

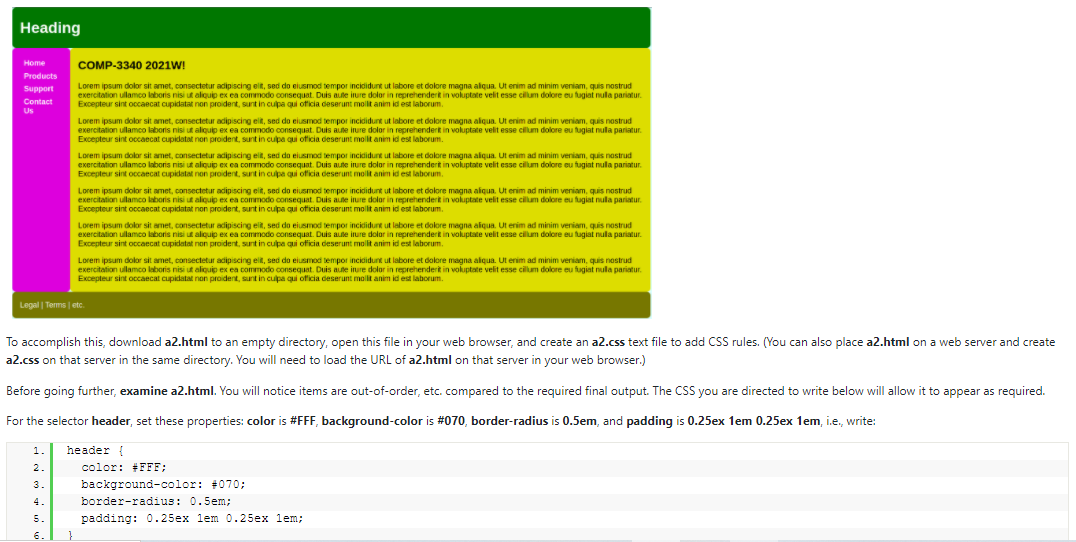
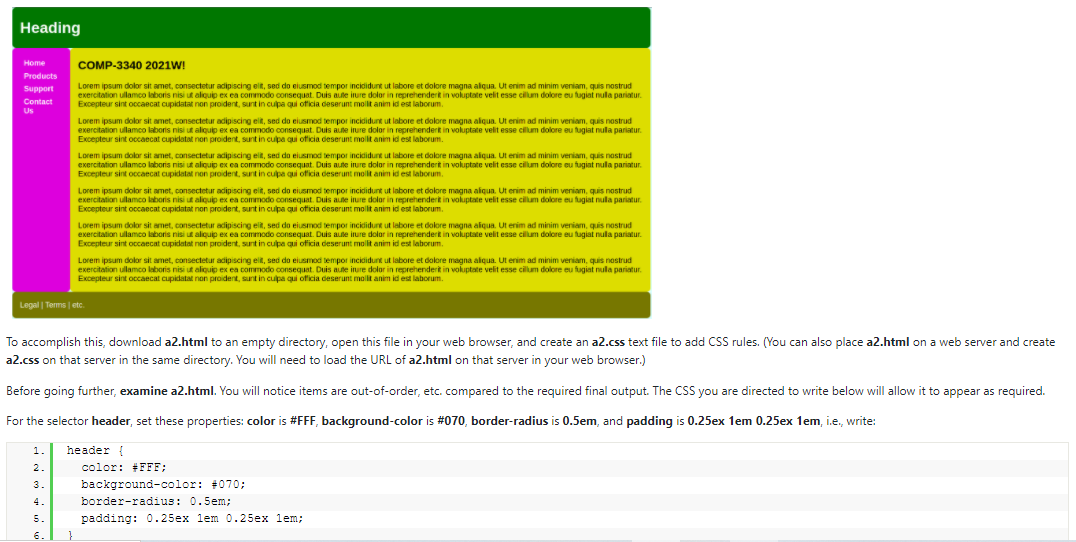
A) For the selector.midsection, set these properties: display is flex, flex-direction is row-reverse. B) For these two selectors: .midsection main and .midsection nav, set these properties: border-radius is 0.5em and padding is 0.25ex 1em 0.25ex 1em. ASIDE: Ask yourself is this padding line needed when the same is also set in the header? Why or why not? C) For the selector.midsection nav, set these properties: background-color is #DOD and color is #FFF. D) For the selector.midsection nav ul, set these properties: padding-left is O and list-style-type is none. ASIDE: Look up what list-style-type does. How does padding-left differ from padding? E) For the selector .midsection nav a, set these properties: display is block, padding is 0.25em 0.5em, color is #FFF, font-weight is bold, and text- decoration is none. ASIDE: How does the two-argument version of padding different from using one argument and four arguments? What does display block do? F) For these two selectors: .midsection nav a:hover and .midsection nav a:focus, set these properties: background-color is #FFF and color is #000. ASIDE: When this is set properly, reload the page and move your mouse over the menu items. What happens? G) For the selector: .midsection main, set these properties: width is 100% and background-color is #DDO. H) For the selector footer, set these properties: color is #FFF, background-color is #770, border-radius is 0.5em, and padding is 0.25ex 1em 0.25ex 1em. Heading Home Products Support Contact Us COMP-3340 2021W! Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nula pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum um dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nula pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nula pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nula pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui pa qui oticia deserunt mollit anim id est laborum Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nula pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nula pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Legal Terms etc. To accomplish this download a2.html to an empty directory, open this file in your web browser, and create an a2.css text file to add CSS rules. (You can also place a2.html on a web server and create a2.css on that server in the same directory. You will need to load the URL of a2.html that server in your web browser.) Before going further examine a2.html. You will notice items are out-of-order, etc. compared to the required final output. The CSS you are directed to write below will allow it to appear as required. For the selector header, set these properties: color is #FFF, background-color is #070, border-radius is 0.5em, and padding is 0.25ex 1em 0.25ex 1em, i.e., write: 1. 2 3 4 5. header color: #FFF; background-color: #070; border-radius: 0.5em; padding: 0.25ex lem 0.25ex lem; 1