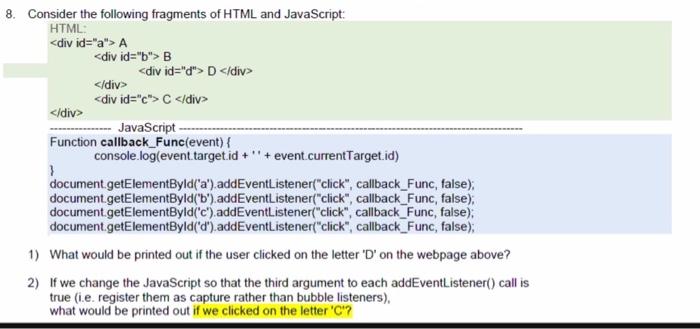
8. Consider the following fragments of HTML and JavaScript: HTML: A B D JavaScript Function callback_Func(event) { console.log(event.target.id + ' + event.currentTarget.id) 3 document.getElementById('a').addEventListener(click, callback_Func,

A
JavaScript Function callback_Func(event) { console.log(event.target.id + "' + event.currentTarget.id) 3 document.getElementById('a').addEventListener("click", callback_Func, false); document.getElementById('b').addEventListener("click", callback_Func, false). document.getElementById('c').addEventListener("click", callback_Func, false) document.getElementById('d').addEventListener("click", callback_Func, false); 1) What would be printed out if the user clicked on the letter 'D' on the webpage above? 2) If we change the JavaScript so that the third argument to each addEventListener() call is true (i.e. register them as capture rather than bubble listeners). what would be printed out if we clicked on the letter 'C B
D
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


