Answered step by step
Verified Expert Solution
Question
1 Approved Answer
A program displays four rectangles colored orange, blue, black, and gray. The black rectangle is the nearest to the camera, the gray rectangle the next
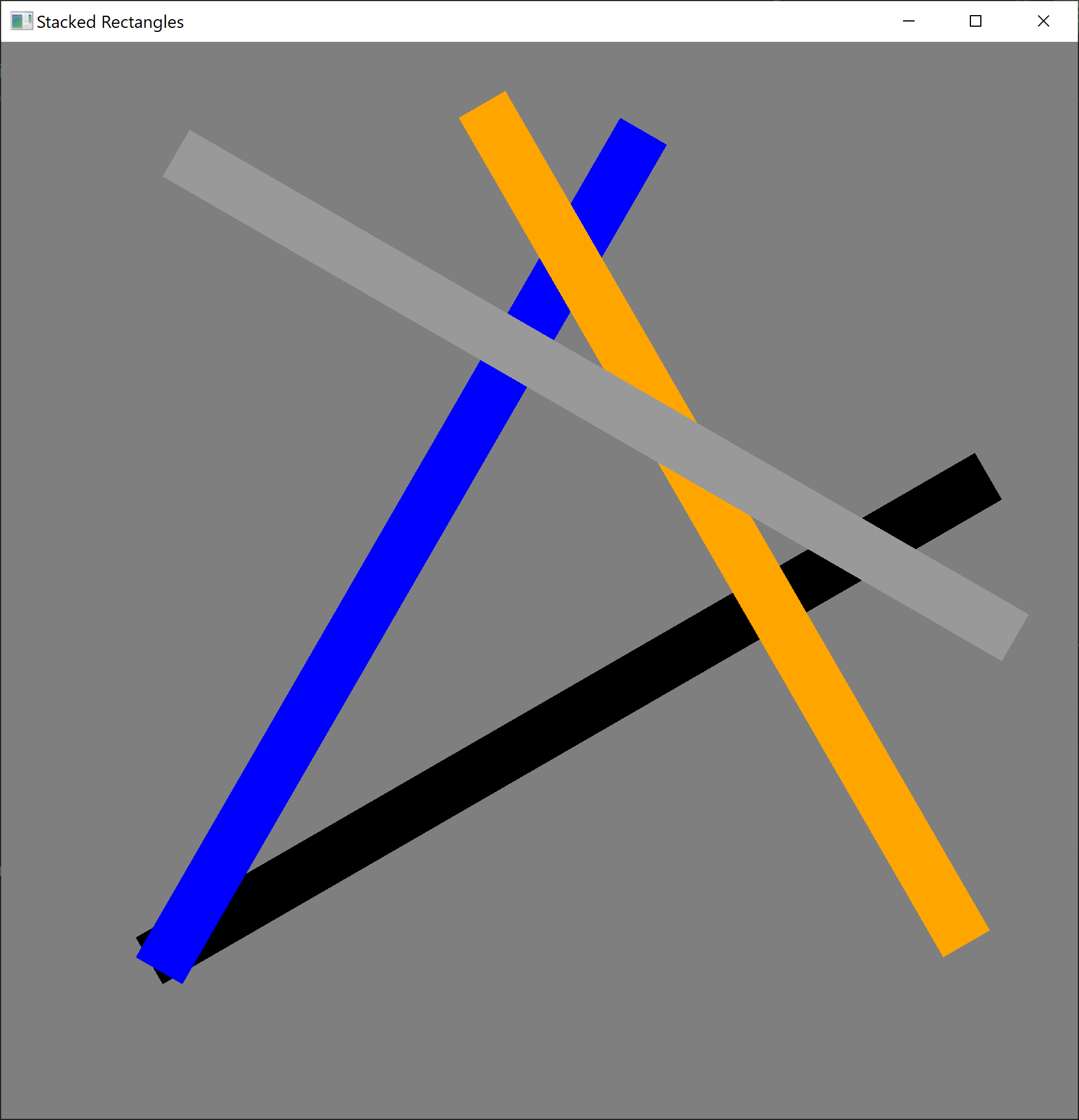
A program displays four rectangles colored orange, blue, black, and gray. The black rectangle is the nearest to the camera, the gray rectangle the next nearest, then the orange rectangle, and the blue rectangle is the farthest away. The image to the right is to give you some idea what the image might look like.
For reference, the z coordinates of the vertices for the various rectangles are as follows: for the black rectangle, z ; for the gray rectangle, z ; for the orange rectangle, z ; and, for the blue rectangle, z
In the program, the rectangles are rendered in this order: black first, then gray, then blue, and, orange is rendered last. The parts of this question ask you to describe how the rendered rectangles would look using depth testing and without depth testing.
If depth testing were not used in rendering, what would be the visual layering of the rectangles? That is first, which rectangle would cover the other rectangles? Then, which rectangle would be behind the first but would cover the other two. Then, which rectangle would be behind the first two but would cover the last rectangle. And, finally, which rectangle would be covered by all the other rectangles.
If depth testing were being used in rendering, what would be the visual layering of the rectangles? That is first, which rectangle would cover the other rectangles? Then, which rectangle would be behind the first but would cover the other two. Then, which rectangle would be behind the first two but would cover the last rectangle. And, finally, which rectangle would be covered by all the other rectangles.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started