Question
A Graphical User Interface for my database. the interface must include a set of forms and/or menu as per submission requirement below. However, the table
A Graphical User Interface for my database. the interface must include a set of forms and/or menu as per submission requirement below. However, the table using is called musicians instead of the “customer” used in the instructions. In form 1, the columns should be Stage_name, RealName and CatID in place of customer code, fist & last name. For form 2, = CatID, Genre, performer, and sound_type. For form 3, the tables are Musicians, Category and Album.
Once again Please use the instructions below but with the info list above instead of the ones the instructions.
What to Submit:
1- Source code and executable file for your project. For e.g. include .java files used for the program code (Or any other code you have used, like HTML, Python etc).
2 – SQL script of your database creation, including CREATE for tables and INSERT for data. Make sure to use all necessary primary and foreign keys. This script should be in the form of a file with .SQL extension
3 - A readme file with instructions on how to run your code. Make sure that your code compiles and runs with no errors. It should be detailed enough, so a non-IT user can
use it to run your application. Explain how the screens work and navigate.
4 – Screen shots of your programs running (one of each form and one of the menu).
Expectations: use good naming standards and coding conventions that you should have learned in ICS 140 and ICS 141, along with the other classes you have taken in the ICS program up to this point.
Note:
Recommend using user/password as per ‘MySQL Workbench.doc’ available on D2L
Form 1 (10 Points):
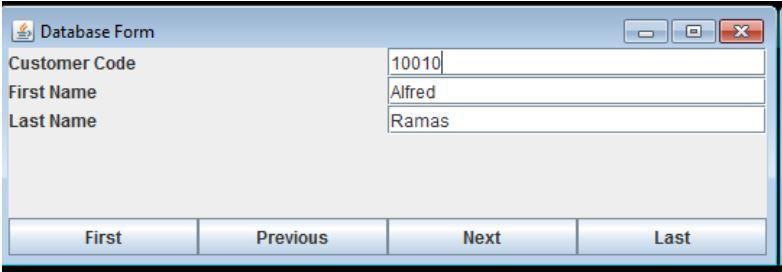
The first form should display information from a single table in your database that you created in Step 2. The form should include at least four buttons (first, previous, next, and last). These buttons are supposed to allow the user to navigate through all the rows in the table. For example, the form shown below is used to display all rows in Customer table:

Form 2 (5 Points):
The second form should display information from more than one table. This means that the underlying query must include join between two or more table. The form layout can be same as for Form 1.
Form 3 (15 Points):
The third form should be divided into two parts. The first part reads input from the user. The form then uses the user input to retrieve information from the database and display the information in the other part of the form. For example, the below form takes Product Code as input. The form then retrieves and displays the corresponding vendor information.

Menu (10 Points):
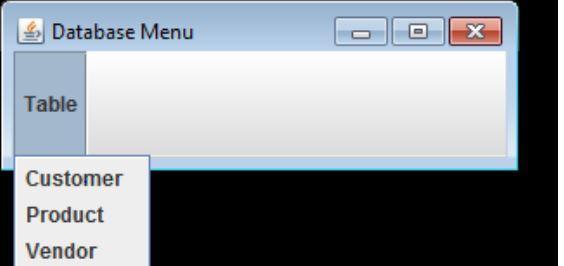
Implement a Menu to allow the user to use the three forms. For example, the below menu allows the user to use three forms to navigate through Customer, Product, or Vendor tables. When you click on any of the options, it should take you to Form 1.

Database Form Customer Code First Name Last Name First Previous 10010 Alfred Ramas Next Last X
Step by Step Solution
3.30 Rating (150 Votes )
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started